Hello everyone, I’m new for this community, this is my first post ![]()
I’ve got a shader fever 2 years ago when I asked myself: “how those hearthstone card effects are done?”, and I can’t stop learning realtimevfx magic.
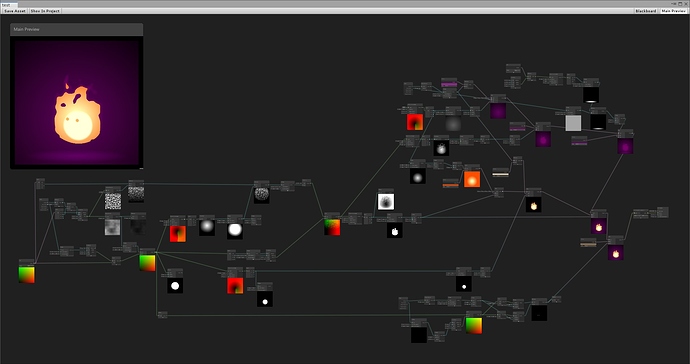
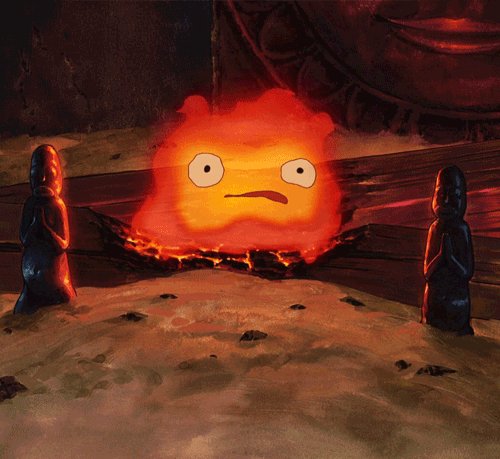
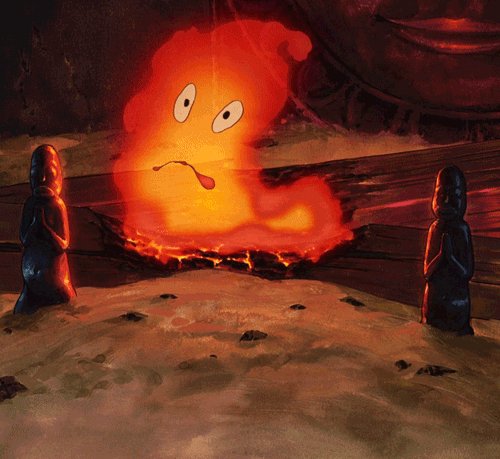
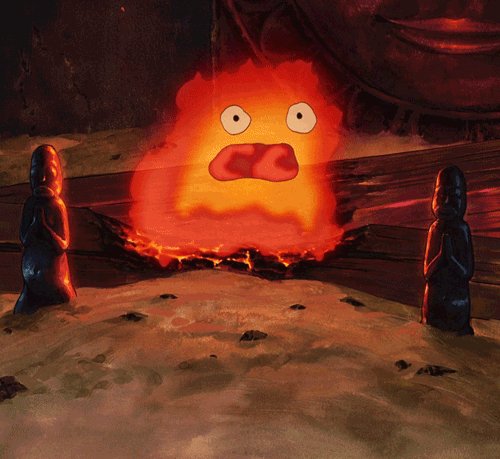
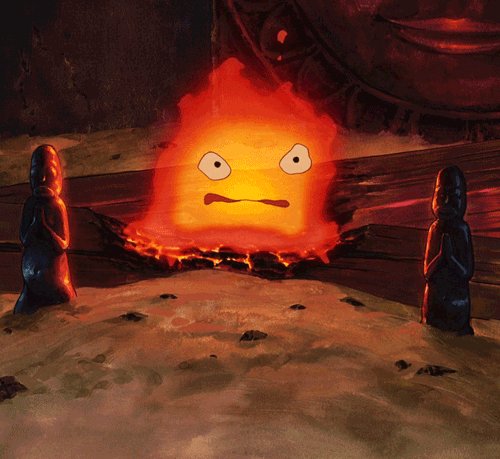
My goal is to create a cute magical-flame creature.
As 100% procedural shader.
No particles, no geometry, no input textures - just one quad and pure math.
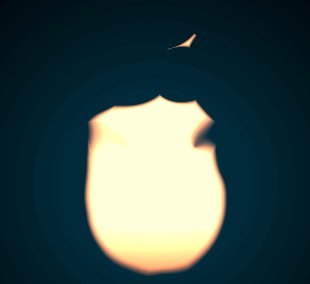
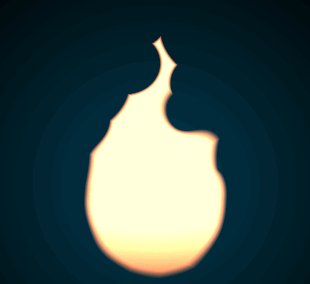
Here is what I have so far:
(it is impossible to make a smooth gif, those rings at the background is a compression artifact)

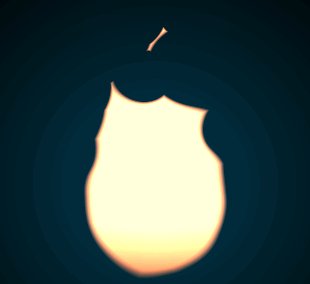
And this is what I had at the stat:

imgur removed the sound from video,
but it is fun: when I was capturing the video I’ve forgotten to turn off audio and got a sound from a movie that was playing on other display, accidentally there was something about drugs and fire with anxious sounds, and IMO it fits really well ![]()
you can check version with sound here: (until I’ll figure out how to post a video with sound)
Update 14.02
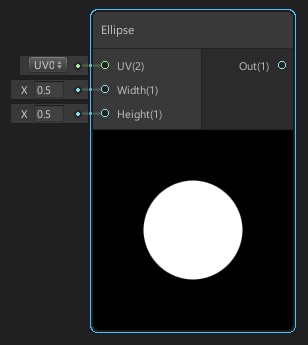
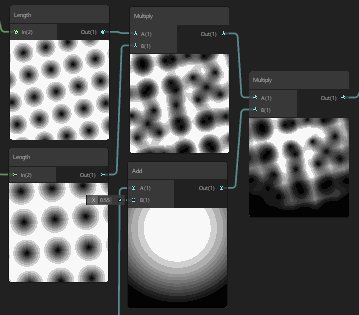
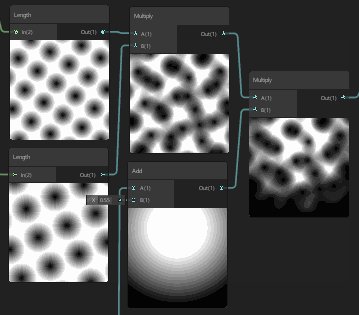
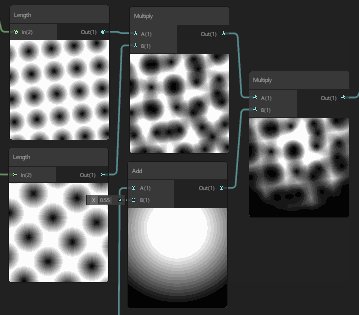
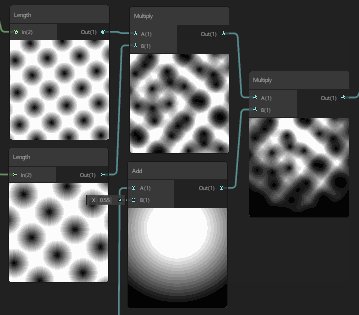
Some experiments to make a flame without procedural noise
This isn’t random at all

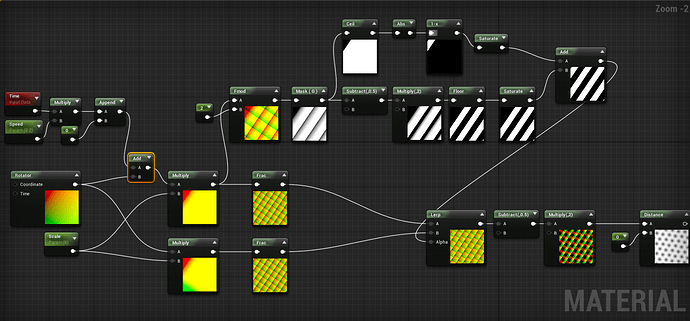
A good thing about it is that it’s very very cheap to compute
no texture sampling cost, no noise, most costly operations here are 1x rotation (sine + cosine) and 2x length (square root) the rest is just multiplication and addition
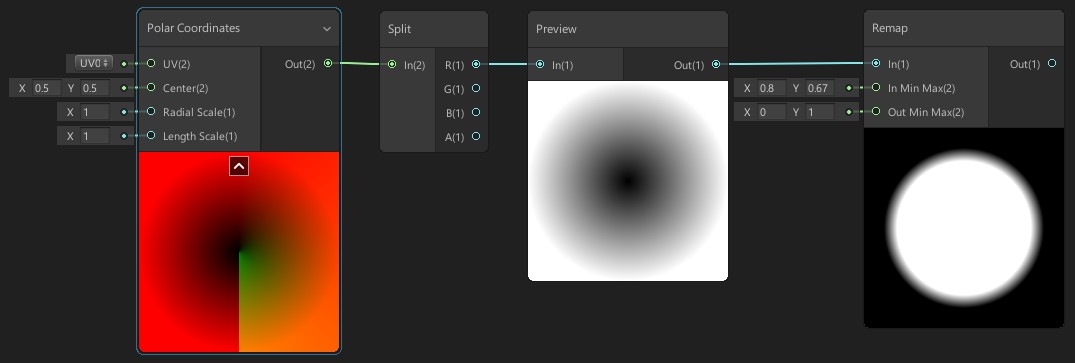
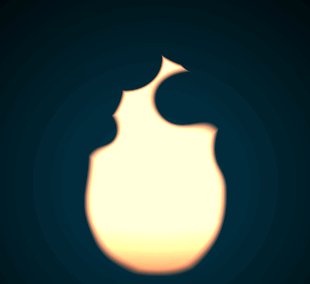
Update 17.02
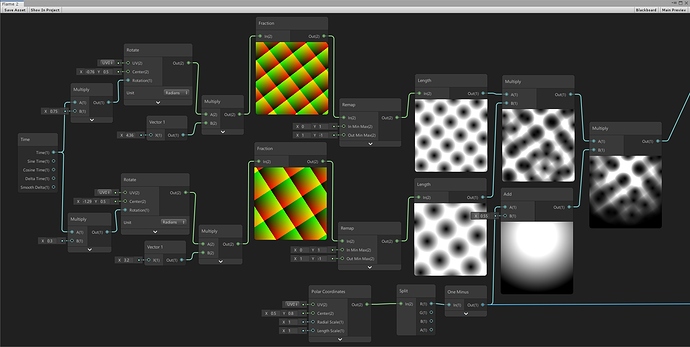
More progress on noiseless flame
the result is much more realistic than flame based on Perlin noise

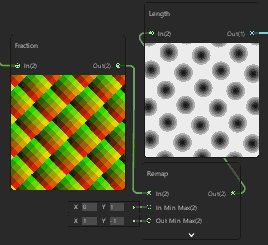
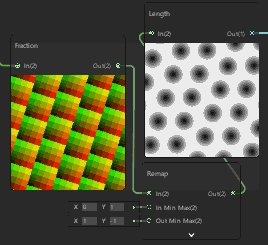
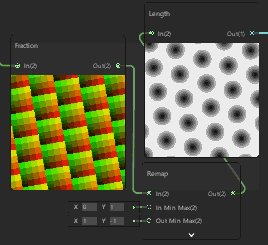
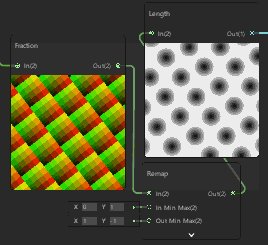
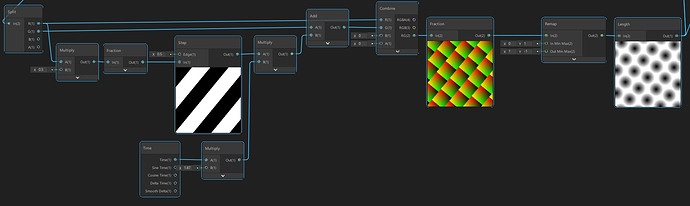
there is a lot more turbulence now, I achieved that by mixing 2 differently scaled grids of circles rotating with different speed

and then i’m using this pattern to displace uv
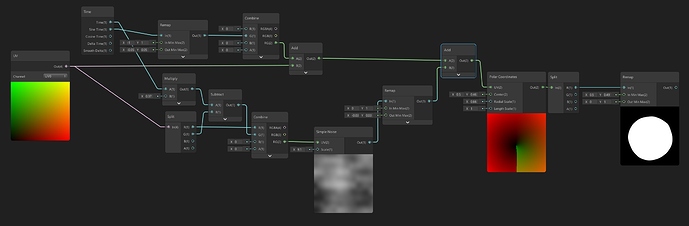
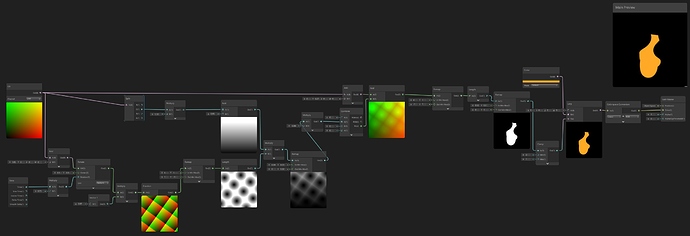
see a high-res screenshot of nodes graph in comments below
now there is a lot of parameters that allow controlling turbulence speed and intensity, it is easy to make a quiet candle or an intense blaze