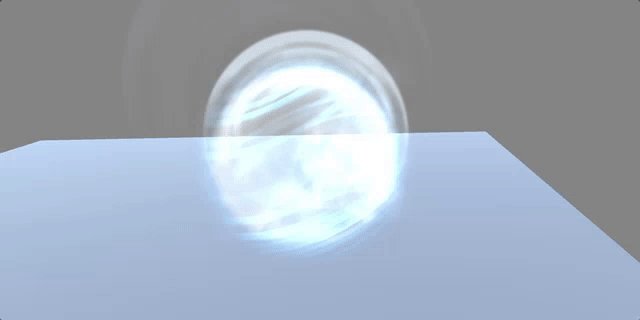
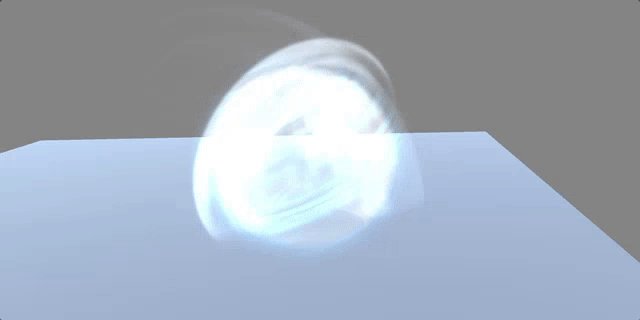
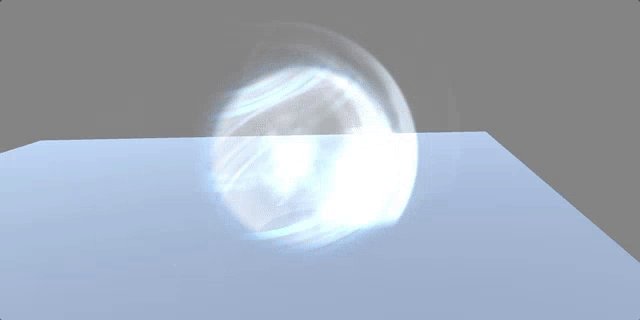
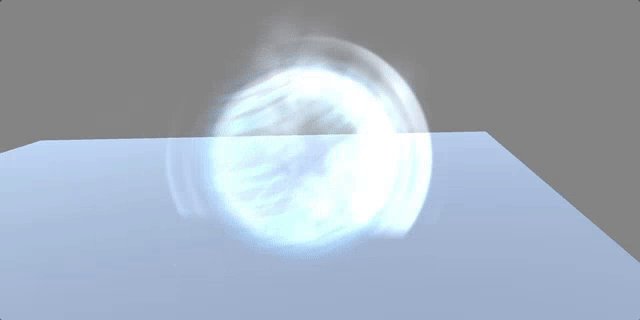
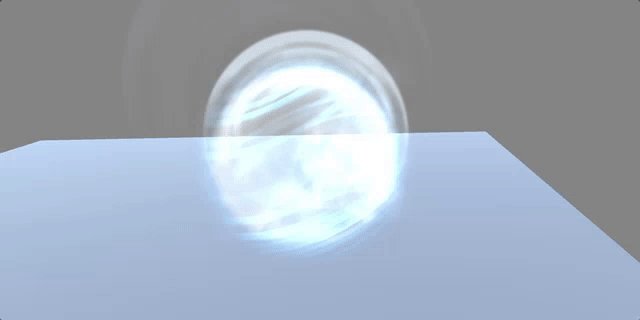
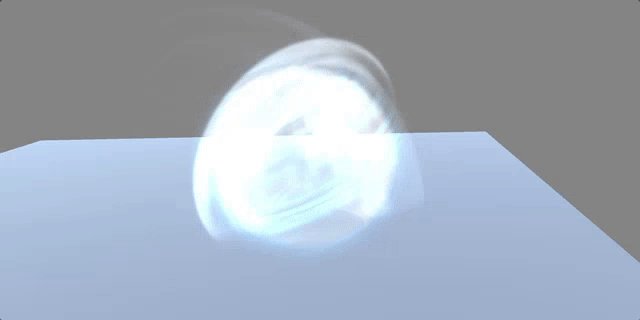
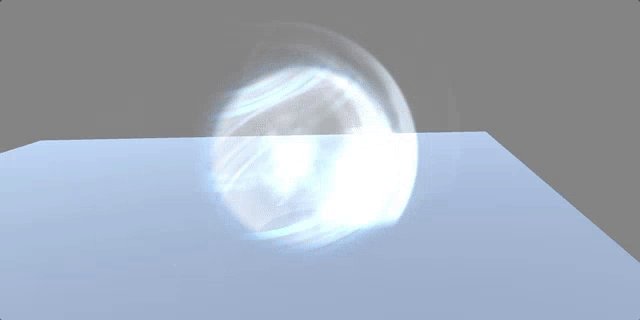
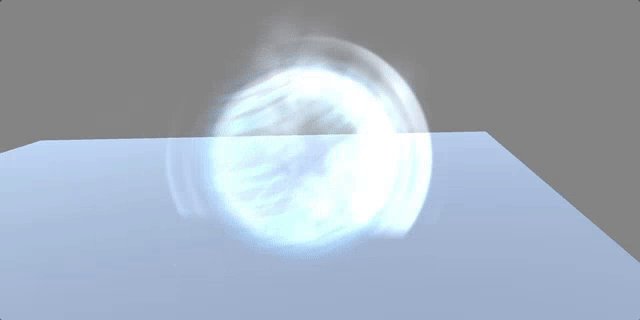
I wound up lerping two colors using a Face Sign node. I wasn’t sure on how to blur the backfaces, so this is what I’ve got so far:


I wound up lerping two colors using a Face Sign node. I wasn’t sure on how to blur the backfaces, so this is what I’ve got so far: