@AntonDessov Thank you! The color changing tile? Yes that’s just a blueprint with an overlap volume. When a player pawn overlaps and meets all the conditions (it has different gameplay options on it that I won’t get too into), it does a set of transforms to put the overlap point from world space to local UV space. The mesh itself is just a cuboid with a planar projection from top-down. Then it drives a spherical gradient with some other material work for flare to change from one color to another.
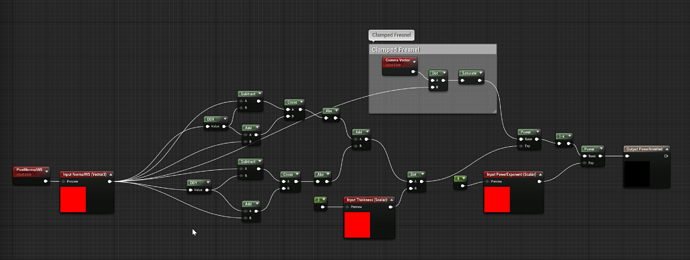
@CuddlyBunny Correct, it’s using calculating the derivatives of pixel normal or a normal map that’s transformed to world space. We just add and subtract the derivatives and then cross them. I use a dot to change it to a scalar, and that’s what drives the exponent on a basic fresnel. To be fair, it’s based more or less on this material code, give credit where credit’s due:
http://madebyevan.com/shaders/curvature/
Here’s a screen grab of my function if you’d like to use it
@MrBrouchet Yup! The spheremask Chris is showing is part of the same setup I’m using. The other major part is sample the world normal gbuffer so we can mask out the spheremask on surface normals that are facing away from the center.