Hi! I am working on some realistic explosion effects. I’m currently using EmberGen to create my spritesheets, and I use them in Unity with a 6D lighting shader. The problem is that the explosions are too short. I usually create 9x9 flipbooks with a 2048x2048 resolution. Is there a method to make the explosions longer? Maybe by combining two flipbooks together? I’ve read that games like Hell Let Loose have done something similar, dividing large effects into two textures, I believe.
I can’t increase the number of rows because the resolution would become too low.
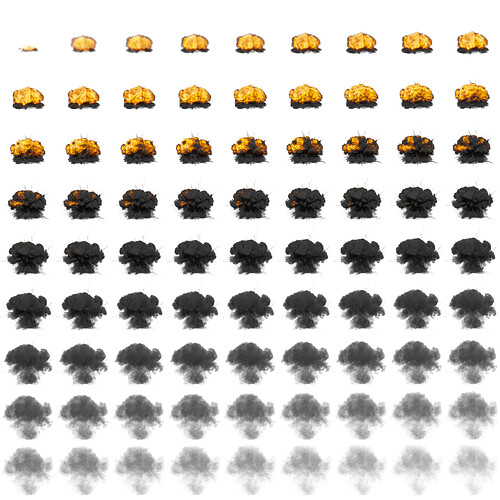
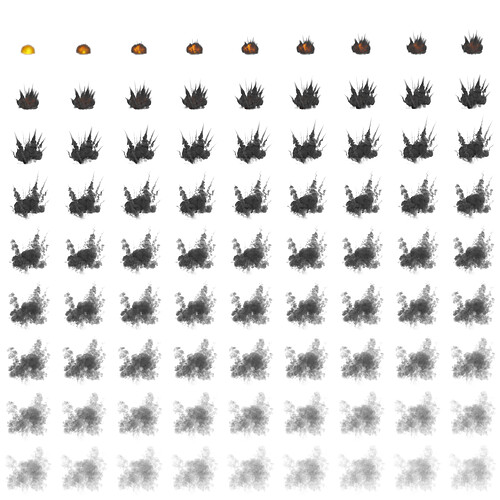
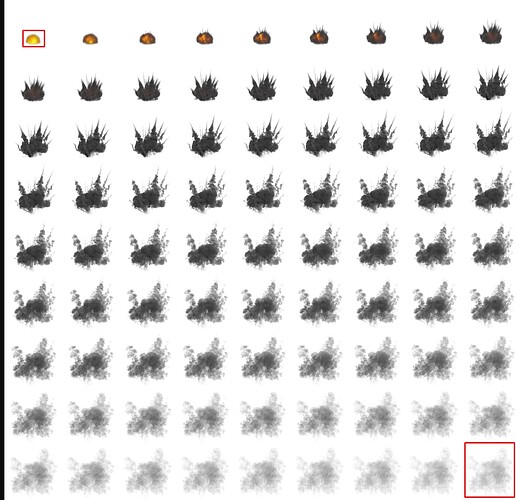
You can see some examples of my flipbooks below:
Don’t render RGB, go with grayscale or something similar pack it into R channel and pack the rest into G and B
- use the camera zoom to fill the squares a little bit more, you’re wasting a lot of space right there
Hi! Thanks for your reply. So if I’m right, I should pack the grayscale into one channel, the emissive into another, and maybe another map into the last channel?
For the camera, the only solution that comes to mind is to animate the camera so it’s closer when the explosion starts.
Do you also have any suggestions for increasing the length of the explosion without sacrificing resolution?
Thanks in advance!
By packing textures into each channel I mean… For example pack 64 grayscale images into r, 64 grayscale images into g and the same for b. You will have flipbook texture with packed 192 textures for a one explosion.
There’s no reason to pack colors into the flipbook, there’s a lot of different ways to control color of it, you can use the curves - highly reccomend.
I suggest you to not using the colored flipbooks, because you might lose some details. Imo it’s better to go with full grayscaled.
Exntending time of the explosion - extend the time of the particles, use motion blur to blend images together
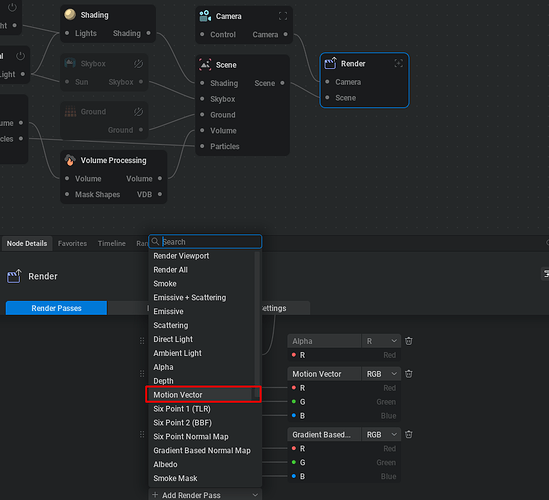
Hey! You can render out motion vectors, and in your simulation you can have a high number of frame stride (skipping frames). Then in the engine, you can blend your frames using the motion vector texture.
Ok thanks I understand, but how do I manage a texture with 64 frames per channel? Specifically, how do I create the shader and make the texture work in a particle system, for instance, with a 192 frame texture?
Hi, thanks! It seems like a good solution. How can I create a shader in shader graph to make the motion vector texture work properly? Currently i am using the base color and the emissive texture in my shader, but i don’t know hot to implement the motion vector
example here is in unreal, but he goes over the implementation Klemen Lozar's Online Portfolio
In my opinion, first of all, emissive will be needed, this is one channel ,opacity is another and diffuse, so the approach of 64 per channel is not very convenient. also, I would not abuse motion vectors too much, they take up a lot of memory, due to the compression method, and complicate the shader. so I would recommend creating a texture something like: R- Diffuse, G - Opacity, B - Emissive. and motion vector as an option, separately texture, as well as normal map may be necessary in some cases.
Thanks a lot! I found a tutorial on how to create the shader in Unity thanks to this video: https://www.youtube.com/watch?v=p-Yc2vbC0nI, which by the way basically copies the shader from the Unreal link that you posted. I’ve made it and it seems to be working fine!