Hello all!
I’ve been fascinated by the VFXs I’ve seen in BlazBlue Entropy Effect but can’t seem to fully figure out the details of the “how”. I was hoping someone would be able to help me break it down / check over my thought process? I mainly use base Unity! (2022.3.10f). I’d like to not rely on the camera’s post-processing VFXs if possible! I apologize if this is a simple answer, I feel a dumb in this regard. 
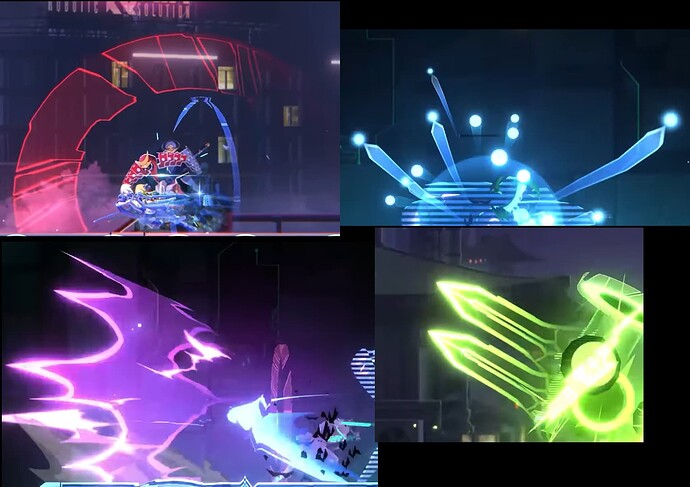
I took the SSs from the steam trailer. Volume Warning!
Steam Trailer
Namely, I love the way it’s transparent / has a hot outline. But I get confused when they’re animated.
- How to manipulate a shader to expose certain parts of the texture to be hot/glowy (green VFX screenshot / 0:46 in video)
- How does it keep the vividness of the color despite being transparent or the color getting darker? (e.g. the blue screenshot / 0:29 in video). From what I’ve tried out, the darker the color despite the saturation, when it’s set to additive, the color will disappear. Maybe there’s a better way to do this? (Or I’m missing something important?)
Thought Process
- The textures themselves have transparency baked in. So if I want the brighter outlines, I’d make a texture with the inside more transparent and the outlines opaque white.
- Inside Unity: I’d be able to change the base color in the shader / make it HDR.
- I’d make it an additive to help with the vividness of it.
- For the various hot spots/glowey spots, make a version of the texture with glow already baked in and then have the shader use a mask to expose them at appropriate parts (and make it a HDR color?)
I’m grateful for any pointers / help or the proper terminology to use in this post! (Maybe I missed a post regarding this!). I’ve been poking around here and there for help in various areas, this community is absolutely wonderful, thank you so much for reading.
2 Likes
For making these I’d use the standard transparent blending mode and HDR values for the bright glowy spots. That’s assuming this doesn’t need mobile game optimization.
Using that blending mode will let you keep the colors nice and saturated. One texture (or texture channel) for the main shape and transparency, and another to mask out the glowy parts. Then color the glowy parts in the shader with a >1.0 HDR color. If it’s not showing up, then in the scene is missing a post-processing volume with bloom enabled.
2 Likes
Thank you so much!! I’ll give it a shot! And unfortunately I am avoiding using post-processing because of mobile use. But I guess this is the fun of learning how to cheat the same effect without using it!
Sadly the Unity post-process bloom isn’t really performant (and not so good looking imo). On mobile people tend to either make their own bloom implementation or fake it where they can. But I would say what you want is a “glow” look and not a bloom in particular.
As the glow look is very much tied to the high values of the effect systems, I would say just create another texture (or mesh if necessary) and tie it in with the main effect. For example, you can use the most emissive part of the effect as base in photoshop and blur it, adjust the value and add it back on top of the whole texture. And even if you need another emitter, the cost of the transparent pixels will still be cheaper than a whole PP+bloom stack.
Looking at the reference pictures, most could have everything in one packed texture (as Kuba pointed out above). So you could add the “blurred glow” at basically the same cost.
Edit: remembered this article from arm about working on bloom/glow with Nordeus, as a good example how to achieve this on mobile with different methods Post-processing effects on optimization mobile gaming - Graphics, Gaming, and VR blog - Arm Community blogs - Arm Community
![]()