https://www.youtube.com/watch?v=CRxhPpUn2Xo

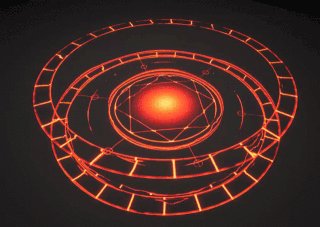
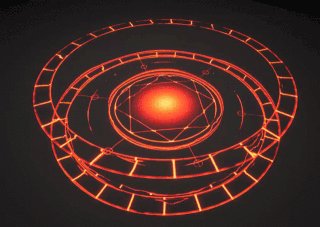
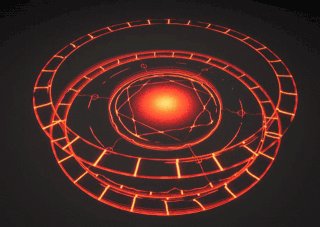
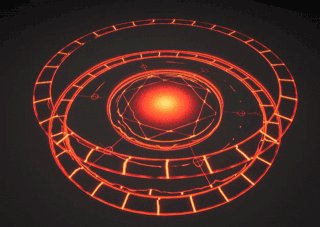
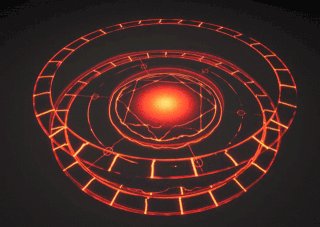
Textures made with Substance Designer and rendered in Unreal.
Next I want to add some sparks, a spawn anim and maybe experiment with some other shapes (runes etc).
Inspiration:
https://www.youtube.com/watch?v=CRxhPpUn2Xo

Textures made with Substance Designer and rendered in Unreal.
Next I want to add some sparks, a spawn anim and maybe experiment with some other shapes (runes etc).
Inspiration:
Hey there, neat start!
Here’s a tiny challenge for you, could you make it so the rune positions on the circles are randomized everytime? Kinda so it spells out something different each time you spawn it.
Update
https://www.youtube.com/watch?v=R6ApoCuS67k

Some progress:
Made a simple lightning effect and some smaller experiments.
I also tried out some sparks but I’m not sure how I want them to look right now so I imported them from the UE4 Particle Effects sample project.
Added the randomized runes (in the blue channel of the texture there are random runic texts and on each restart a random offset is chosen) @sifa
Small update
https://www.youtube.com/watch?v=mQtn40ofWNM

Added a flashing point light in the middle and experimented with the sparks.
Added a rotating helix thingy (used Vertex Colors and second UV channel for opacity).
Update
https://www.youtube.com/watch?v=gqZb4IprA9A

Opacity of the circles and runes uses a texture gradient now.
Included a star shape that spawns/despawns along a gradient.
Remade the tornado.
Update:
https://www.youtube.com/watch?v=YPc088NWJfg

Experimented with timing, new tornado mesh and textures.
Added Niagara sparks similar to the Dr. Strange Portal Effect (followed this tutorial https://www.youtube.com/watch?v=gbQtzQsu_mM).
Final Update:
https://www.youtube.com/watch?v=6IKvjJBIvbU

Artstation post link:
https://www.artstation.com/artwork/mqx9Xd
Greyscale textures were packed.
Star uses gradient to appear.
Lightning uses simple white strip which is distorted by cloud texture.
In the blue channel of the texture there are random runic texts and on each restart a random offset is chosen.
Rune font is Moon Runes by Morten Bek.
The base sparks are from the Unreal Particle Effects Demo.
Used Level Sequencer for timing.
Made textures with Substance Designer.
Dr. Strange Sparks tutorial: https://www.youtube.com/watch?v=gbQtzQsu_mM
hey could you do a tutorial for the part where the star is being drawn?
https://vfxdoc.readthedocs.io/en/latest/shaders/alpha-erosion/
I think this page should be helpful for that. Basically I just drew the path of how the star appears as a gradient and then used that gradient texture in the star material.
Could you possibly show what your gradient looked like? Still fairly confused.

Yes, this is the gradient for the star
Do you have the material? If so i could use an example, im still kind of stumped, even just how you set up the erosion with that exact gradient would be immensely helpful
All the youtube tutorials for alpha erosion i am seeing are several years old ![]()
You’re a LEGEND. my last question is how do i make it not loop back? is there a clamp?
Yes, you can use a “Saturate” or “Clamp” node (in this example just get rid of the Sine_Remapped node to stop the looping) but I would advise you to just add a dynamic parameter and control it via Niagara. Then you can control it via curves and it’s way more user friendly that way.
what sort of parameters? i’ve almost never used the Dynamic parameters before since im still fairly new
You’re a legit legend
do you know of a way to do this same sort of effect in unity?