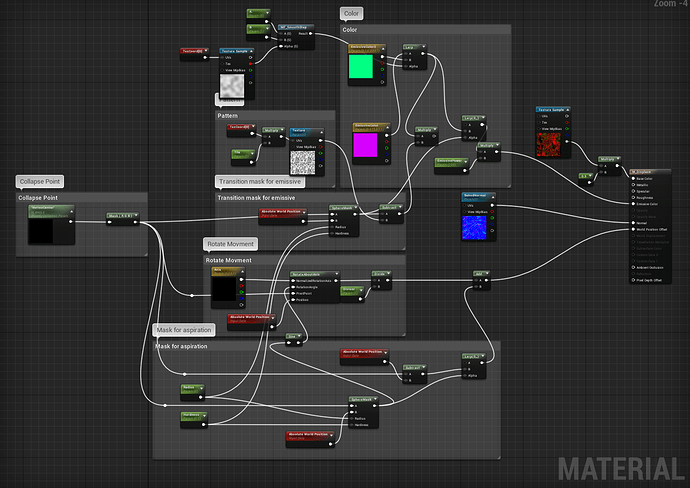
So basicaly, here is the breakdown :
In fact, a lot of things is inspired by this awesome tricks by @DeepSpaceBanana : DeepSpaceBanana Art - Art
If you never heard about him, or what he does, pls leave immediatly my thread and take your night to appreciate what he is doing! Ready now ?
He did an amazing breakdown about how crush the vertices of the mesh into one point. And it’s basically what I’m doing here. But one thing that hurted me, it’s the fact that the crushing vertices was linear, from point A to point B.
So basically, what I did is adding a node called ‘RotateAboutAxis’. And with that, I was able to have more control on my vertices, as they are able to move around an axis, buy adding a custom “Vector 3 Axis” that I can update in the Material Instance.
This is what I had by using just the RotateAboutAxis node :
By adding higher value on my “Axis” vector 3, I just had more control on how far the vertices will go and back of the axis.
So, to correct that, I just add a “sine” node, as this allows me to enter on negative value easily during the motion of my vertices.
After that, I keep using my Vector3 to change the look of my effect, and once I am glad with it, I create a simple Blueprint that change the value of the radius over time, and this is it !
I just use the radius to control the emissive value and the color to had more life to my effect. The soldier asset is from Paragon, and so his Diffuse and Normal.
This is the whole graph, tell me if the def is enough :
For the curious : first iteration GIF was adding the RotateAboutAxis, the second GIF is adding the sine node, the third one is adding more control using “Radius” grayscale ! 
(As you can see, I didn’t connect the Pattern thing to anything. This initialy gave me a way to control the transition of my effect, by adding a pattern, as you can see on the first GIF, little square ; but this added too much details for my effect and was too noisy, so I decided to remove it. But I keep this on the side, could be useful later !)
So this is it 
Tell me if something is missing or misunderstandable, I will try to explain it with more details and screen !
And little disclaimer : As I didn’t added any geometry or Tessalation, to more your Mesh have polygon, the more the effect will be smooth ! It’s not so heavy on his own, but could be dangerous if couple with something else, so keep this in mind 
 And for the TLDR : Vertices Crushed to a location, add a Rotate About Axis Node, and add a Sine node before the Rotation Axis.
And for the TLDR : Vertices Crushed to a location, add a Rotate About Axis Node, and add a Sine node before the Rotation Axis.
![]()
![]()