Hey !
This is my post for the sketch #22 : ~ Grayscale ! ~
The theme I chose is … ![]() TORNADOES !!
TORNADOES !! ![]()
![]() The 6 tornadoes and the Chosen One
The 6 tornadoes and the Chosen One ![]()
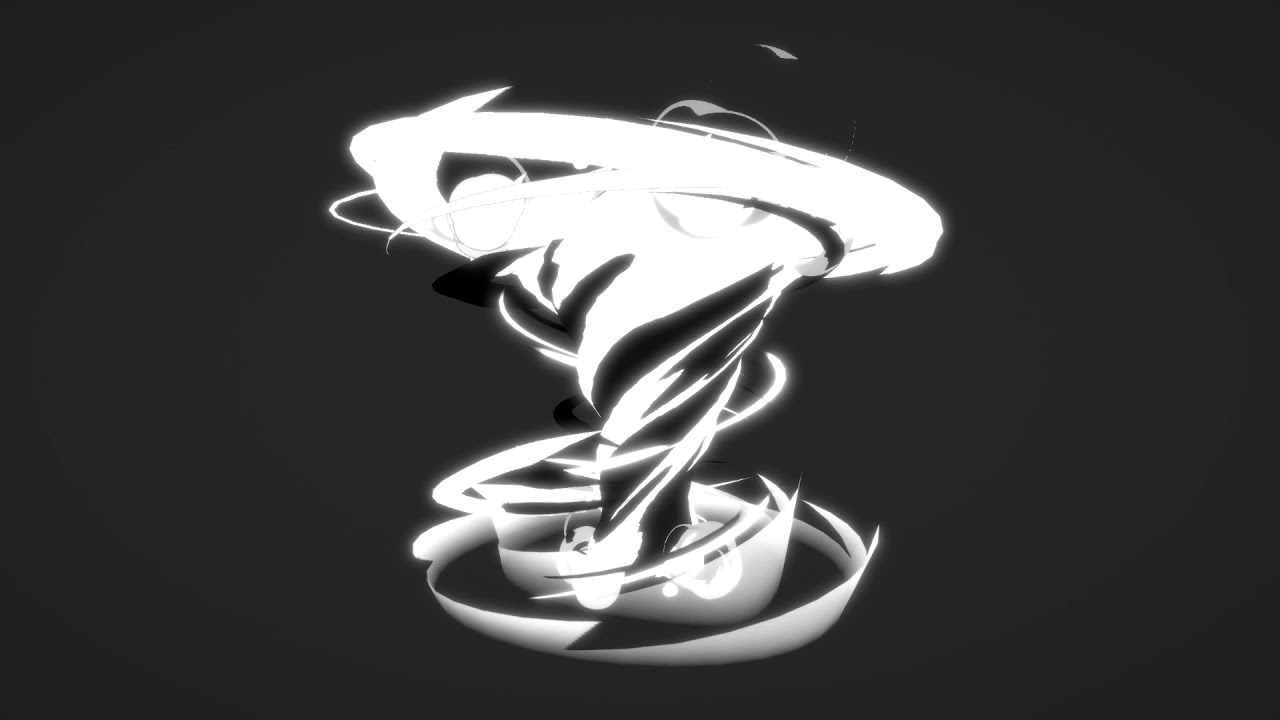
Tornado 01 : Stylized

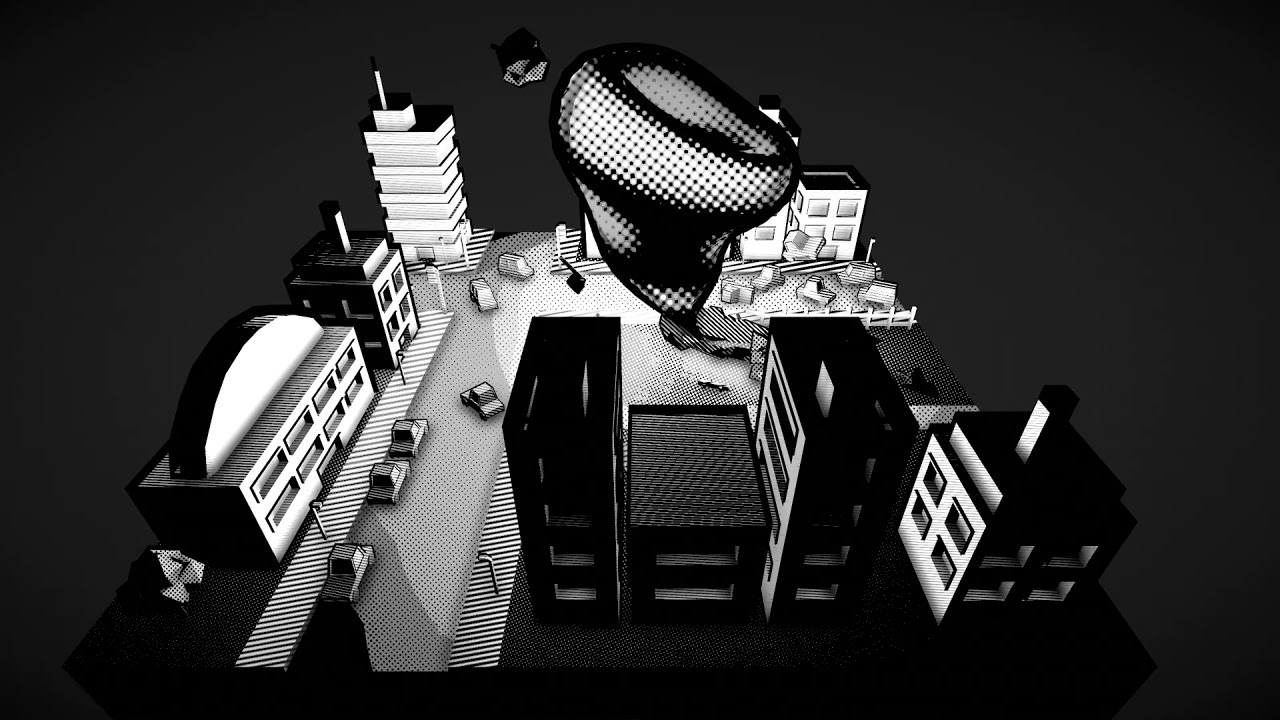
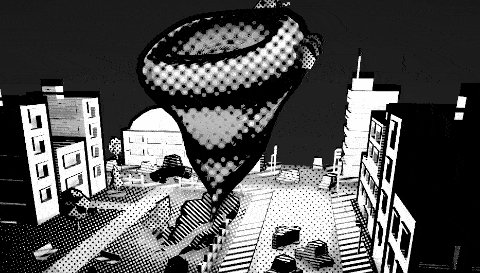
Tornado 02 : Halftone

Tornado 03 : Supercell

Tornado 04 : Pixel art

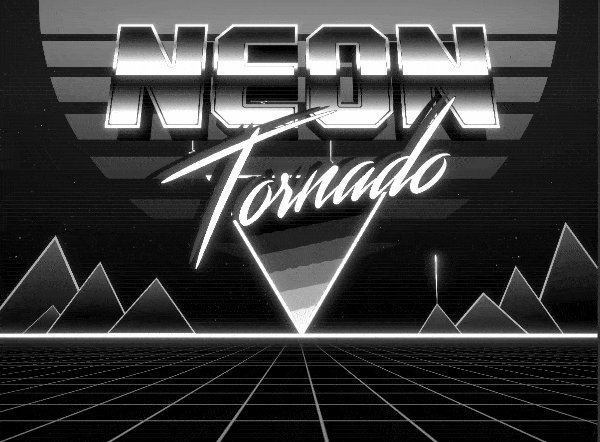
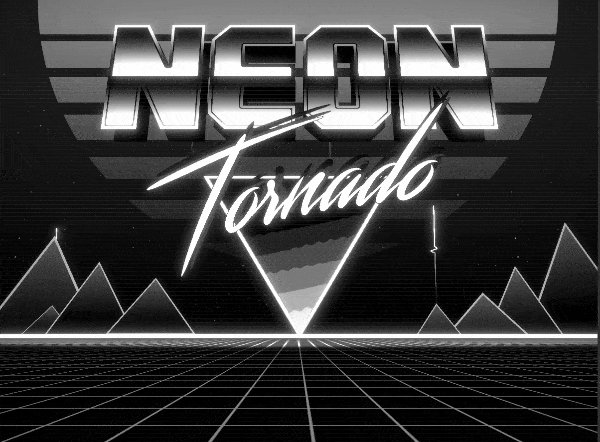
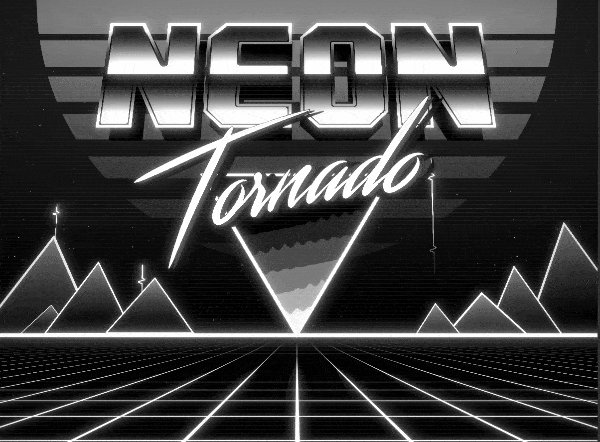
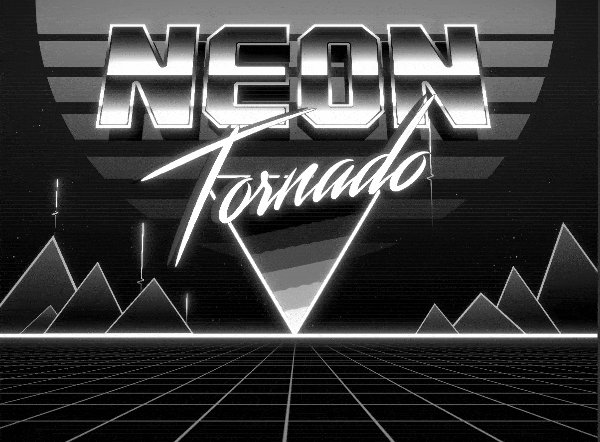
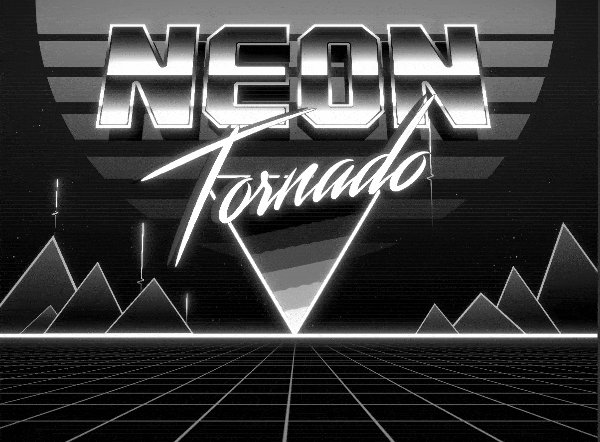
Tornado 05 : Synthwave CD cover

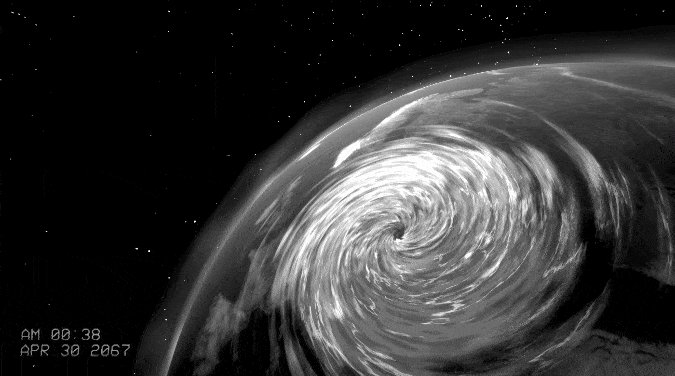
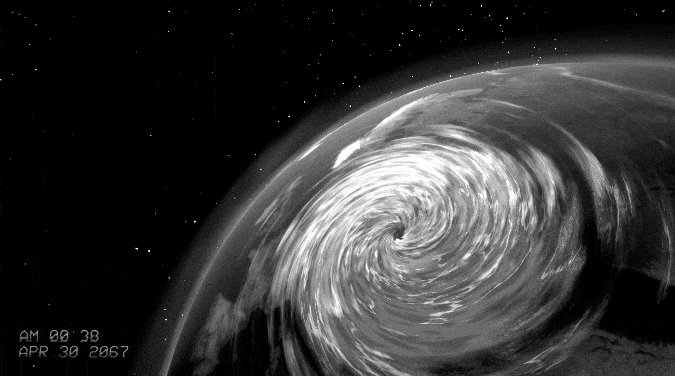
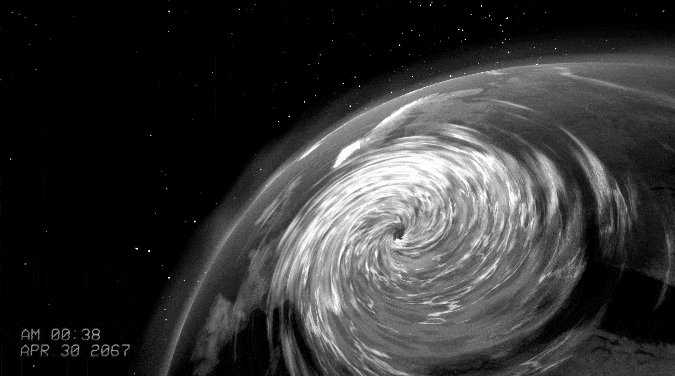
Tornado 06 : Cyclone

And the big one, here it is :
Tornado 07 : Klein’s nightmare

Video
~ Explanations ~
Alright;
My goal was to use a lot of different styles, from cartoonish to realistic ones. I also wanted to create an unique mood for each tornado; for example, I did a static scene, some kind of panoramic environment, a 2D artwork, a scene impacted by the tornado itself, and a classic VFX from a game ability.
Here is a list of explanations for each tornado, I tried to stay clear and concise to clarify the post, but some are longer than others.
List of edits (click to open)
- 30/04 : Reworked the post for the judging day, halftone breakdown is now hidden to clarify the post, added tornado 7
- 25/04 : Added tornado 6
- 24/04 : Added tornado 5
- 22/04 : Added tornado 4
- 21/04 : Added tornado 3
- 15/04 : Added tornado 2, added the “thumbnail gif” section
- 12/04 : Added tornado 1 shader breakdown.
- ~ Tornado N°1 ~
My first entry is a stylized naruto-ish style; I was hugely inspired and motivated by all the fantastic VFX we can find on CG Joy.
Video link
There’s a total of ~75 particles on screen. Most of them are meshes, so I tried to do my best to optimize them, to have the least overdraw possible. Pretty simple shaders here, the main one’s about vertex offset.
This is the more gameplay-oriented of all my submissions. I particulary worked on the timing for this one.
- ~ Tornado N°2 ~
Okay so ! Let’s move on some Halftone.
Video link
As you can see, this entry is shader-only, no particles.
Basically, my shaders are based on a custom lighting made by multiplying a screen space texture by the dot product of light direction & world normals. Actually, this is only the tiny base of the process, I added a lot of little things to make it better (like custom outline woo !) At the beginning, I used this video as a reference, it’s pretty cool : Video link
There are a lot of things that can be upgraded and optimized, and it’s also the case with all the others tornadoes, it would have taken me months uh.
–
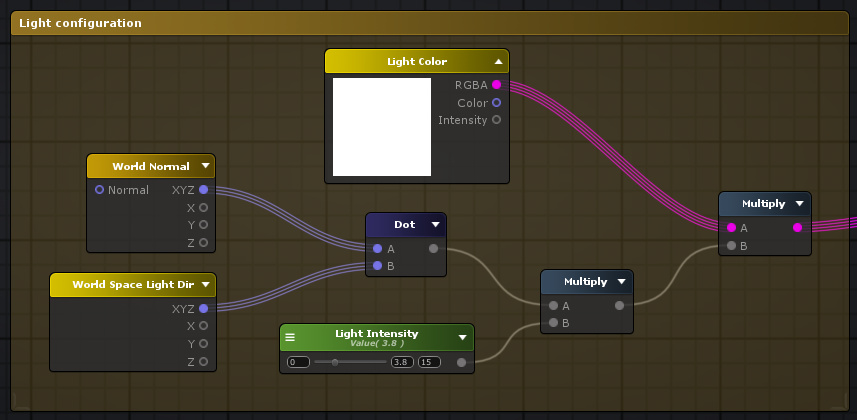
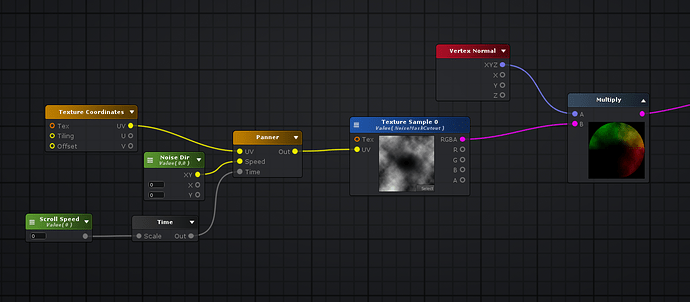
|Click to open| Breakdown : how to make an easy Hightone shader with amplify ?
- First step : configure the custom lighting. To do this, you need to multiply the dot product of the world normals and the light direction with the light color, and you can also put a vector1 to control the intensity.
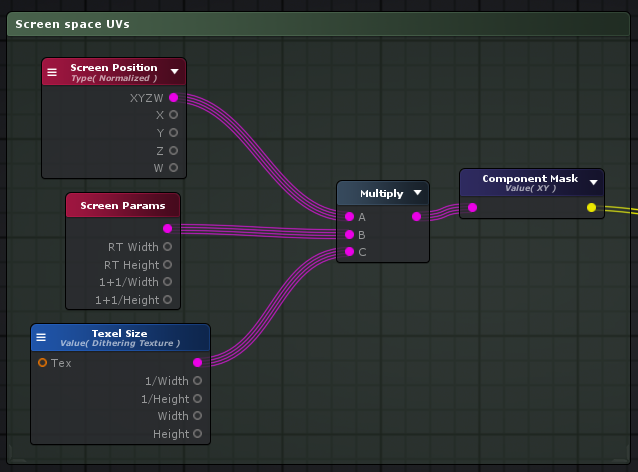
- Second step : configure the UV for the dots texture. The screen position could work alone, but you need to multiply it with the screen parameters and the texel size to normalize it, otherwise you texture will be stretched according to your screen resolution.
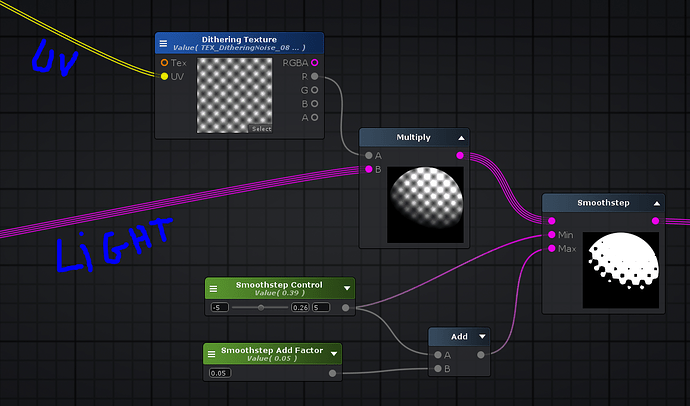
- Next, take the XY values of this operation and plug in to the texture UVs. What I do after this is multiplying my texture by the light config output that we etablished at step 1, resulting in a gradient that’s close to the final output. Then, I use a smoothstep to reduce the grey gradient, and to gain control over how my dots are rendered.
- That’s it ! Now plug this into your custom lighting input, play with the values, and you should have something similar to this :
- This is the base that I made for my shaders. I added a lot of little features like custom outline with vertex alpha blending (to remove some artifacts), panning and rotation, posterize, vertex offset, nodes for the emission, etc… testing is key :]
- ~ Tornado N°3 ~
Here is my third sketch. It’s a realistic one this time ! My main reference is this Google research.
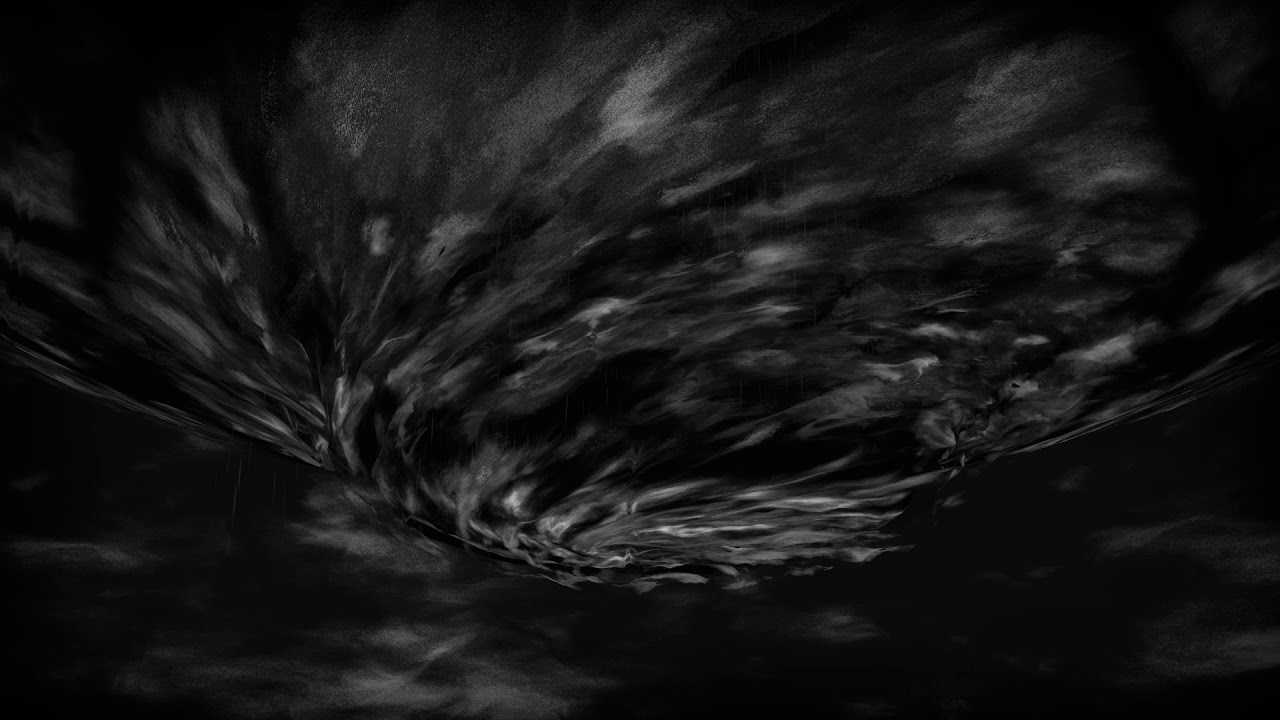
Supercell storms are really amazing ! But quite hard to make; I restarted like 3 times… And it’s really not perfect. But hey, it’s a sketch :] Here we go :
Video link (it seems like Youtube or my record software has destroyed my grayscale values, unlucky)
This one is all about noises, and I used quite the same methods than my Sketch #12. If you want a detailed workflow about how to make this kind of realistic tornadoes, I wrote an article for 80.lv right here !
- ~ Tornado N°4 ~
I did some pixel art post process to render this one. Actually, these are 3D meshes with an orthographic camera. Quite fun to make ! My main reference is this gif.
Video link
Tornado textures are screen space, with standard distortion. Storm is made of some meshes with simple dissolve and posterized noises.
- ~ Tornado N°5 ~
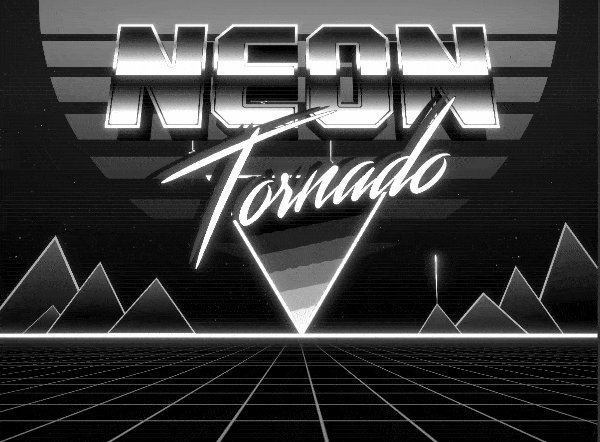
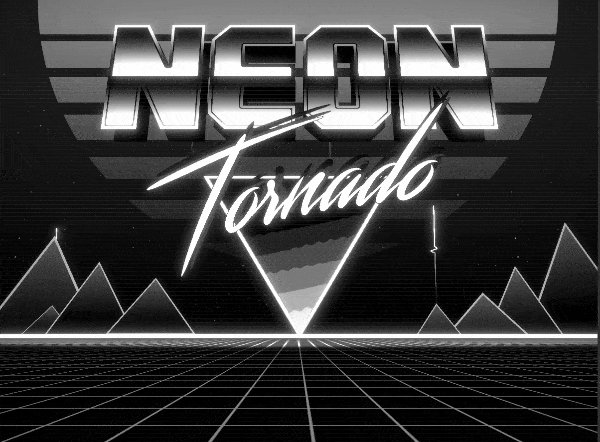
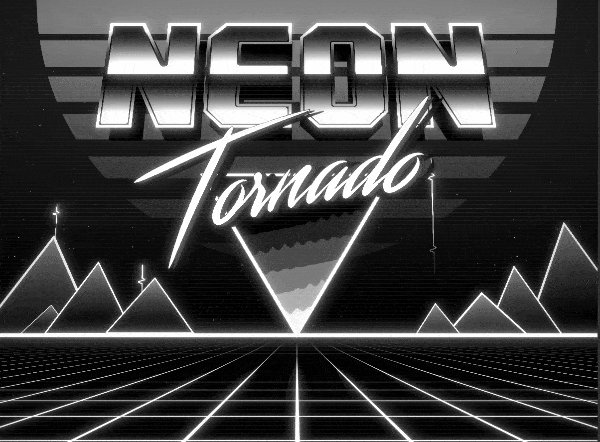
Here is a more graphic sketch, I wanted to make something that could be like a CD cover. Here is the Synthwave tornado !

Video link (my grayscales are washed out again uuh)
I wanted to make some 2D artwork, so I though about some kind of futuristic/Tron-like tornado. In the end, I went on a more synthwave style.
Mostly some simple shader work, and tweaking animations curves.
I used free fonts named Hauser and Streamster for the texts, then customized them with masks.
The tornado shader is a variant of my halftone shader, posterized and with other noises to make it like sound waves moving to the beat. I really like when everything is synced, this is the best feeling ever ![]()
- ~ Tornado N°6 ~
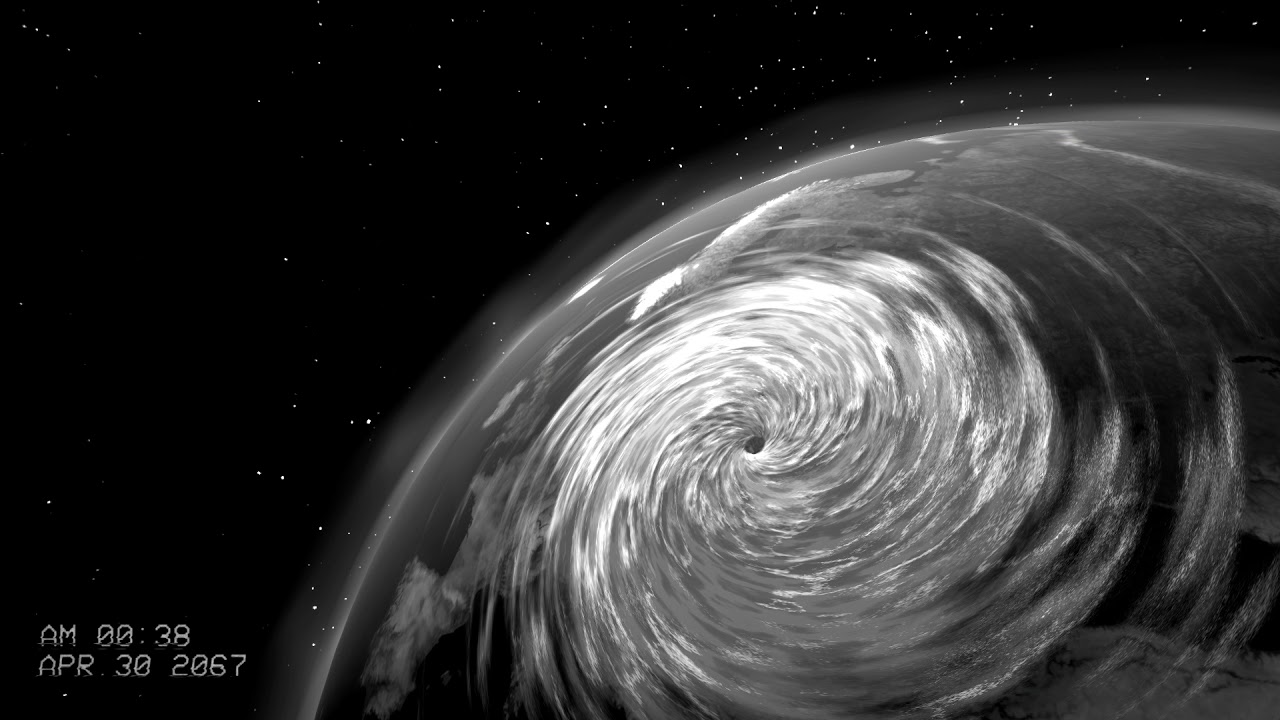
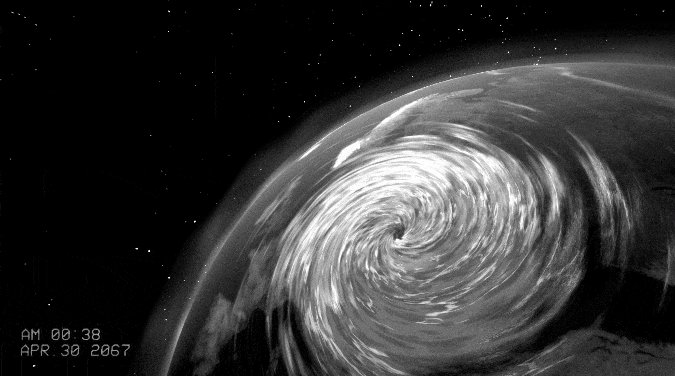
Another kind of realistic compo, this time a view from space.
Video link
For this one, I wanted a huge but slow tornado, a bit like the 3rd one, but even bigger and dangerous. NASA-style artwork, I’m sad that I didn’t have the time to polish every detail in this scene.
The particularity of this one is that it’s the only tornado that I made with a diffuse and a normal map; I wanted to retrieve the volume of the clouds. There’s still a really small emissive map, but this scene is mostly based on lights.
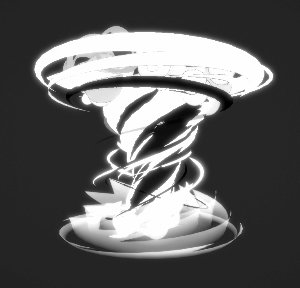
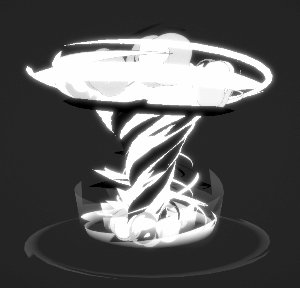
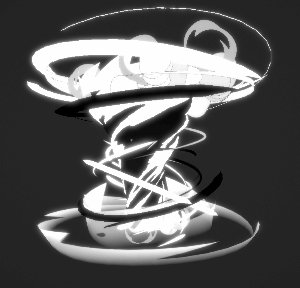
- ~ Tornado N°7 ~
Oh this is THE ONE. I named it Klein’s Nightmare ! (Because the mesh that I did looks like the Klein bottle, and it was quite hard to unwrap). Okay so basically I saw this breakdown (thanks @HAlis !) and I absolutely wanted to recreate it with nodes. I based my work on this awesome tutorial on how to recreate ice, and I came up with this baby :
Video link
I worked a lot on the shader, and I learnt a lot of things in two days. I even discovered that Amplify has some subgraphs ! (better late than never ![]() ) . Unfortunately, it’s REALLY not optimized (take like 15s to make a compile lol).
) . Unfortunately, it’s REALLY not optimized (take like 15s to make a compile lol).
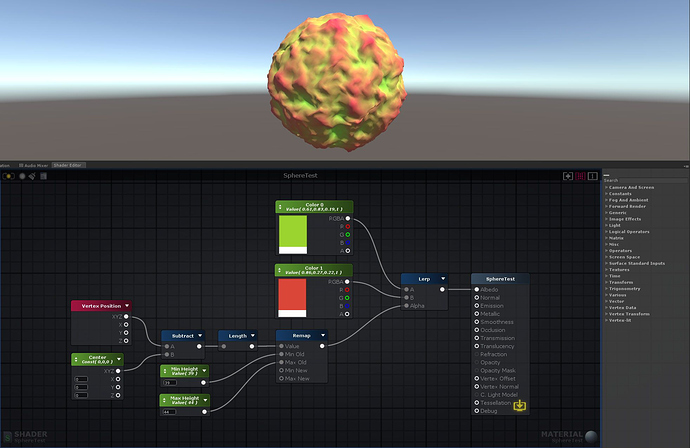
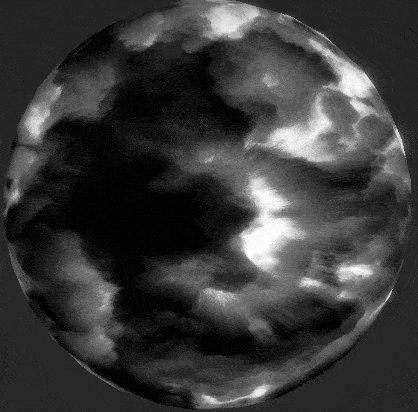
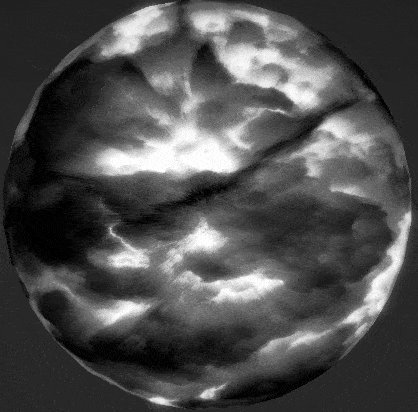
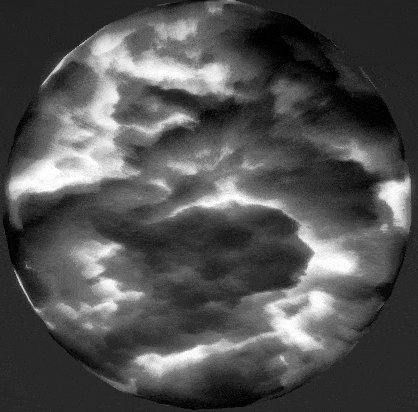
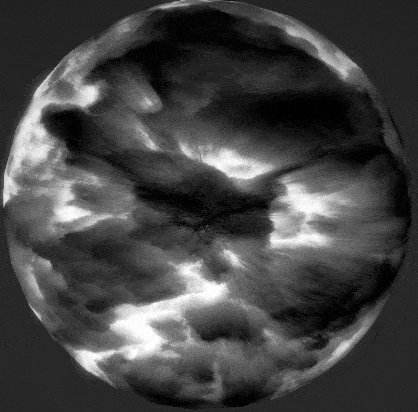
So, I choose this one to be my polished one. The tornado gif doesn’t really show all the parallax settings (check the video for a better quality), so here is a gif of my shader on a sphere :

I think I’m gonna do a quick breakdown of this shader after the contest. I don’t really have the time to make it now, was busy all the weekend with the Ludum Dare.
I really hope it was not too long !
Feel free to ask me anything about this ! I’ll try my best to answer correctly.
See you soon ! ![]()