Oh i just discovered something!
Idk if this is optimal but im multiplying a vector 2 with Sinus time with a float, and then clamping the default value to 1, and max at whatever i want the max blinking should be, so that when its not blinking it will be default, and im putting that into a UV tiling node!
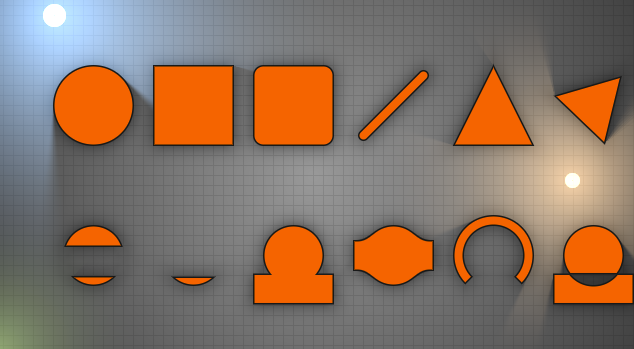
Result below!
2 Likes
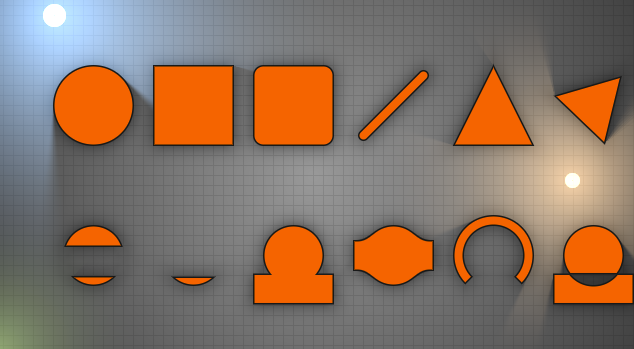
Cleaned it up a little bit!
Hope this can inspire some people!
1 Like
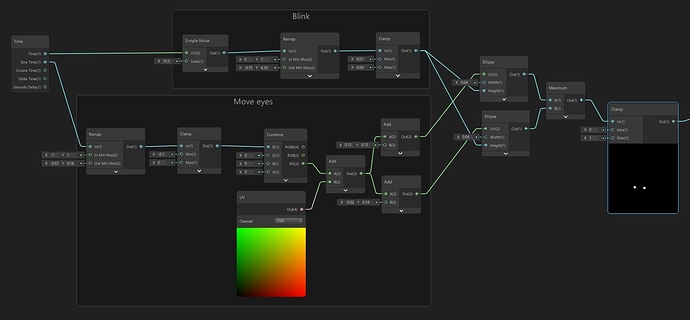
I’m glad that my experiments inspired you
here is my setup for eyes
I’m using noise to randomize blinking, but 2d noise is for shue overkill here, a multiplication of few sines with different frequencies should produce almost the same effect, or even the exisitng tubulence pattern can be used as source of randomness for blinking
1 Like
hmm, im working in Amplify shader editor and we dont have the “elipse” node, are u familiar with it or know its counterpart? Thanks a lot!
1 Like
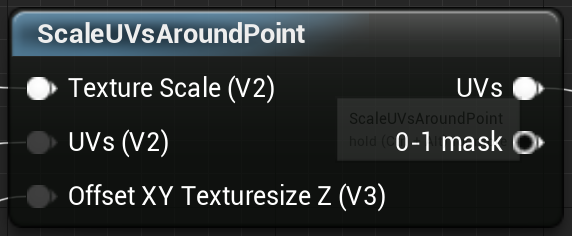
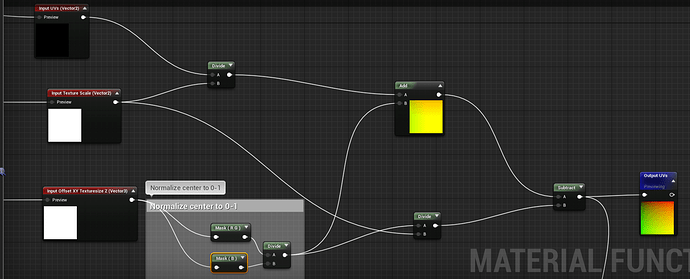
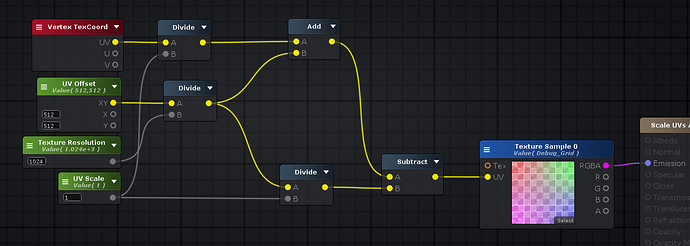
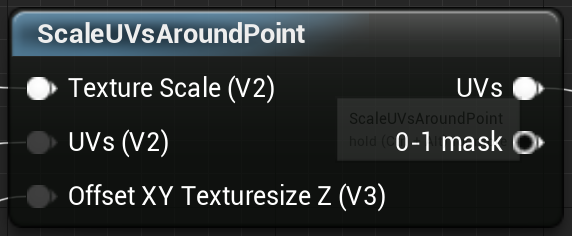
I ha the same problem. I’m using unreal and I figured you can scale the UVs from a certain position. If you know in what Y coordinates your eye is offseted you can use that value to scale your UV form that position. I use this standard function from Unreal:

1 Like
yeah Amplify doesnt have that, we have scale and offset but that has nothing to do with it i think
You could easily make an amplify function to do that though. That’s all the ScaleUVsAroundPoint is… just some math wrapped into a convenient reusable node.
3 Likes
shader graph sources are open, here you can see ellipse node code ShaderGraph/EllipseNode.cs at master · Unity-Technologies/ShaderGraph · GitHub
in HLSL it looks like this:
float ellipse(float2 uv, float width, float height){
float d = length( (uv * 2 - 1) / float2(width, height) );
return saturate( (1 - d) / fwidth(d) );
}
If this is interesting for you, I recommend diving deeper into SDF, there a lot more shapes you can draw with math
this shadertoy is a great example of basic 2d shapes SDF

3 Likes
thank you so much will look into it
oh my i never thought about this, thanks for the help
This is awesome. I’ve translated all these shapes and functions into Amplify nodes and have been playing with them. Definitely very fun and opens a lot of doors for opportunity to do creative things!
Seth