Hi everyone, I’ve been lurking this website for awhile and the facebook group. I’m a full time UI artist but for the last year and a bit I’ve been branching out to VFX work. I’ve been finding there is a lot of similarities to the 2 professions and have been enjoying working on both. I did the VFX for the game Mirage Arcane warfare which unfortunately didn’t do that well but did let me cut my teeth on this VFX stuff. I thought I would share some of the things I’ve learned along the way.
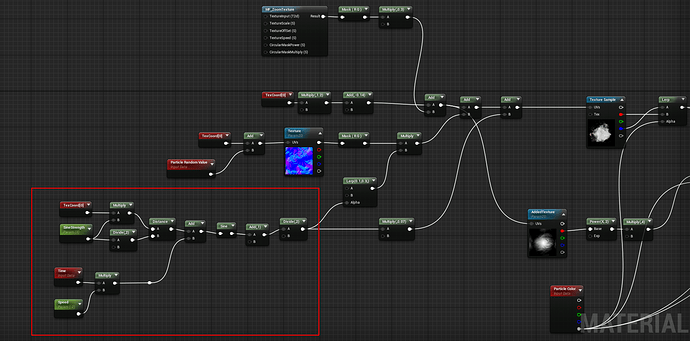
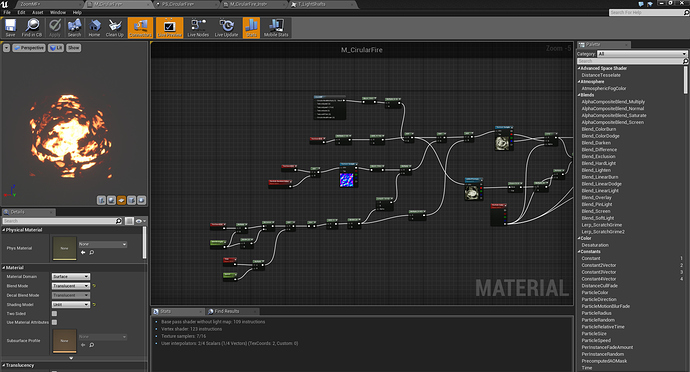
I personally don’t like using flipbooks, I find them difficult to create, have limited reusability and can’t be used as GPU particles. So I try to find ways to accomplish the feel of a flip book with using UV distortion. Here is how I set up the fire shader.
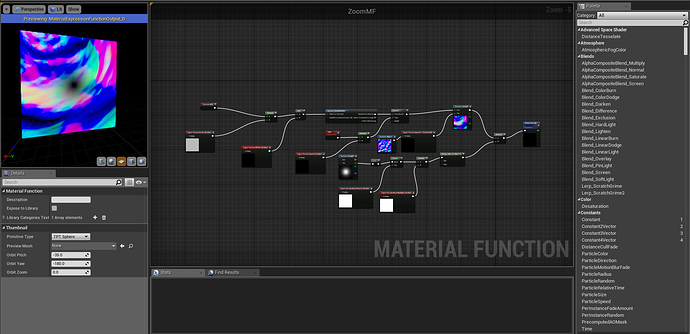
This section shows a few methods I use to add normals to my cloud textures UVs. The first is a material function I previously set up that has served many purposes for me. This is the result of the material function.
The material function takes a texture and maps it circularly so that it can pan infinitley in or out.
It also includes a circular mask that hides the middle part of it so we don’t get really squished normals at the centre.
This bottom section gives the feeling of waves of distort coming from the centre. The math highlighted here results in this.
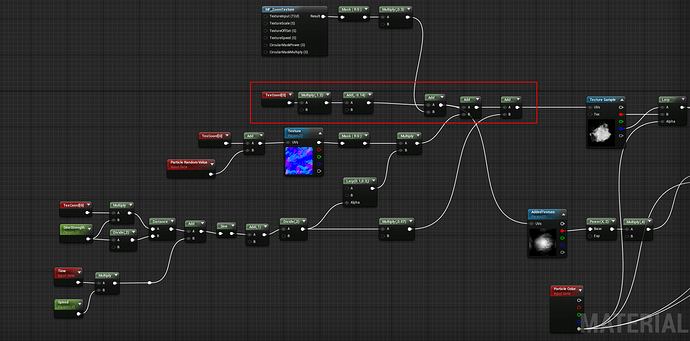
Now we add all these distortions the the UV coordinates going into the textures I’m using. I initialy shrink the texture down and recentre it so the distortions don’t spill the image past the edges.
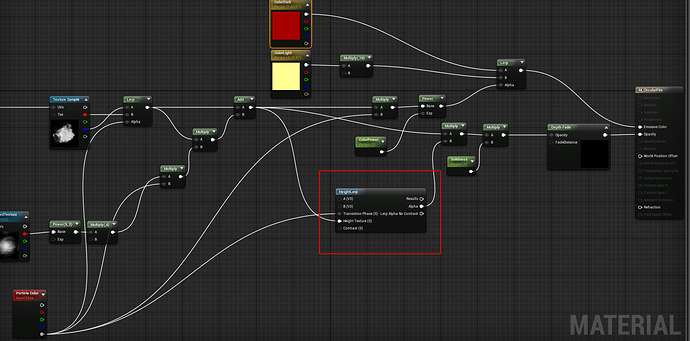
I lerp between two channels of the cloud texture I created which makes the fire blur over it’s lifetime. The two channels look like this.
I use this node a lot because it nicely dissolves your shader based on the particles opacity. It helps with giving those little flicks of flame coming of the edges. If you make parameters of the textures and other elements of the shader you can get drastically different results as well.
If you have any questions feel free to ask and if you have any tips or criticism for me it is more than welcome, always ready to learn new things. Also let me know if people find this useful and I could post some more of these as I’m currently working on a lot of new shaders.
Darin
strong text