Hey everyone !
Since few weeks, I saw many questions about ’ Custom Vertex Stream ’ (called CVS here) on Shuriken with Shadergraph/Amplify Shader
First, here a really good post about CVS by Mirza Beig where a lot of things are explains : Intro to Custom Particle Vertex Streams – Mirza’s Realm
I will only tacle how to link CVS and Shadergraph/Amplify Shader!
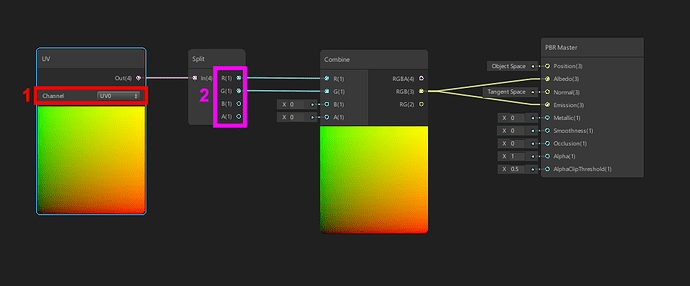
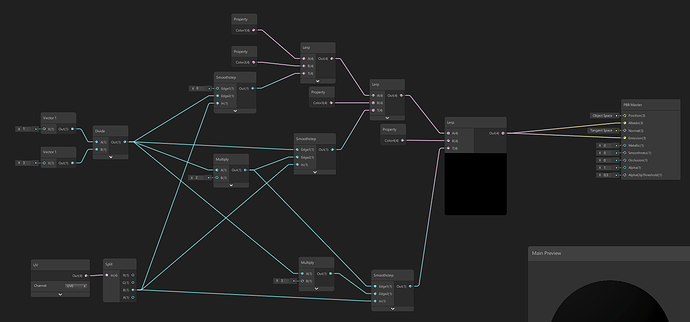
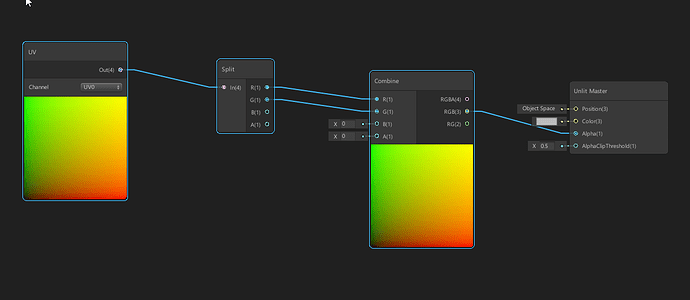
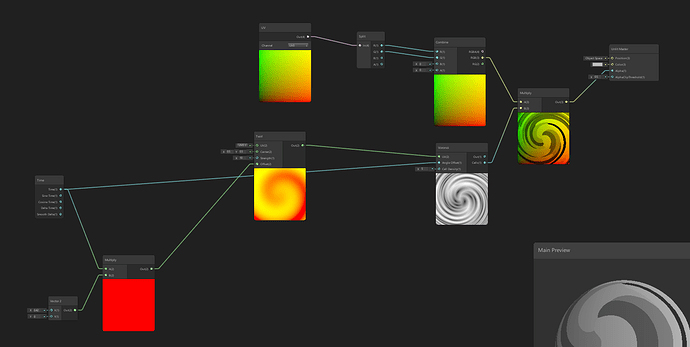
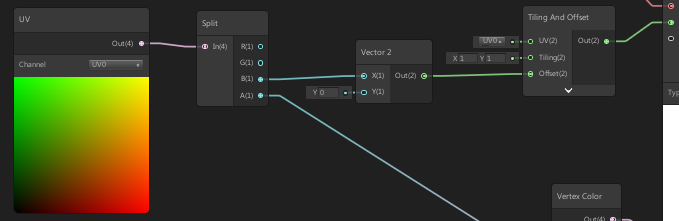
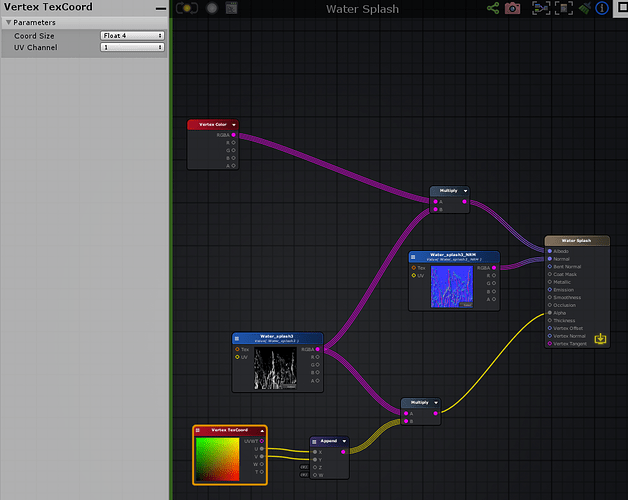
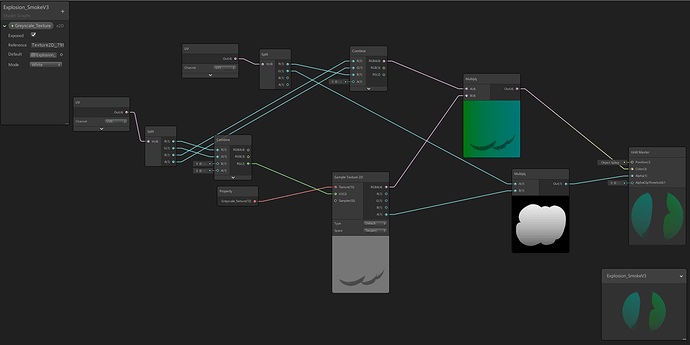
Here the shader we will use for Shadergraph:
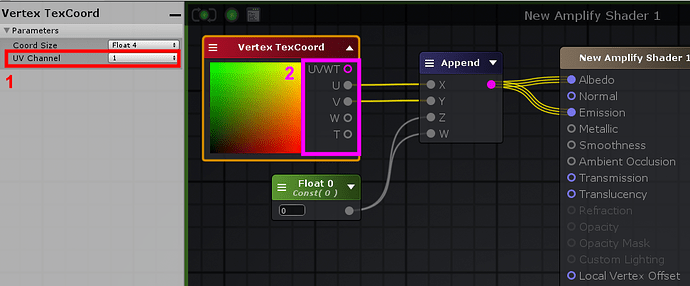
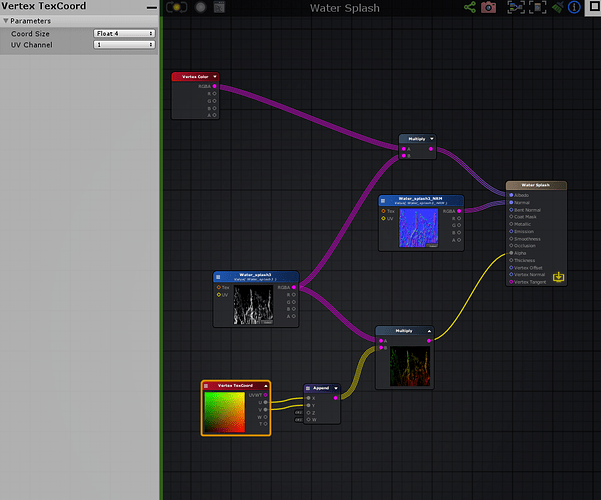
And here the shader we will use for Amplify Shader:
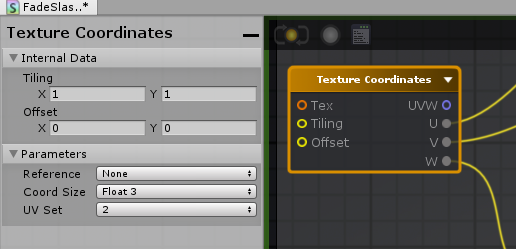
1: UV channel selector, the first important part in the shader
2: RGBA split component, the second important part!
The only difference between the two shadernode editors is the uv channel:
Shadergraph starts at 0
Amplify starts at 1
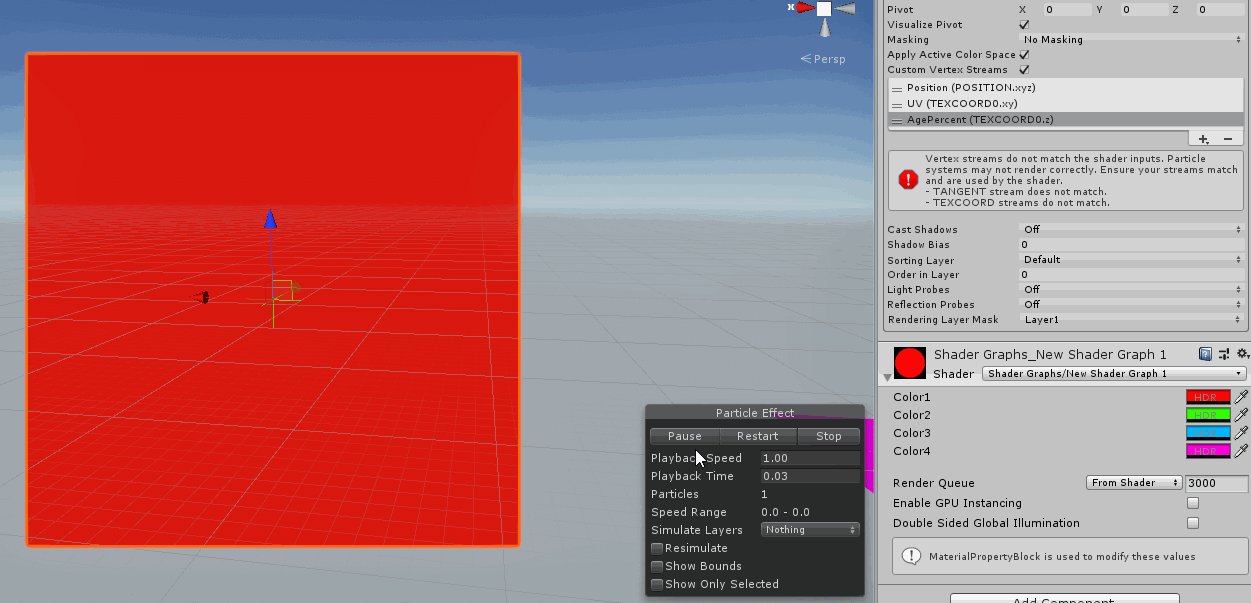
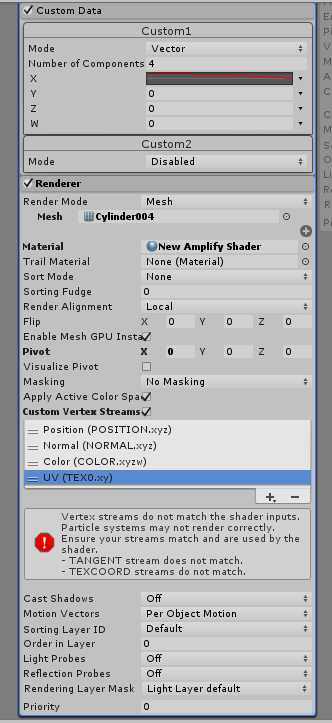
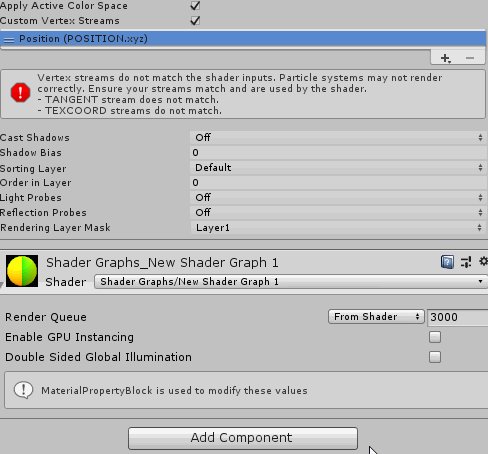
Let’s go to Shuriken now ! We add a new material with the shader we created in Shuriken renderer.
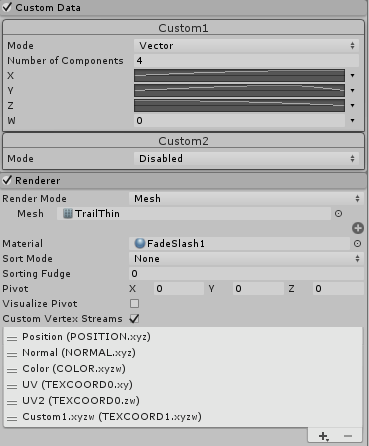
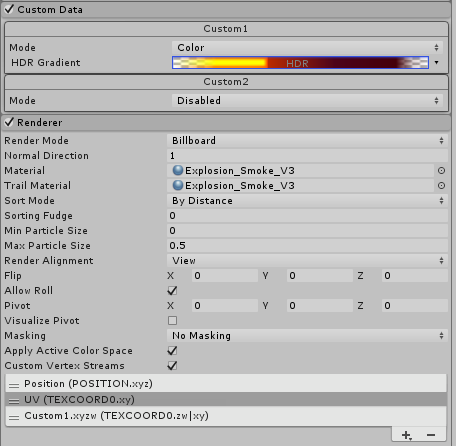
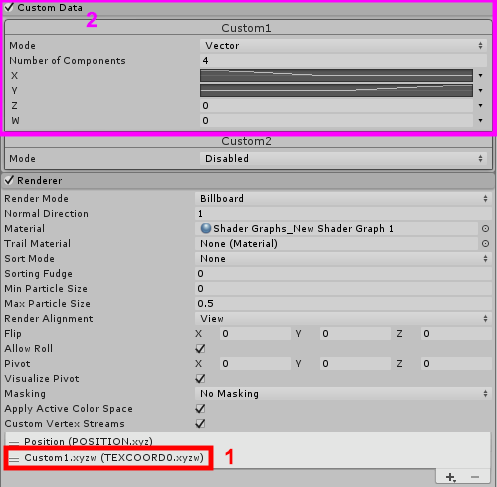
The setup is the simpliest as possible, only one particle and only the one ’ Custom Data ’ in CVS (we can’t delete the Position!)

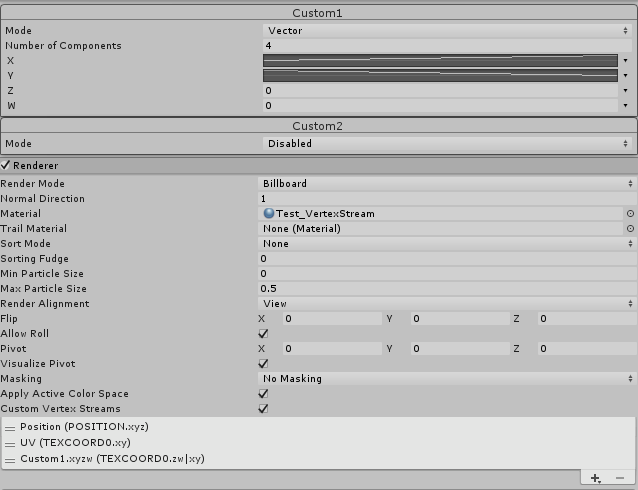
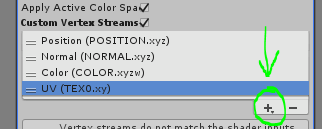
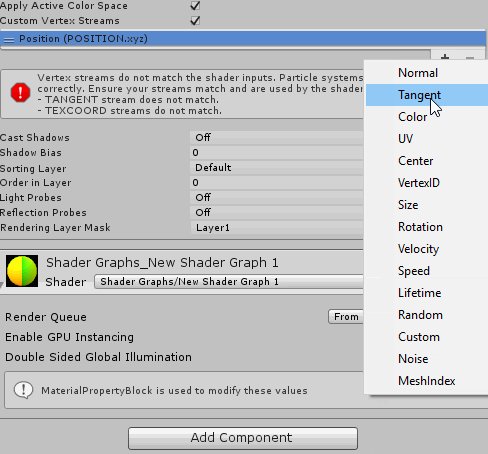
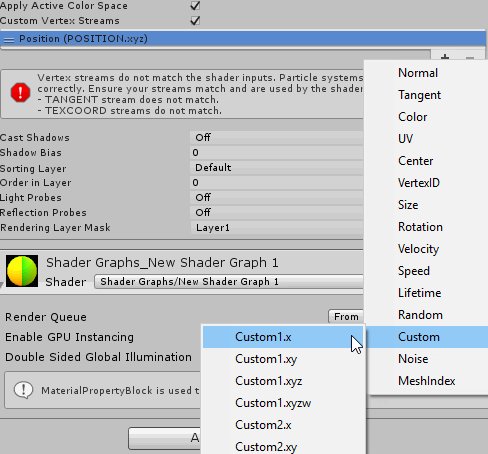
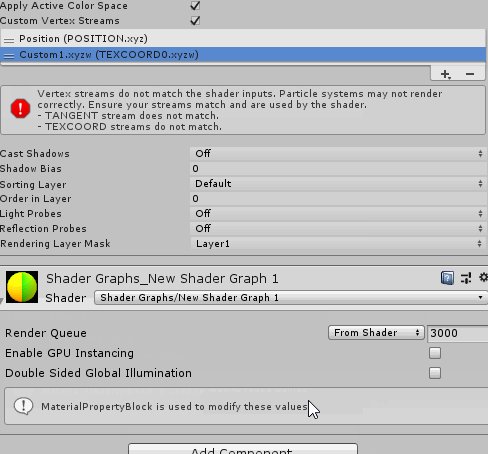
1: Enable CVS and add a Custom1.xyzw data

2: Enable ’ Custom Data ’ module, set the Custom1 to Vector and 4 component
Custom1 is setup like that:
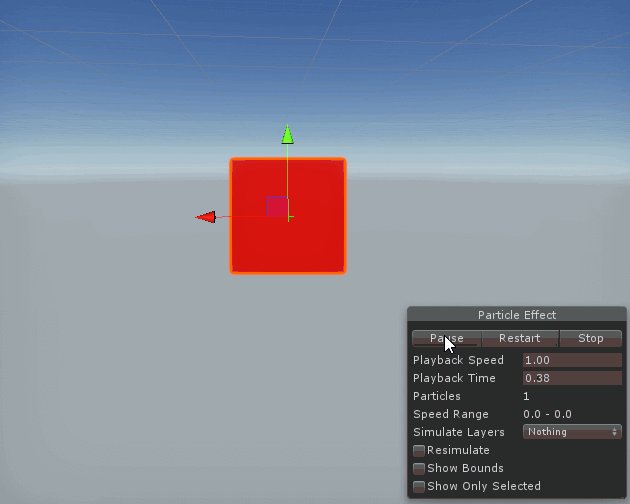
X : Start at 1 and decrease to 0 at midlife
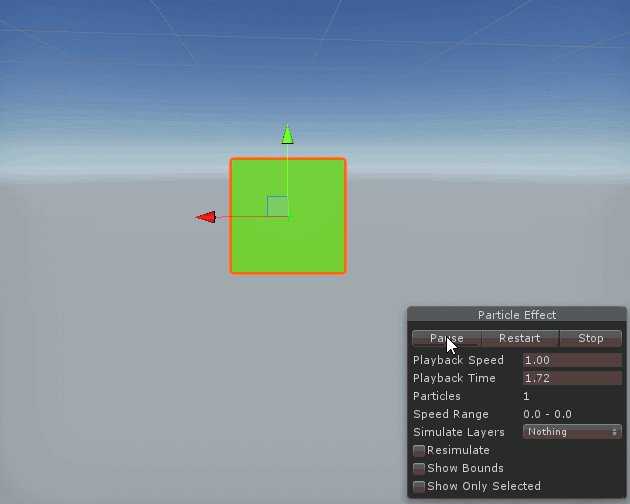
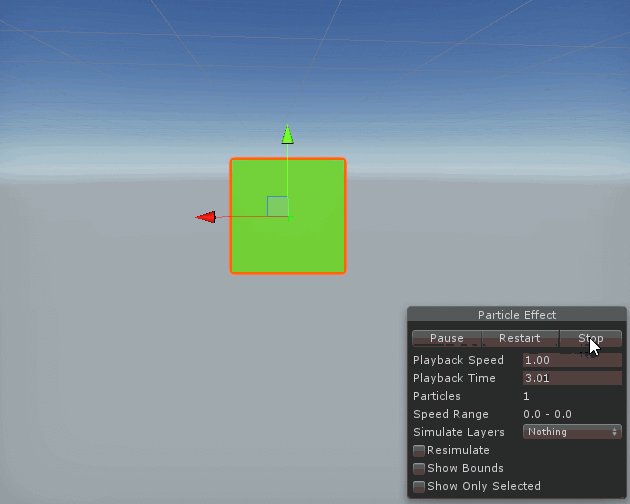
Y : Start at 0 and at midlife go to 1
Z : Const 0
W : Const 0
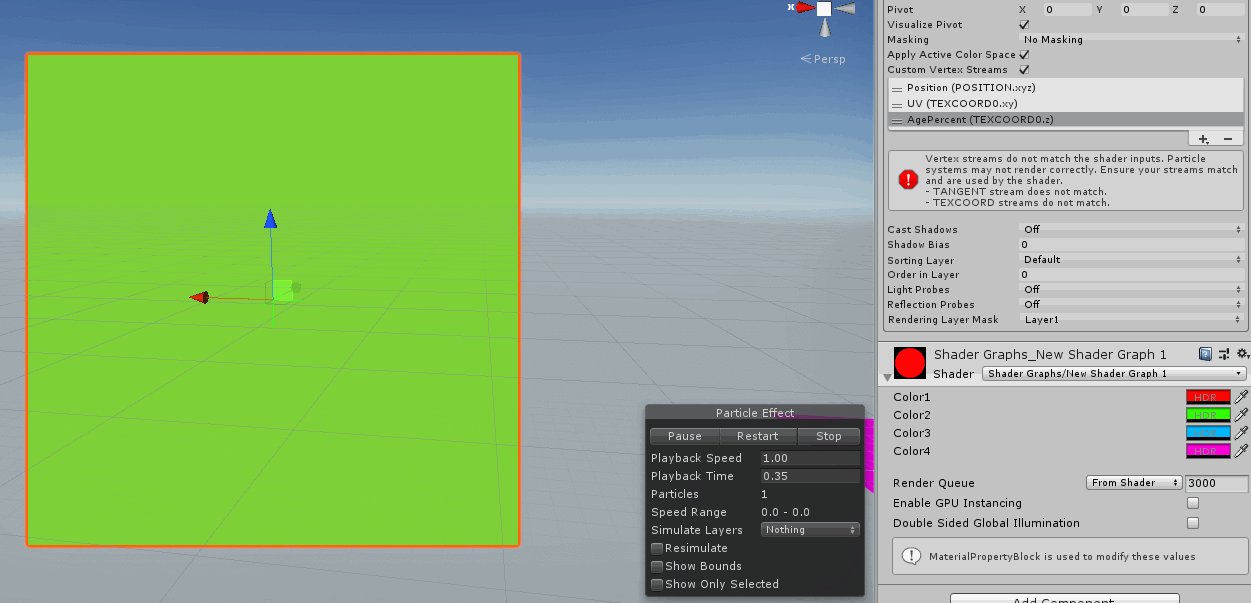
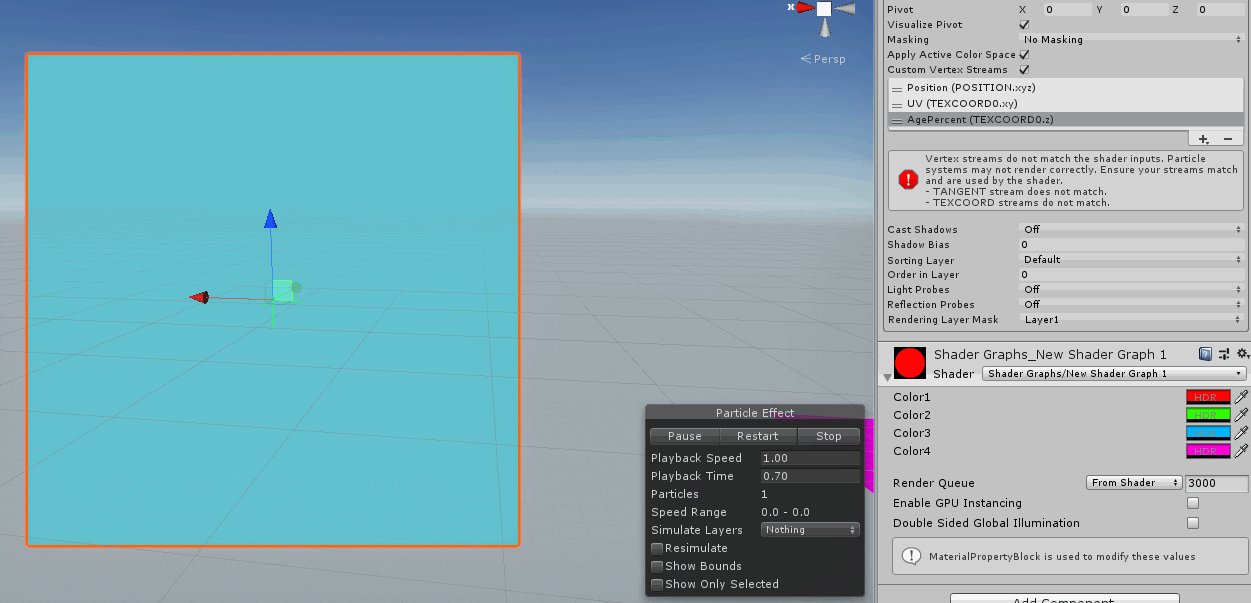
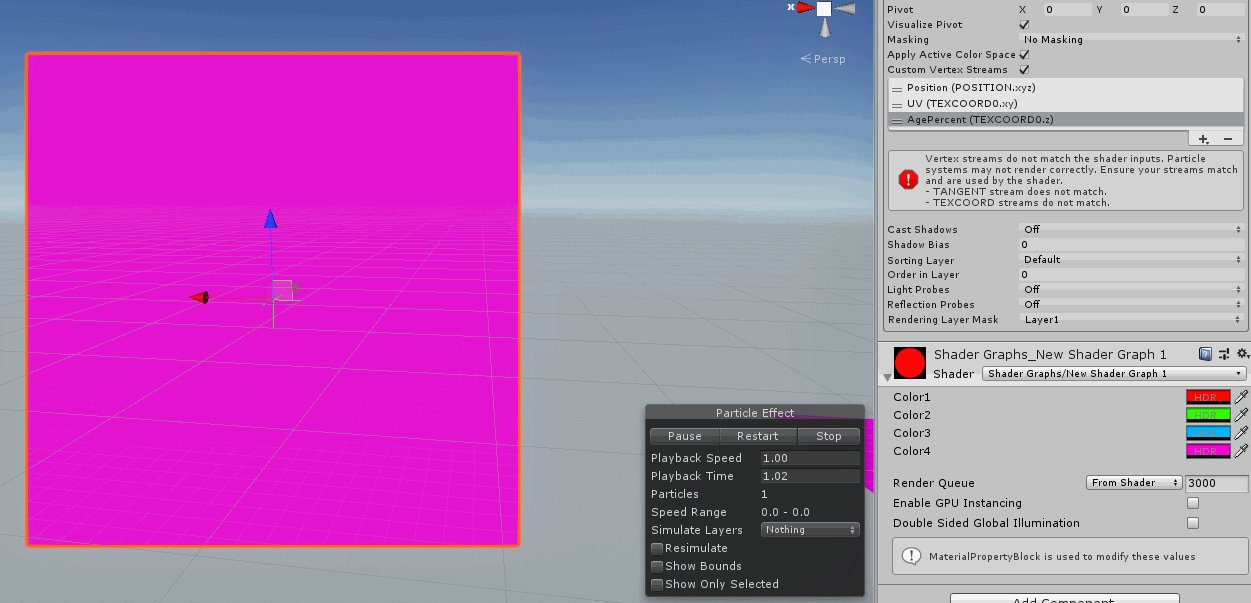
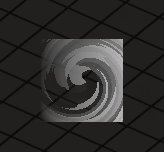
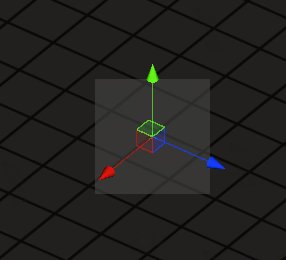
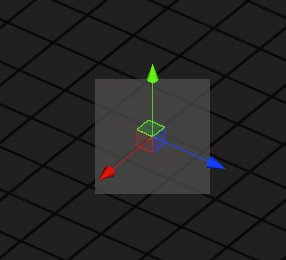
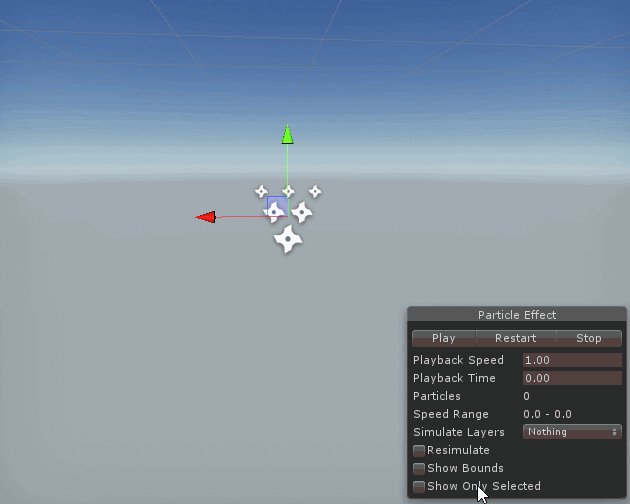
And here the result you should have:

Let’s describe a bit what happens!
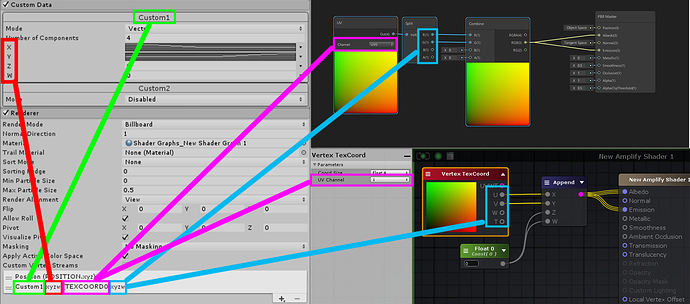
CVS and Custom Data :
- It’s simple, the Custom1 in CVS is the Custom1 in Custom data. You can animate here the XYZW component with const, curve or color.
CVS and Shadergraph/Amplify :
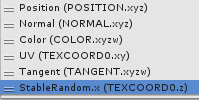
- Near Custom1 in CVS, we can see Unity give us a tip on how to link that in Shadergraph/Amplify with (TEXCOORD0.xyzw). TEXCOORD is our UV channel and the 0 say it’s our first UV channel.
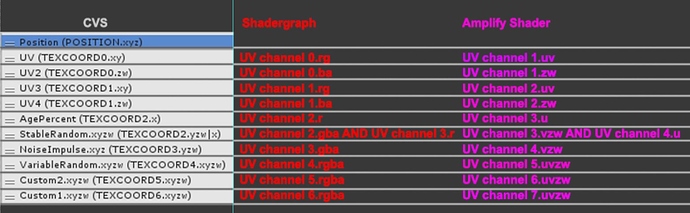
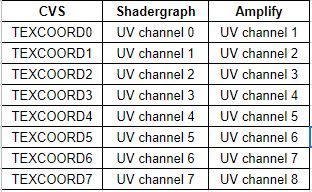
We can resume with this array

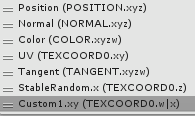
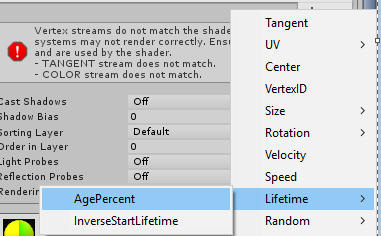
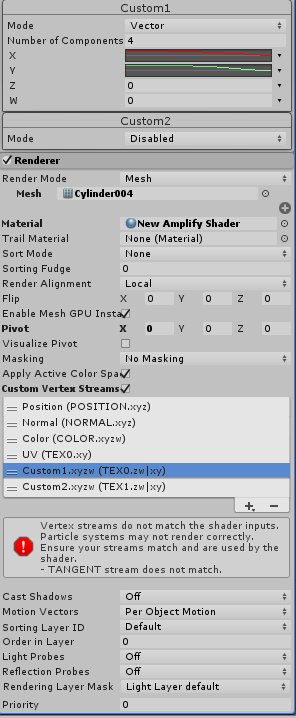
But what if we have more data to send ? Our best friend become the number near TEXCOORD
Here a case :
In resume we have:
- TEXCOORDX = UV channel X for Shadergraph and UV channel X+1 for Amplify.
- XYZW = RGBA for Shadergraph and UVWT for Amplify
One particular thing we see with StableRandom.xyzw is the TEXCOORD2.yzw**|**x
Unity wants to say us ’ StableRandom.xyzw starts in TEXCOORD2.yzw and finishes in the next one,TEXCOORD3.x ’
And here we go! We can now make crazy SHEBAM ! POW ! BLOP ! WIIIZZ !
I hope this can help, forgive me my language mistakes, don’t hesitate to correct me to make this a bit clearer or add/remove/correct any informations! ![]()