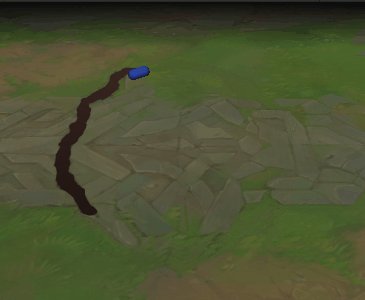
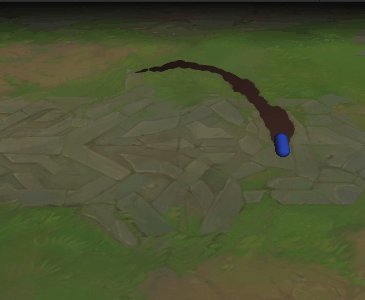
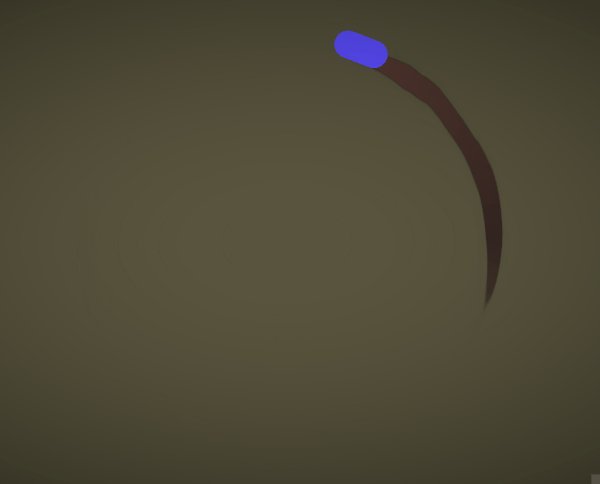
This appear on my feed and I am quite interested honestly!
So the key points here are:
- The ‘squiggly texture’ must not move along with the trail
- The trail shrink based on the squiggly texture
- The trail has rough edges
Now, I must preface that I am not a technical art expert, but I love figuring out ways to work around things in the easiest way possible. In this case, I think that we could use World Position for texture’s UV.
Unless you add something to it, World Position will cause the texture to be projected onto the ‘world’ and not the object. With it, the trail’s UV no longer affect the texture as the trail moves or stretch.
Here is my attempt:

Pros:
- Completely Shader Graph based. Once all the nodes are in place then it is pretty much done. You just have to adjust the parameters.
- Relies only on Shader Graph material and texture. No coding required.
Cons:
- The ‘pattern’ could feel repeated .
- Needs a lot of adjustments in the material.
- Not very precise.
Now, how do I make this?
Preparation
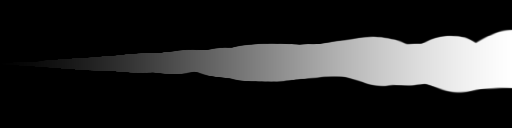
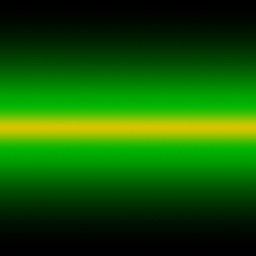
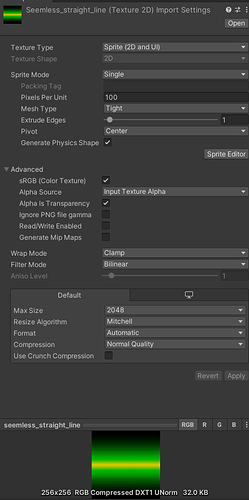
You will need a seamless horizontal straight line.

It must be straight because the trail UV being constantly generated and regenerated will distort or ‘move’ any shape that is not a simple horizontal line.
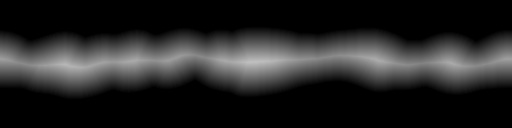
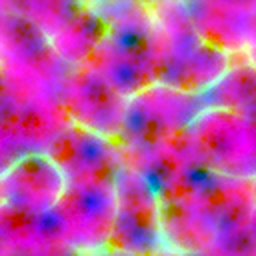
You also need some noise texture. Here are some I use:

Now onto the Shader Graph part! 
Note: Because I use texture with RGB channels storing different texture, I created a simple graph to extract each channel for uses. You don’t have to do it if you are not planning to use this type of RGB texture.
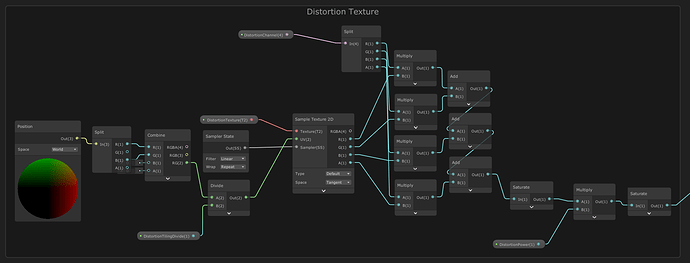
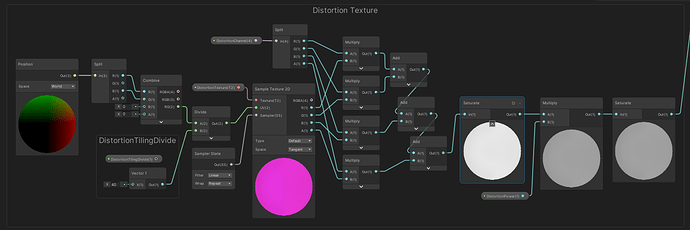
Distortion Texture
If you ‘add’ a texture to UV, it will distort the UV and thus distort the texture using that UV. Here we prepare the texture that we will use to distort the UV of the line.
It is important to use World Position as an input for Sample Texture’s UV. We will divide it before plugging it into Sample Texture 2D, otherwise the texture would be a veryyyyyyyyy small tiles. The more you divide it, the larger it gets.
Also important; you should multiply the texture you got with a fraction (like 0.5) before plugging it in the next step, because the ‘brighter’ the Distortion texture, the more distorted the trail will be to the point it looks more like a broken trail with holes and stuff. I suggest making the multiplier a parameter, so that you can control how distorted you would like.
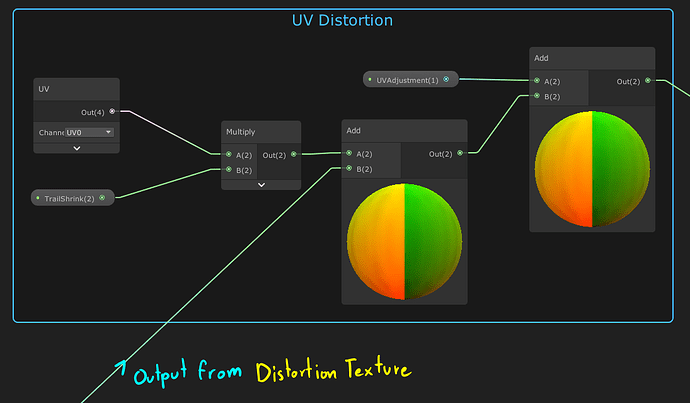
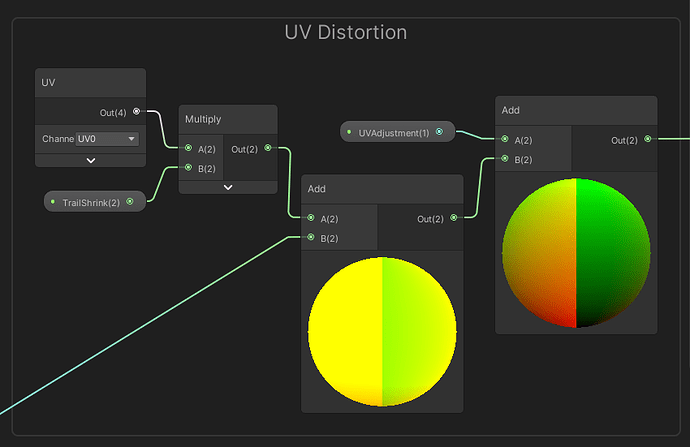
UV Distortion
Once we get an output from Distortion Texture, you can add it to UV. Now, once you did it, the trail will move off center because adding value to UV moves the texture, so we have to have another add or subtract node for ‘post-distortion’ adjustment.
(The TrailShrink part is not really necessary. I use Clamp as trail texture’s Sampler State to not make it tile once it distorted and other tile ‘spill over’. The byproduct is that if you multiply the UV of Clamped texture, it will shrink. The TrailShrink is then created to see if I can shrink the trail texture down for more room for distortion. It does not make much difference in the end but still mildly useful.)
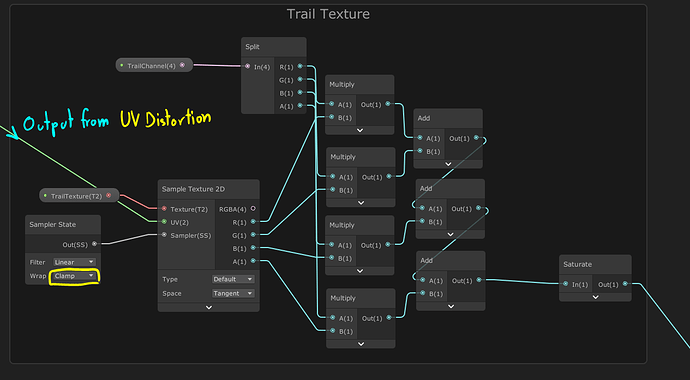
Trail Texture
Now we have the distorted UV! Plug it into trail texture’s UV socket and that’s it.
Oh and as I mentioned, don’t forget to use Clamp for Sampler State to prevent the distorted ‘tile’ from spilling from top and bottom.
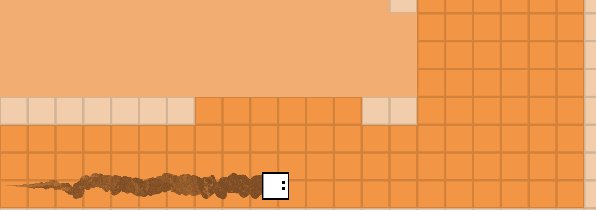
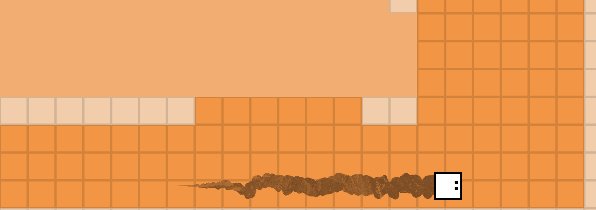
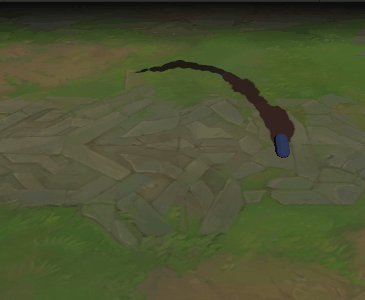
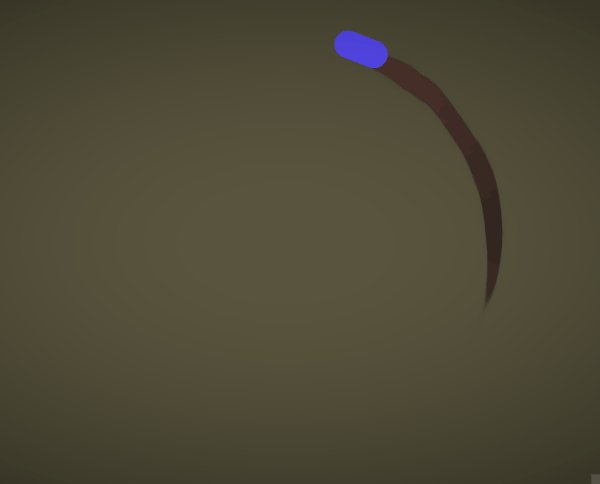
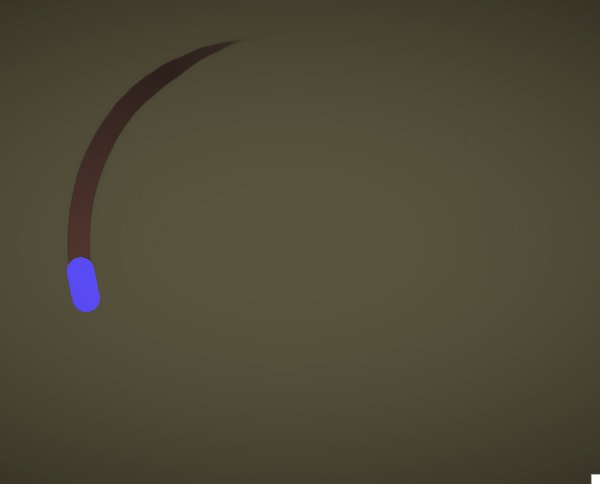
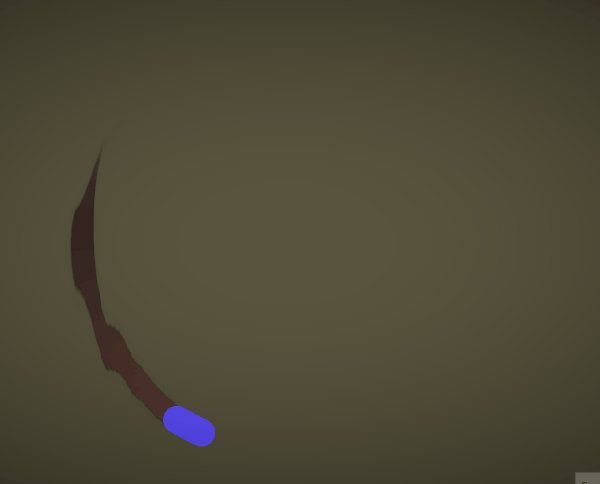
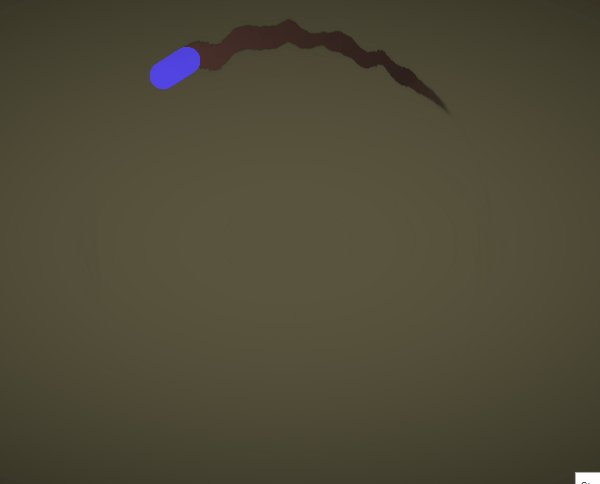
Now we got the squiggly trail!
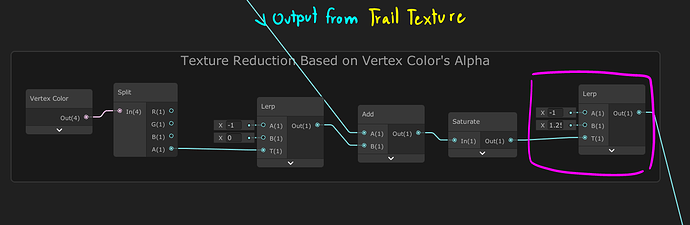
Texture Reduction Based on Vertex Color’s Alpha (TRBoVCA)
A minor problem here is that if you just make the size of trail (from emitter) reduce over time, the trail texture will get ‘squeezed’ and lose its squiggly quality, So instead we will shrink the trail using its vertex’s alpha, in tandem with ‘corroding’ the trail texture!
So the basis of this setup is that, the more transparent the tip of the trail is (the closer Alpha is to 0), the more ‘eaten away’ the trail texture is (via the texture slowly getting subtracted), causing it to shrink as the Alpha approaches 0.
Now, we plug it into another Lerp (in pink). This is to be used for the corrosion below. The value here can be adjusted to your liking. The higher the B, the bolder the trail. The higher the A, more eaten away the trail, etc. I should make these two parameters but oh well.
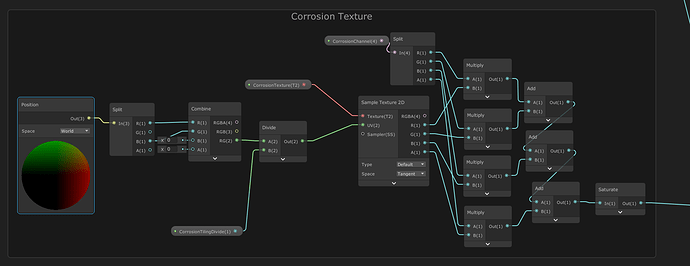
Corrosion Texture
The basic World Position texture setup like the Distortion Texture above. Uses different parameter though.
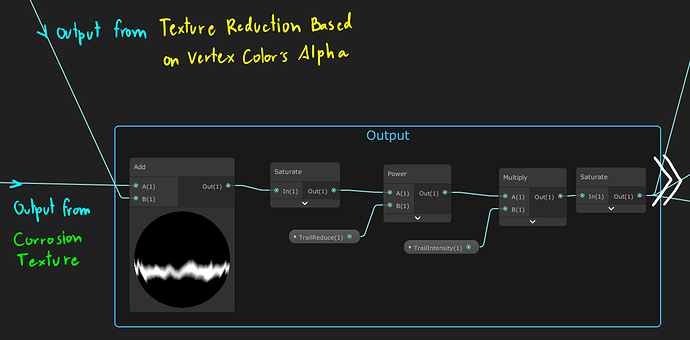
Output
The final part! (Well not really, under circumstances). We apply the corrosion like in the TRBoVCA (The closer to 0/black the part of the texture, the more it is subtracted, corroded) step above but this time, we also apply texture to it. This basically tell the shader that hey, the closer to 0/black the trail texture is, the more the trail got eaten by this corrosion texture. This creates a rough edges on the trail as its texture got eaten away before eventually fades away
Oh, the Power node is there to make the dark part darker, this making the corrosion stronger. The multiply is there to make the trail bolder and not soft. You can switched the multiple for a Round node, but I would like my trail to still have a certain softness to it.
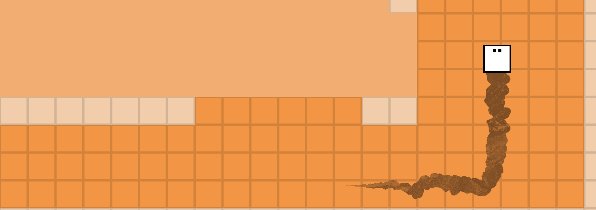
Now we got the ‘output’! You can simply plug it into Shader’s alpha and uses Vertex Color’s RGB to color it, or use it to make gradient map. whatever you want
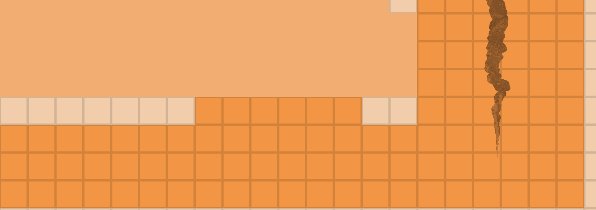
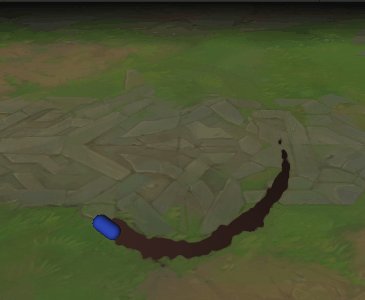
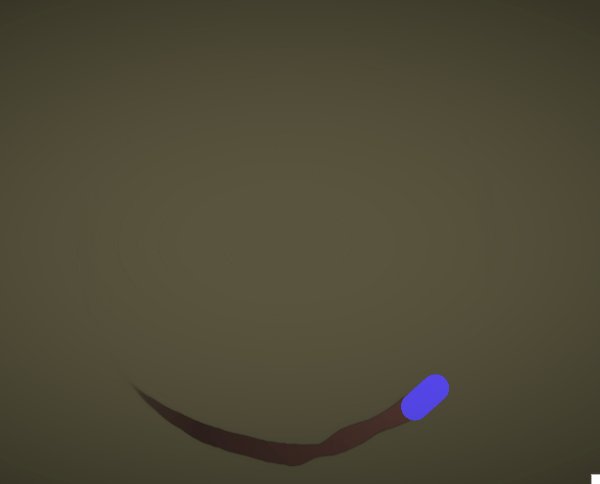
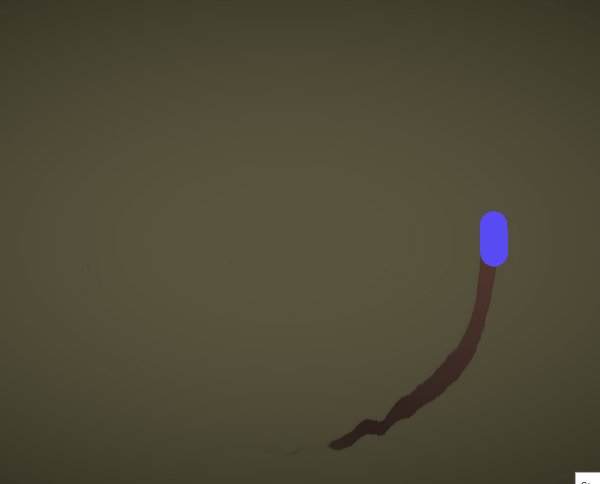
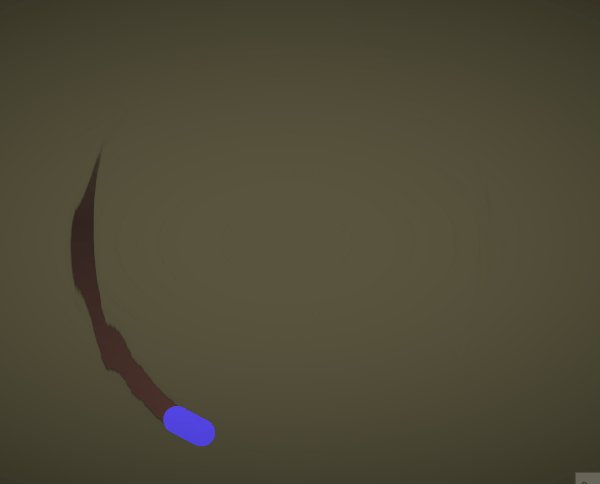
However, as I said, the distortion is fairly hard to control and predict. If you want just a rough edges like this:

Then you can just not do the Distortion Texture and UV Distortion part. Leave the UV for Sample Texture of Trail Texture blank, but keep the Clamp Sampler State!
Now, this method is not perfect and could use improvements, but I think it could be used fairly competently as a ‘ground dug up trail’ combined with some particle effect.
Also note that noise textures play a very important part, so experiment with different noises and find the one you like most!
Hope this help!
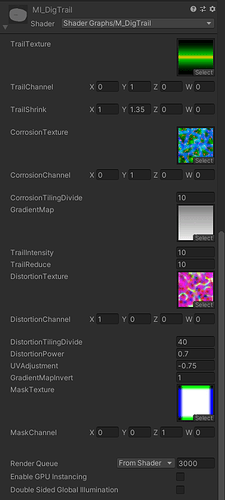
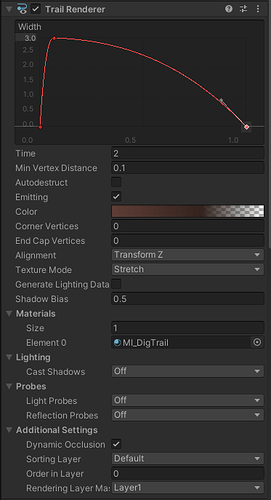
PS: My Trail and Material setup
- Trail material has some additional nodes in the shader, but really just for cosmetic reasons.
- I did shrink my trail tip, but it is just my preference really. You can play around with how the trail fade in trail color and don’t have to shrink the trail tip at all