Hi good day, I am struggling with adding my cvs to the shaders I already made. everytime I connect the “uv-split-combine” node my shaders break. thanks in advance for the help.
Hi, hard to help you without some screens of your shader nodes and the particle system cvs ![]()
Which unity/shadergraph version are you using, etc.
The only thing i can speculate right now is that you did not connect the right channels.
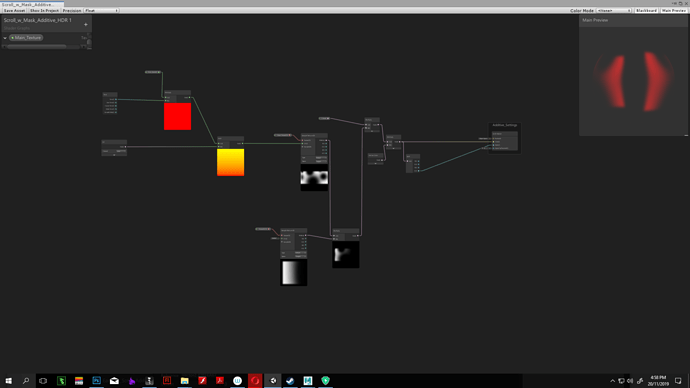
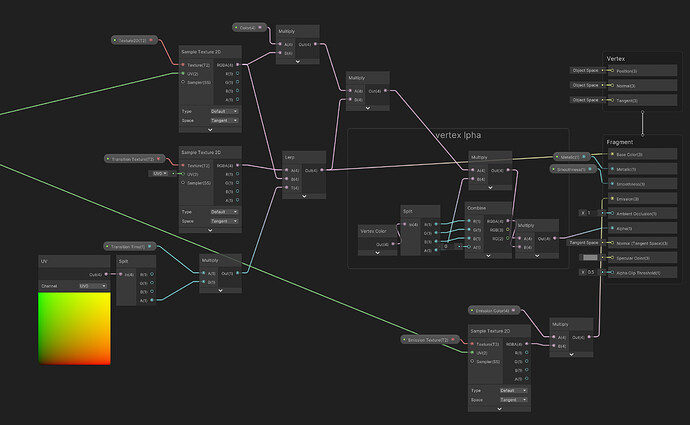
for this graph for example, where will I put the cvs nodes for me to animate the opacity in the stream? I am kinda new to the shader graph and I havent fully grasped it yet. All I was doing was trial and error method.
Usually when I animate the opacity or the color overlifetime thing, I use black in the gradient for things to fade in and out.
i don’t really graps what you are trying to do? what is the cvs you want to get in the shader? lifetime?
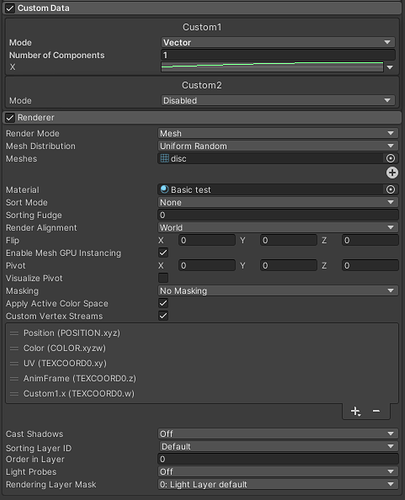
can you screen the particle system with custom data too? ![]()
wont work exactly as you are expect
- your passing alpha but it does nothing in the additive blend mode; forget connecting alpha, just use black color to control the fade as you normally do
- your two textures are multiplied but I suggest you invert the ramp [oneMinus]
- [subtract] a {value}* from this inverted ramp
- [clamp] between 0-1 after the subtraction
- now subtract this form the scrolling trail and clamp that output between 0-1 as well
animate opacity - you mean the custom vertex stream but you haven’t created a UV node to utilize the 3rd vector to pass into the particle system for it to communicate to the shader
- attach a [split] out of the UV node so that you can access color blue
blue out = will be ‘Z’ in the UV node; i.e. Z & W are available for the cvs and this is the variable that the particle system will stream
- use the blue as that {value} I mentioned above
now when you expose Custom1.x and make a single custom_data_graph it will drive the strength of {value}, so a positive number will subtract the ramp into 0 and thus create no fade
while lowering the number negative will add to the ramp and cause it to subtract your scrolling trail
Thanks for your reply. I will sure take note of that. Thanks a lot!
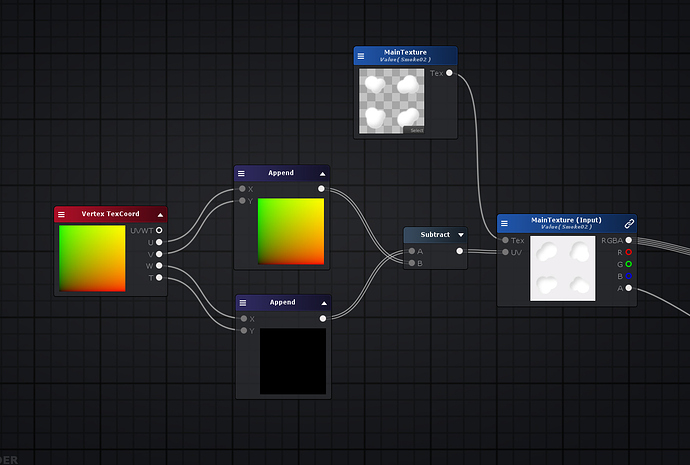
Hi, i’m blocked i don’t what i’m doing wrong, my texture should scroll but it doesn’t, If anyone have an idea pls ![]()
Hi,
To get your curve value, you should use uv1.x in your graph.
In Custom1.xyzw (TEXCOORD0.zw**|**xy), in your custom vertex input, | is an important part, Unity is saying to you it’s on the next uv channel, so your custom1 is going threw uv0.zw and uv1.xy!
Thanks you ! it work, i will know it for the future
Hi everyone, sorry to bring back this topic again. I hope you all don’t mind ![]()
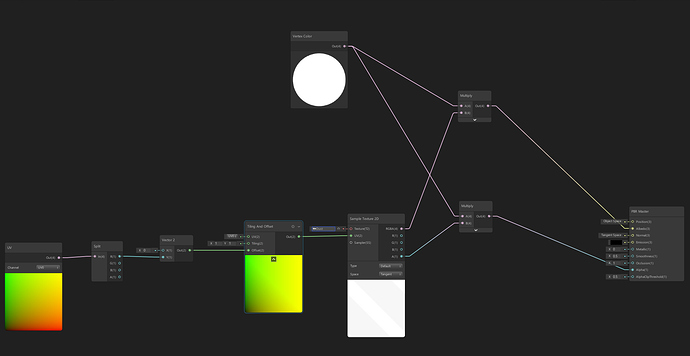
I’m trying to use Custom Vertex Stream curve as X & Y panner to my texture. I managed to get it worked by combining the shader as attached image, but I have strong feeling this is not the proper combination (I have no programming/classic shader coding background before, purely learn Amplify from bunch of tutorials out there ![]() ).
).
As I expand the shader with rotator, panner stuffs, I couldn’t get the right combination to get the CVS curve works anymore. Is there anyone who can help me with this?
I think I’m looking something like this, but I’m not sure how to combine the node to the UV’s texture.
Would you mind to share how you create this and the X Y Z works well for panning the texture? ![]()
Hi vandearica,
It’s a bit hard to say without seeing your CVS parameters on shuriken and which channel your using with your Vertex Coord node.
But one thing is you could simply ’ add ’ your vector2 instead of ’ substract ', and in your CustomValue (on your shuriken module) simply put a curve from 0 to X to move your texture in a way and from 0 to -X to move the other way. X is the final value depending on how fast you want your panner!
If you want to keep your subtract, your 2 inputs look inverted, but it’s depending of your CVS parameters!
Hey Prot thank you very much for your assistance, appreciate it!
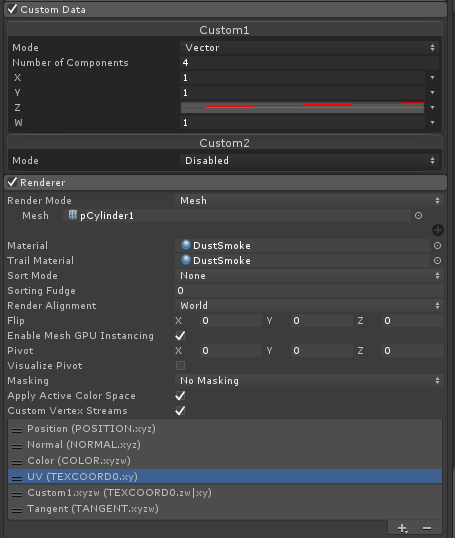
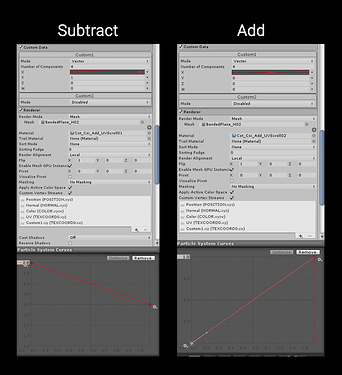
So here is my CVS looks when using inverted ‘subtract’ and ‘add’ in my shader.
The ‘add’ operator works well, thank you! I need to pay attention to set the value there.
with ‘add’ operator, start to end value is -1 to 1
with inverted ‘subtract’ operator, start to end value is 0 to 2
What I’m trying to explain with start to end is when the texture start scrolling from out of one side of the frame to out of the other side of the frame.
I think I ended up with inverted subtract operator because 0 to 2 value was more common for me, but is it actually -1 to 1 is the right logic to read the value across the texture? (not sure how to describe it ![]() ). If this is make sense, I will adapt with the right logic instead
). If this is make sense, I will adapt with the right logic instead ![]()
Hey vandearica!
Sorry for the late reply!
There isn’t any better logic than another in your case, when we add ‘-1’ value it became in fact a subtract.
And working with [-1 ; 1] or [0 ; 2] is the same! The big one problem when you make a panner is too big value, if your using Time for example if you let unity run, so you will start to have float precision errors, but with your values it’s ok
Oh my I missed this post! Thank you for further explanation about my ‘logic’ question, will keep that in mind and already working with [-1 ; 1] instead of [0 ; 2]
Long time not checking this wonderful forum and now I’m back with another curiosity in CVS that I hardly understand ![]()
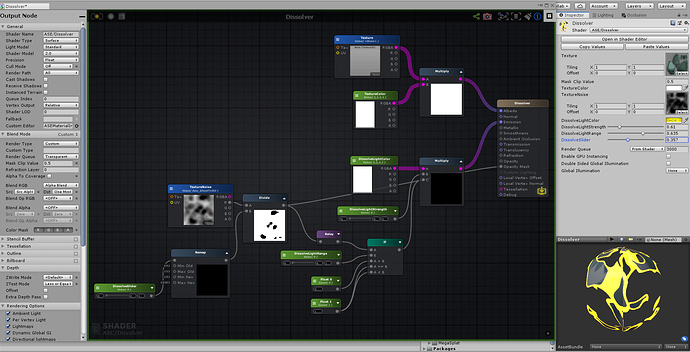
So I found this cool dissolver shader setup somewhere, forgot where I found it I think from this forum as well. I’m trying to recreate it in ASE and it worked, but I want to modified the DissolveSlider with CVS so I can control it in particle system instead.
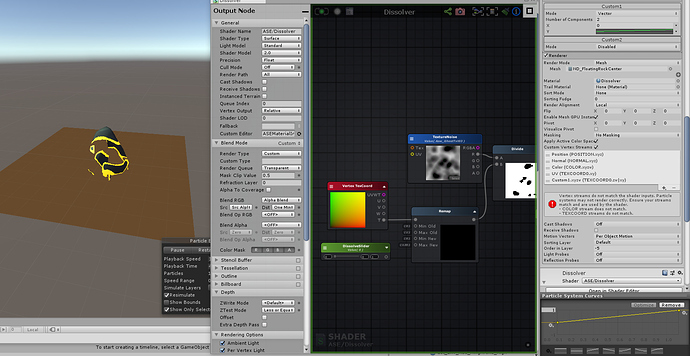
And here is my modification, everything is same, just modify the DissolveSlider with Vertex Texcoord. I get the T channel and plug it into Remap, replacing the DissolveSlider. It works in Custom Data particle system, but I don’t get it why the dissolve is active in Y component? I thought it will be active in W component of custom data. Is it really like this or did I miss something in the shader or custom vertex stream setup or even miss to understand how this works? ![]()
Further question regarding this shader, can I use X component instead in Custom Data to control the dissolve? If it’s possible, how to do the right plugs in the node? ![]()
Hey,
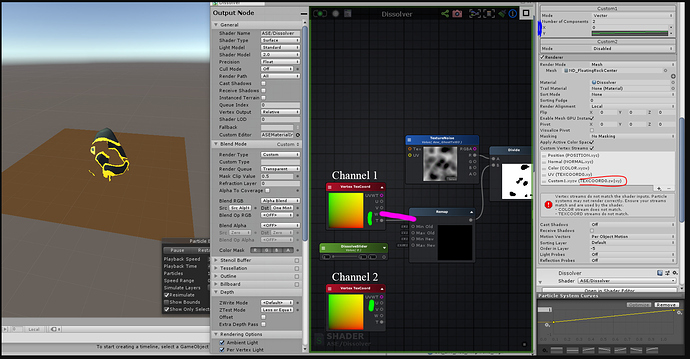
Your setup looks good on your last screen!
If you look at the red part on mine, Unity is saying your value from Custom1.xyzw will be send threw TEXCOORD0.zw | xy
It means in amplify you will have the corresponding value (the two green lines on my screen):
Custom1.xy = [Vertex Texcoord] : Channel0.wt
Custom1.zw = [Vertex Texcoord] : Channel1.uv
So if you want to animate your dissolve with Custom1.x, you will have to plug the w value from Channel0 (the pink line) and you should be good !
WOW! Thank you so much!
I start to understand how it works. This XYZW in Unity and UVWT in Amplify is surely confusing for newbie but with more experiment and exercise I’m sure I will get used to it.
I’ll do more experiment on this so I can maximize the usage of every channels and make the shader more neat ![]()
So I’ve only just started to learn about CVS in Unity. I got one of my CVS to work but now Im stuck unable to get this one to work.
What Im trying to do is lerp between 2 textures over time. When I manually move the slider to test the transition, it works fine. However, my particle system doesn’t seem to take control of it over time. I’ve tried using the LifetimeAgePercent as well but made no difference. Any help would be greatly appreciated.