I imagine it’s kinda late to join the train, but I hope it’s not TOO late!
This is gonna be my first time participating, yaaay \o/
I was working on a similar effect for the second course of Gabriel Aguiar on Udemy…but, on the last couple weeks, I ended up derailing myself from the course while messing around with Fresnel and Alpha Clipping.
Alpha Clipping did not work on Shader Graph when using the Fresnel effect along with it, then I had to move back to Shuriken and redo the whole effect.
Parallel to that, I saw everyone posting their Sketches for the event and got excited for that, but couldn’t join because all the stuff I had in hands were made before March ![]()
Though, having in mind I would have to redo the whole effect on Shuriken, I decided to start fresh retaining only the main body - the rotating sphere (is that an issue?)
My idea is to make a damaging skill in form of an explosion. I don’t know if it’s gonna be a persistent skill or a one hit skill, but the key thing is that I want it to SPIN!
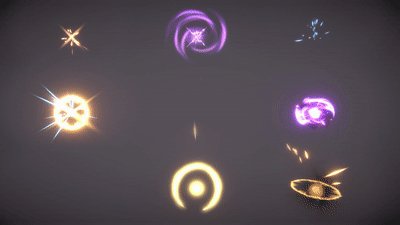
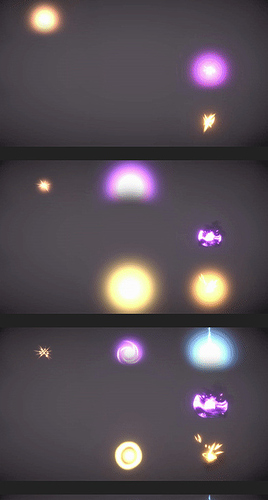
References & Inspirations:
Edit: for some reason it doesn’t link the right folder on Pinterest. I’ll leave direct links instead.
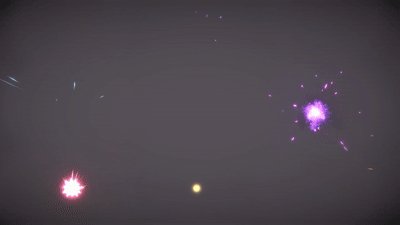
FINAL:
.MP4
https://gyazo.com/b9e4694c2462774063e7f68239a8c5b5
Original gif posted before due time

Youtube video with more Angles! (finally!)
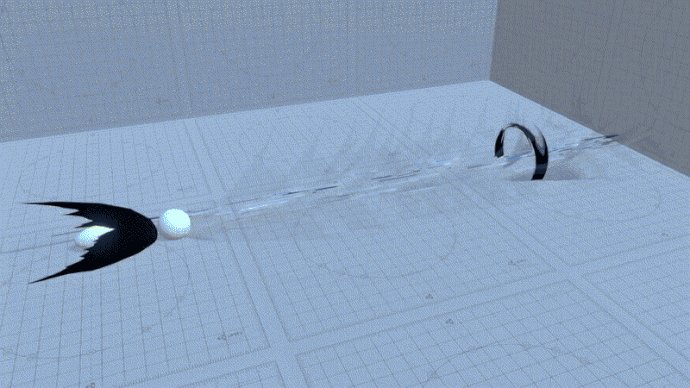
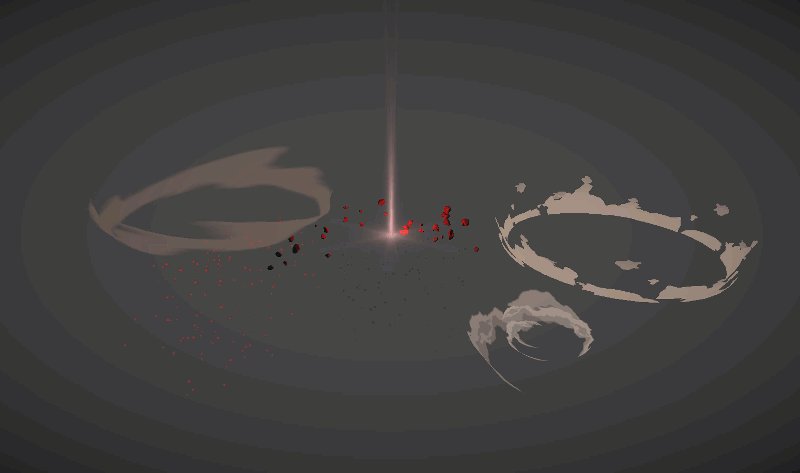
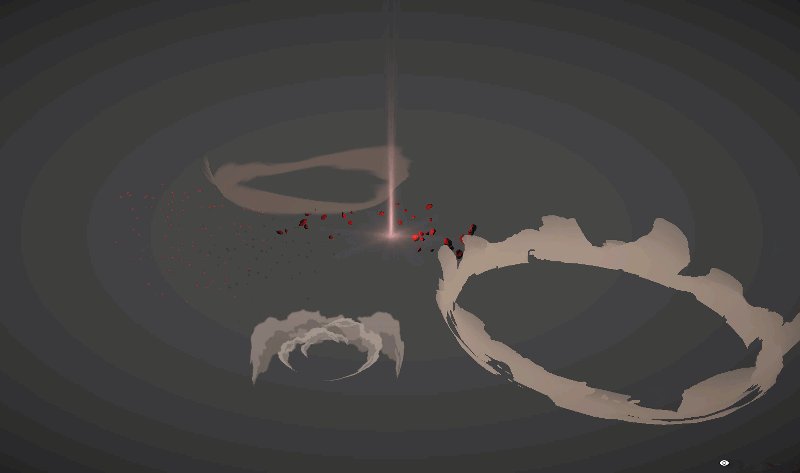
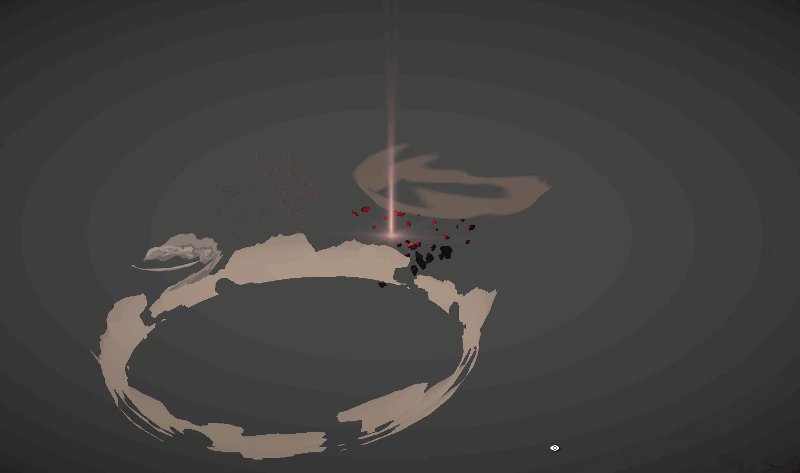
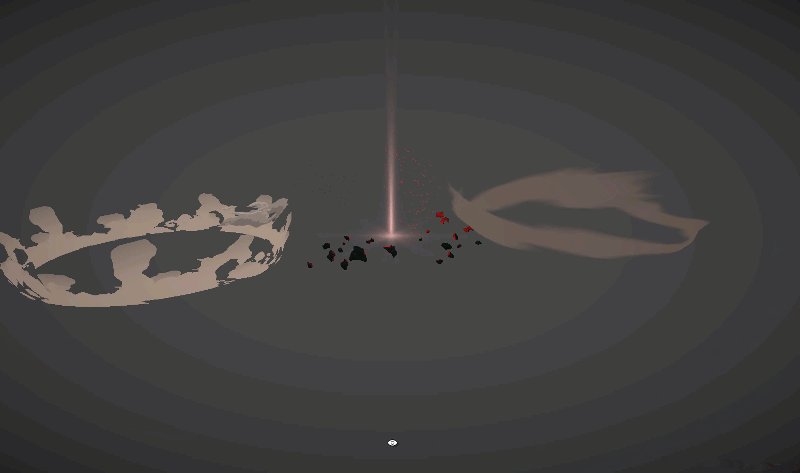
Sparks:
The Sparks are Stretched Billboards with a simple faded circle, like the Default Particle found within Unity.
Under Velocity over Lifetime, I apply Radial + Orbital on Y axis for this Whirl Motion.
It works, but it gets sucked in and out repeateadly if I let them live for too long. Is there a better way to achieve that in Shuriken?
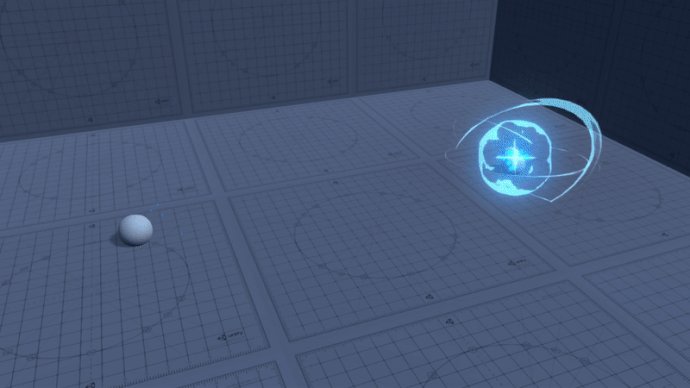
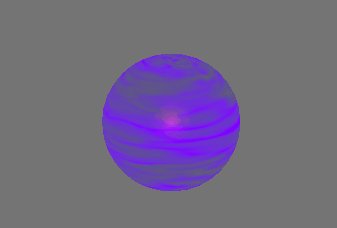
Sphere:
The Sphere uses a sphere mesh and is essentially a Shader thing.
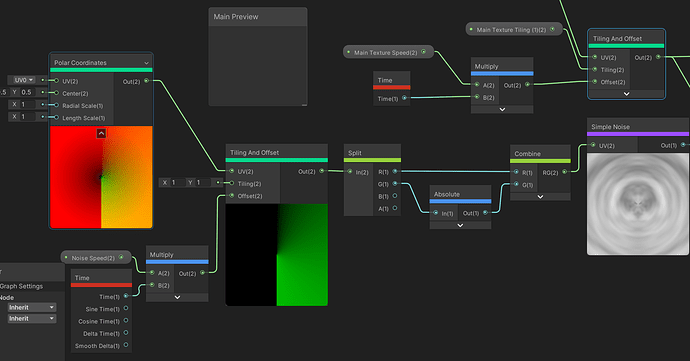
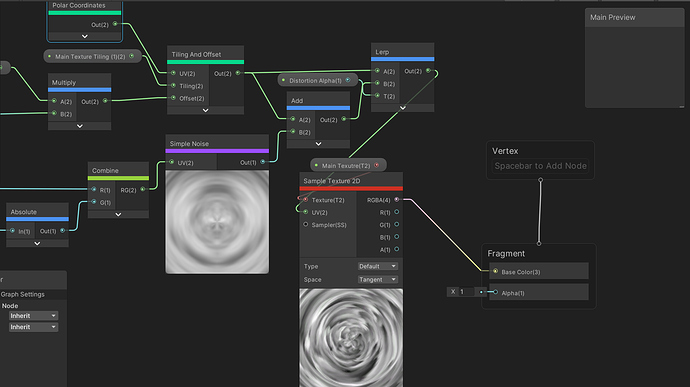
I grab the Texture I selected as base color and multiply by the Fresnel Effect. The result is then linked into Alpha. For the clean cuts, I use the Alpha Clipping.
To make it fade in and out, I mess with the textures Power values by using Custom Vertex Streams.
Energy Spinning on the Floor:
Same technique used on the Sphere, but now it’s projected as Horizontal Billboard.
There are 2 versions of this on the floor. One of them is smaller and brigther - I use Alpha Clipping on that one - and the other is a really low opacity and bigger - this one does not use any Alpha Clipping.
In order to get the bright center spot, I used a Remap node just like Torbach shown us here: Best 'Polar' option to save pinched triangles
Air/Dust
Same technique as the one used on the Sphere, but now it’s a uncapped cone Mesh ![]()
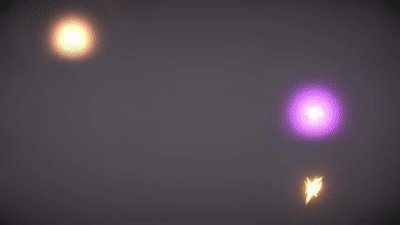
Flares, Glows and etc:
The rest are either Vertical, Horizontal or View Aligned Billboards + Set the size over Lifetime.
If anyone wants a more detailed explanation and Screenshots, I’ll be happy to provide!
Many thanks to the community and special thanks to Torbach! He kinda mentored me on this process hahaha
Things I wanna change in the future:
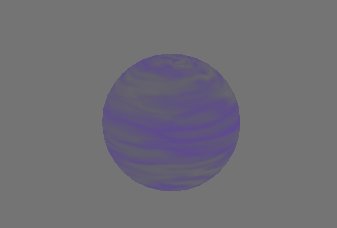
Sphere:
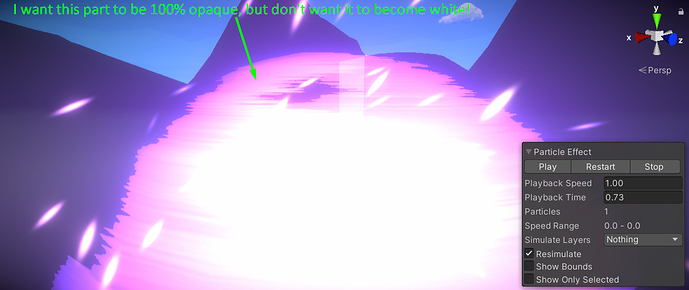
https://gyazo.com/c8a13ea6c73b50feac1d6c9314b56de3
If you look closely, you will notice the pink parts are not fully opaque, and I want them to be fully opaque, as the white parts are, but retaining the pink color.
I’ve been messing around with my shader for about 3 days and couldn’t get it right. If I force the overall opacity value of the texture, I end up with one of these (or both):
- Pink becomes white, expanding the “core”, which is something I don’t want.
- I lose the big cut outs it’s currently making on the “borders” of the Sphere, due to me messing with the overall opacity values…which results on Alpha Clip Threshold having less stuff to cut out. Just raising tha Alpha Clip Threshold doesn’t give me the same results though.