I wish I could like this one multiple times. The projectiles are gorgeous !
I don’t quiet understand what you wish for. ![]()
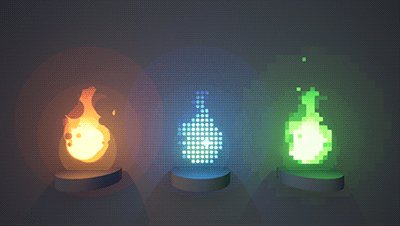
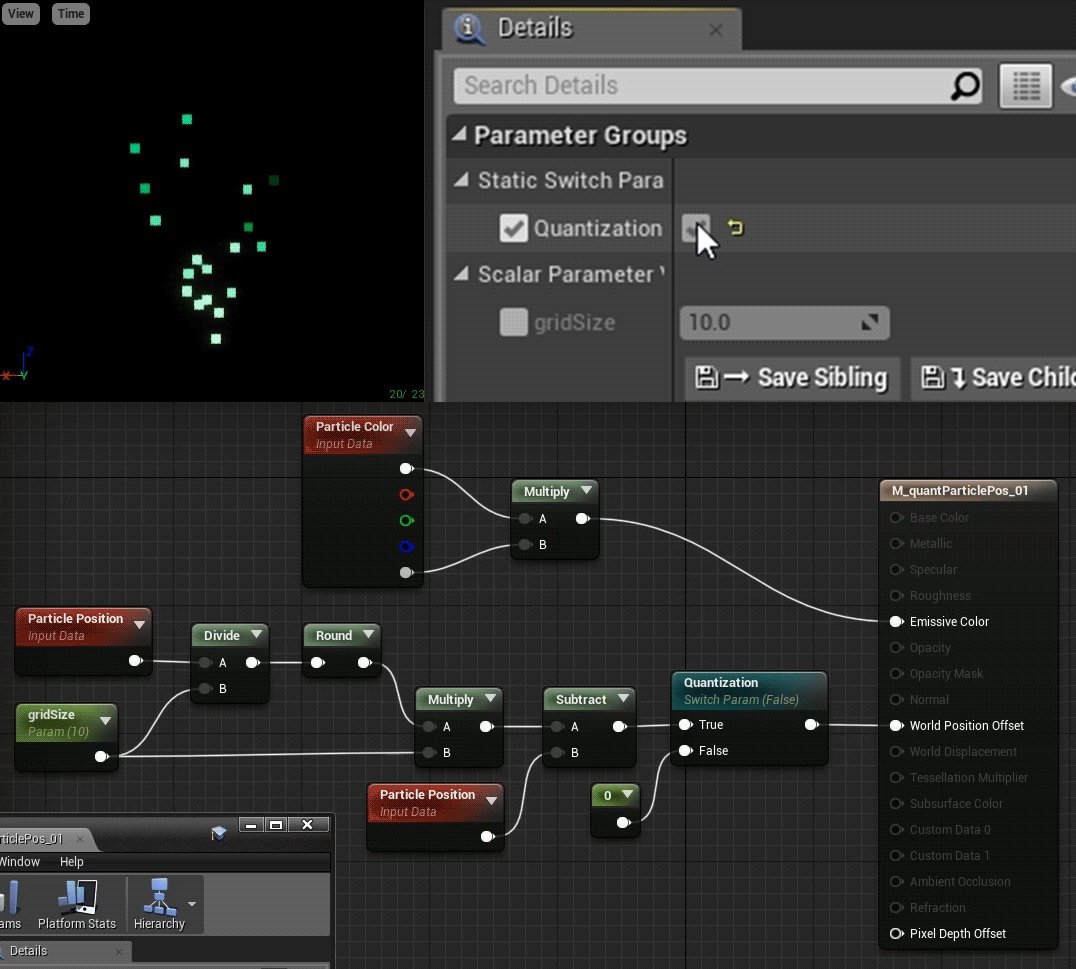
Added some final touches (a gradient from top to bottom, sparkles, auras) and I think that will be almost the final result. Need to keep an eye on the contrast but I think the gradient adds nice variety ![]()

It’s a bit hard to see but the auras of blue & green are as stylized as the little flame itself:

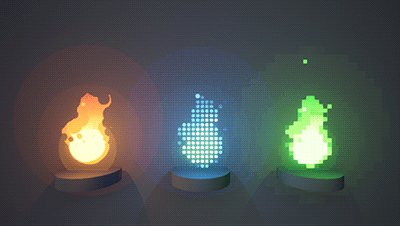
Re-worked the contrast within the little flames a bit:


High-Res:
Great work, man. ![]()
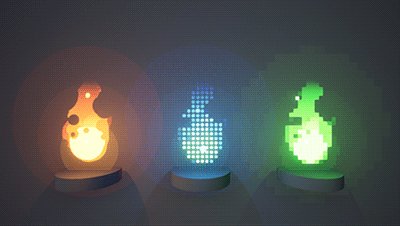
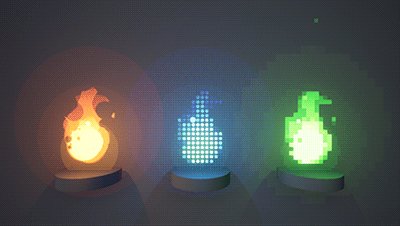
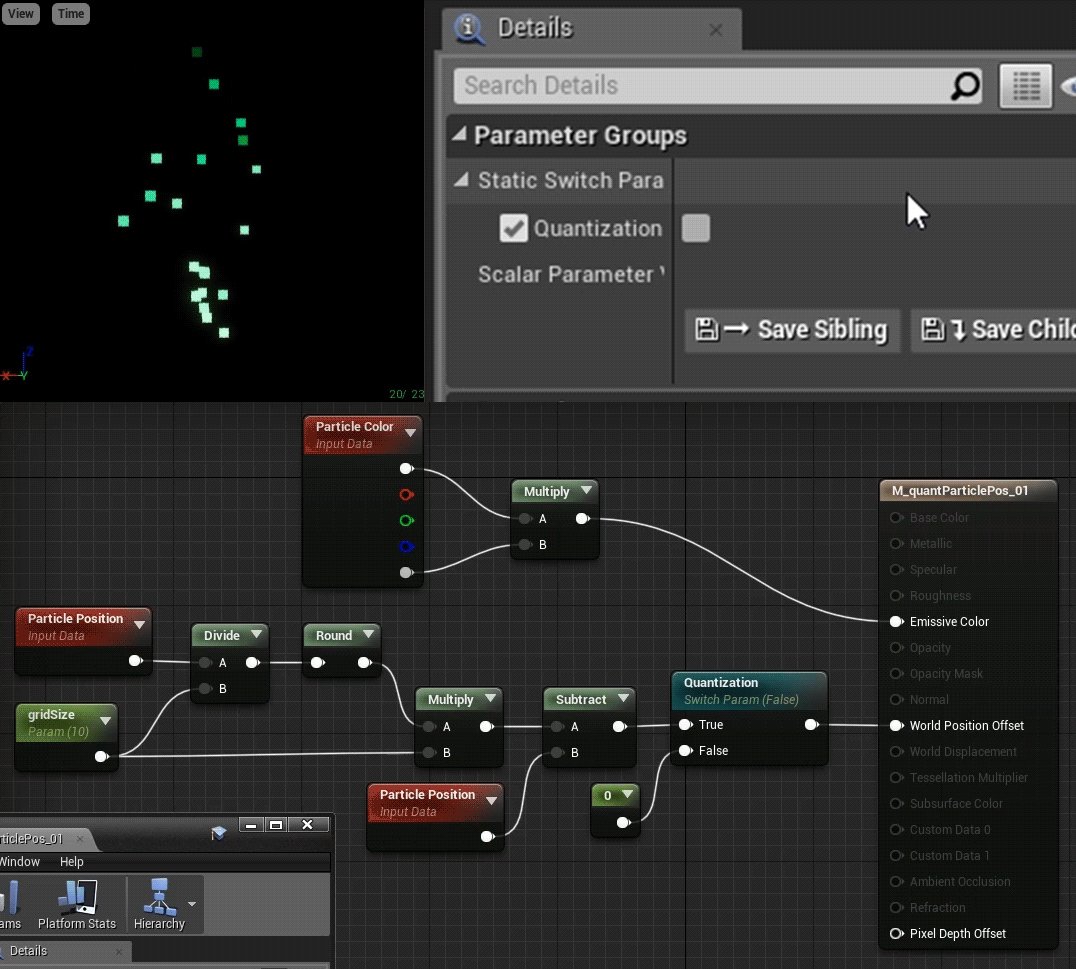
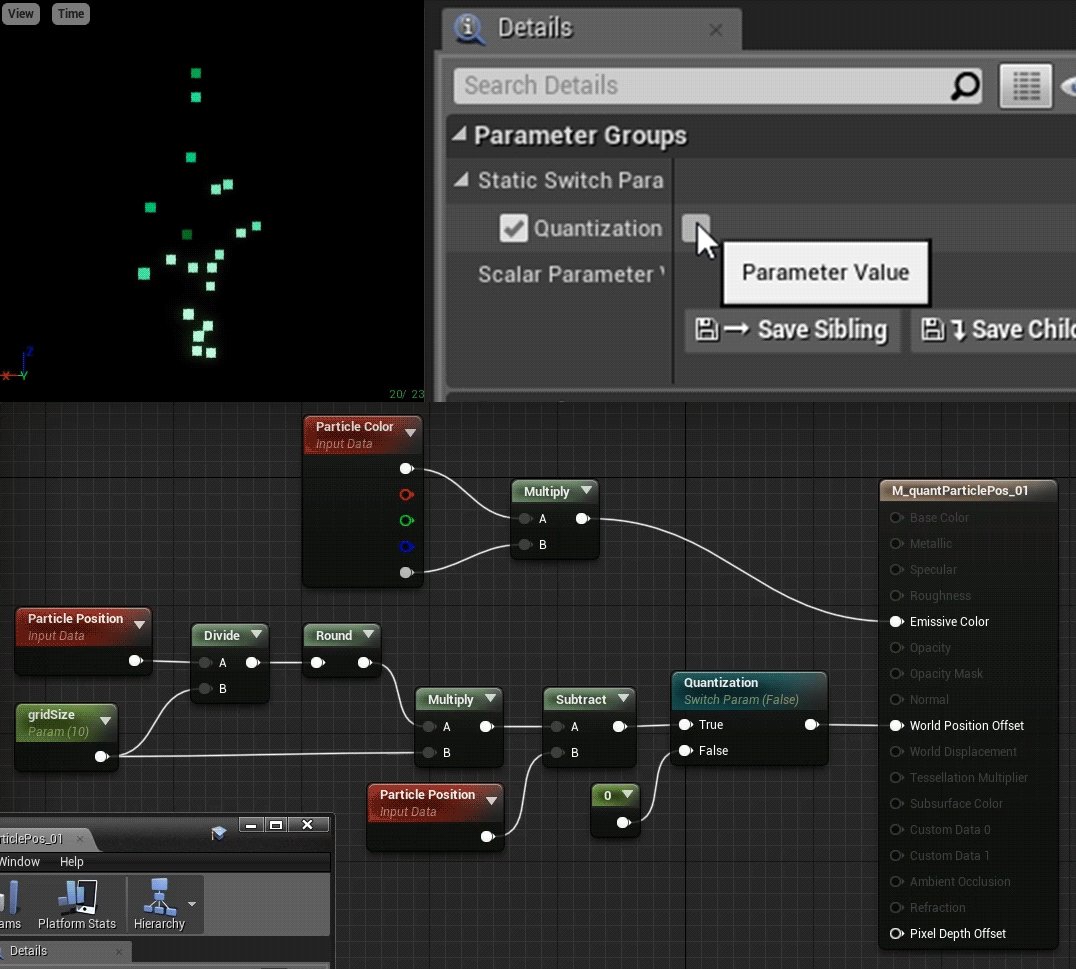
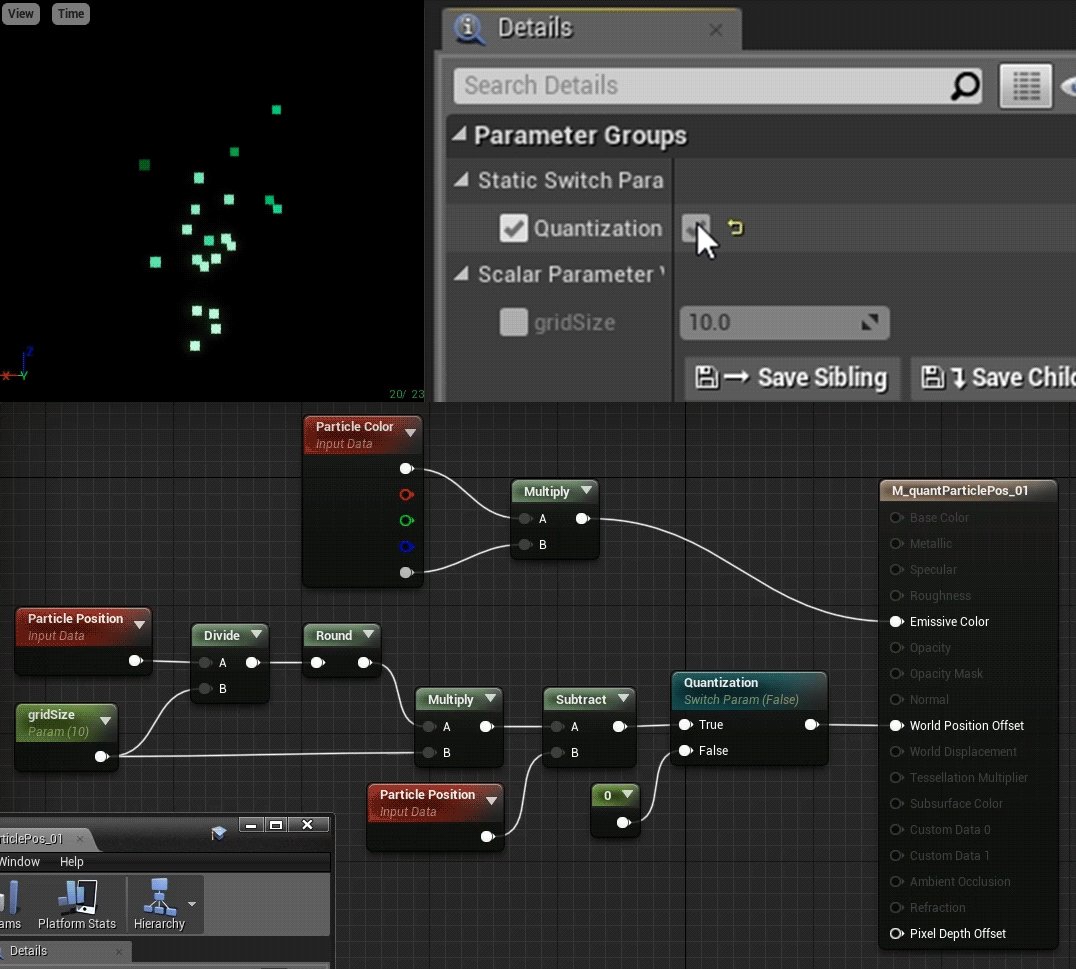
@bgolus suggested on twitter to move the pixel-sparkles on a grid (https://twitter.com/bgolus/status/1098991662708060160). Here’s my first test of quantize particle positions:

The size of the particles is 10.0 in this example.
I’m going to use a lot of this to revisit my Arcade Ashe fan skin fx ![]()
I’ve create a little tutorial about how to use blueprints to render flip books at runtime:
And in case some one needs the project files: Dropbox - File Deleted - Simplify your life
This is amazing! I was hoping for a tutorial on how you did this, Thank you very much!
The link has expired, can you reissue it? Thank you!
Here you go: Dropbox - File Deleted
thank you very much!
Hi everyone,
This topic grabbed my attention and I couldn’t resist trying something related to it! ![]()
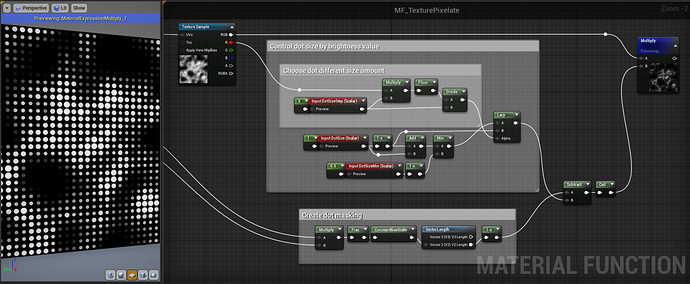
@simonschreibt, I read earlier in this thread that you were thinking about making the dot’s size change depending on the texture brightness value. Since I didn’t see this idea coming out later in this thread, I thought it could be a good thing to give it a try. ![]()
I’ve started with the same dot masking feature that you made earlier, and just made some basic math by lerping between the scalar value you were using to choose the dot size and the texture’s red channel for brightness information. I also reused the “multiply → floor → divide” logic to choose how many different sizes you want your dots to have depending on brightness values.
I hope it can be useful to someone in a way! ![]()
looks super cool! thanks for showing your results <3
those glow quads, how are you animating their movement/scaling, with WPO or a looping scale over life curve inside the particle system?
can you share the image sequence of the fire but in the JPG format? Thanks