Looks great :o Thanks!
Really nice ! ![]() And thank you for the breakdown
And thank you for the breakdown
Looks fantastic! Look forward to seeing more!
Thanks comments everyone!![]()
I made simple color pattern tool.
Change prefab name and particle start color.
https://www.youtube.com/watch?v=Kb-m-HzF3Y0
Ohhhhh wowow
Are you using pre-made gradient maps (blue cyan green orange etc.) and plugging them into the particle with the script to change the colors on what I’m assuming are black and white textures? That seems SUPER useful for cranking out lots of work relatively quickly!
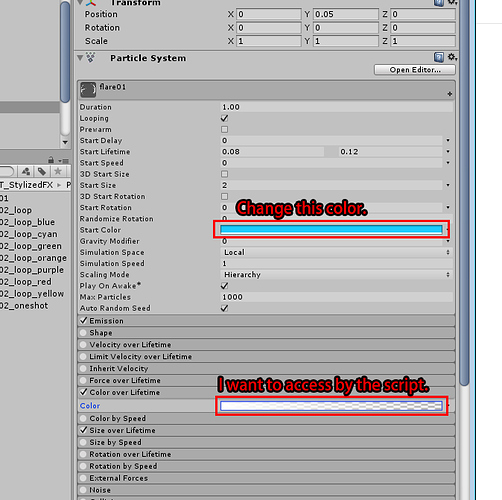
I’m changing only the start color of the particle.(it’s very simple way)
It’s not a gradation but a solid color.
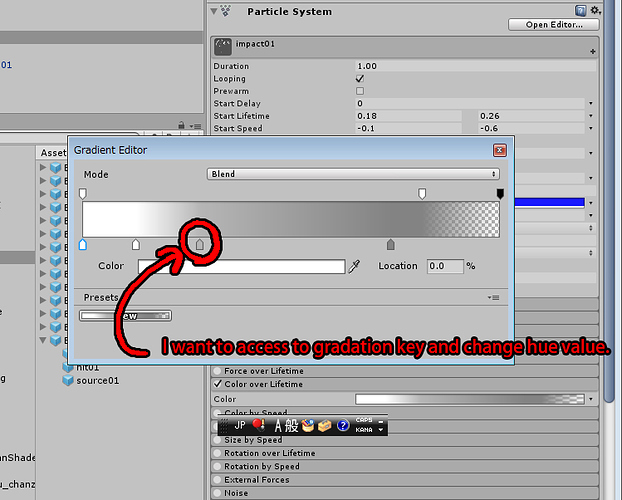
I want to change the value by accessing color over lifetime, but I don’t know how to do it…
I think that it is possible to change colors using a gradation map with shader.
I really love this stuff ![]() good work mate! And thanks for the breakdowns. I love how simple yet well designed those are!
good work mate! And thanks for the breakdowns. I love how simple yet well designed those are!
You should be able to access the gradient like the example here:
Thanks!
Yes, I checked this page.
However, I did not know how to access the gradation key even if I look at this page…
See these pages:
var ps = GetComponent();
var colorOverLifetime = ps.colorOverLifetime;
MinMaxGradient minMaxGradient = colorOverLifetime.color;
Gradient gradient = minMaxGradient.gradient;
Color colorKey = gradient.colorKeys[2].color;
Then I think you just have to set the color on the key, and set the minMaxGradient on the colorOverLifetime.color and it’ll be set.
Edit: too late D:
Maybe something like this? Not sure never actually worked with them.
//Get the gradient
Gradient gradient = particlesystem.colorOverLifetime.color.gradient;
//Get the keys
GradientAlphaKey[] alphaKeys = gradient.alphaKeys;
GradientColorKey[] colorKeys = gradient.colorKeys;
//Work on the keys here
...
//Set the keys back
gradient.SetKeys(colorKeys, alphaKeys);Thanks your comment Vovosunt and bgolus!
I succeeded changed color keys.
This code set to color lifetime key[1] to red.
void OnGUI () {
prefab = EditorGUILayout.ObjectField (prefab, typeof(GameObject), true)as GameObject;
if (GUILayout.Button ("RED")) {
ParticleSystem myParticleSystem;
ParticleSystem.ColorOverLifetimeModule colorModule;
Gradient ourGradient;
myParticleSystem = prefab.GetComponent<ParticleSystem>();
colorModule = myParticleSystem.colorOverLifetime;
GradientColorKey[] gcol = colorModule.color.gradient.colorKeys;
GradientAlphaKey[] galp = colorModule.color.gradient.alphaKeys;
gcol [1].color = Color.red;
ourGradient = new Gradient();
ourGradient.SetKeys(gcol, galp);
colorModule.color = ourGradient;
}
}I’m uploaded webGL demo ![]()
Hi,
Really love your work !
Do you intent to put this pack of FX on Unity Asset Store ?
I buy your FT infinity, but this one is more interesting for me, i really need stylized FX, and yours look so fucking cool !
Hey there! I’m only begin to study fx. Can you make a little tutorial how to make animated texture in unity? .н.
Hi!
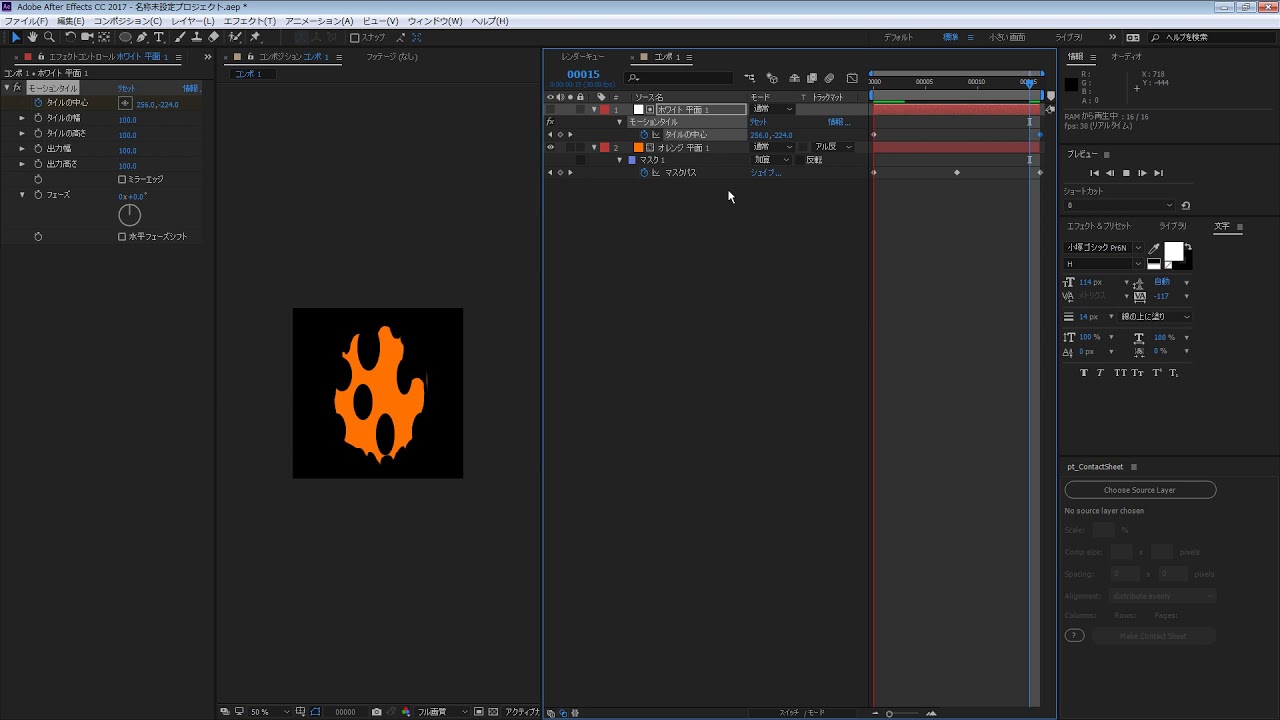
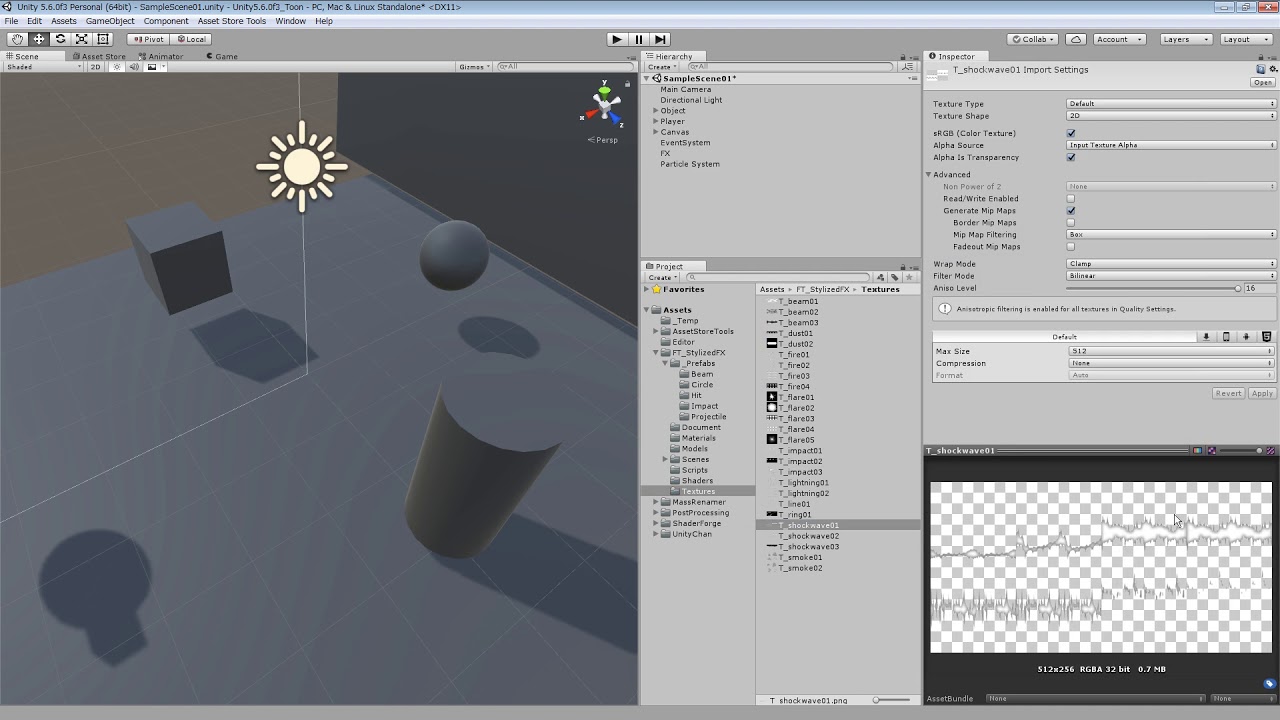
I’m making animation textures with AfterEffects and Photoshop.
I tried to capture the process of making a simple flame texture.
langage is Japanese.
Effect name “ラフエッジ” is “rough edge” and “モーションタイル” is “motion tile”
I did not express myself clearly, sorry. I’m familiar with 2D fx, and I can draw 2D animation. But I don’t know how to apply a texture animation to a mesh in Unity.
I can model a mesh, add a single (non-animated) texture to this mesh, but how to make animated texture?
Frame by frame animation but on a mesh, like you did here
Do you want to know how to make a texture animation sheet?
Or how to apply animated texture to the mesh with Shuriken?
How to apply animated texture to mesh with Shuriken, yes .н.