I had posted this on Discord - message link here for posterity: Discord
I indeed did this with a sprite as well, not a postprocess effect.
Higher quality: Impact Frame effect from the Discord archives - YouTube
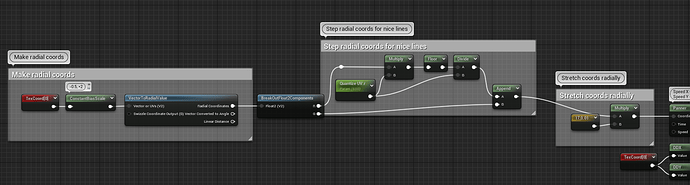
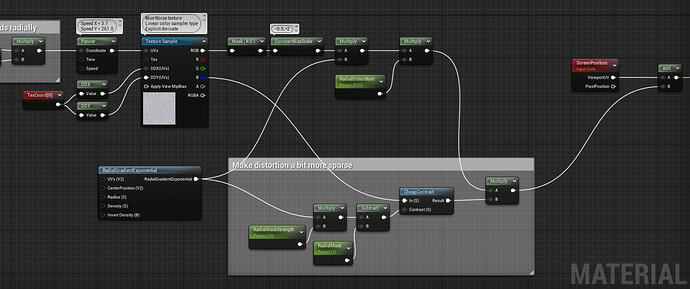
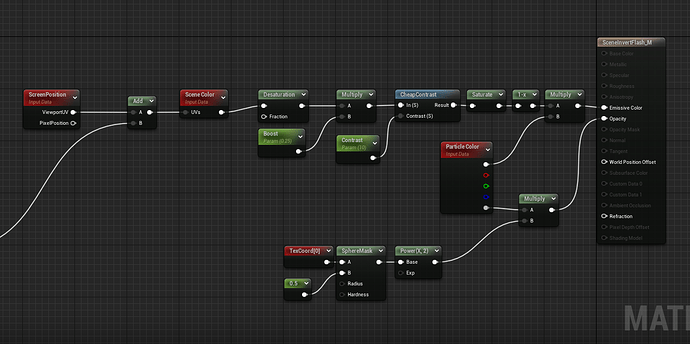
Material graph:
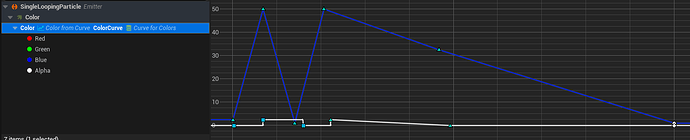
Applied to a Niagara sprite that flashes (white) color and opacity twice like this: