Hello!
The time has come to release the very long overdue 1.75 release for Slate, as well as a new website that should be a lot more reliable.
As part of this, I have made Slate completely free for individual users. (Commercial licenses still have to pay, it’s not cheap to keep up the vendors!)
There are far too many changes to list. I’ve taken everyone’s feedback over the past few years on board and will continue to do so, no matter how slowly.
Headline features include:
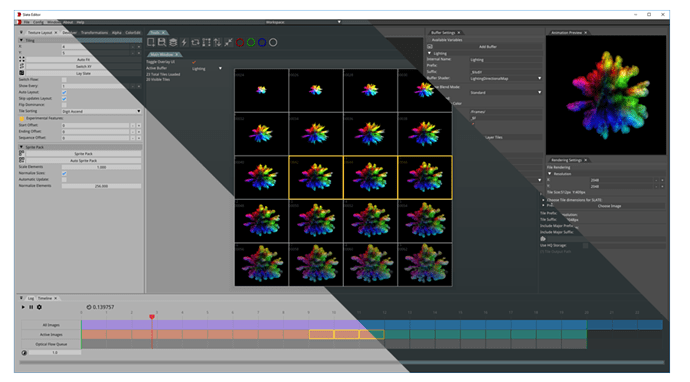
- New UI system, with docking and many drag-drop quality of life features.
- A flexible “Image Sequence” approach, rather than a static list of textures, allowing you to easily create multi-pass content
- A large focus on custom shaders being enabled, allowing custom passes that can each use different shader passes whilst maintaining the same layout.
Updating is a little bit of a pain point. I have completely changed the update system to be much more user friendly. Unfortunately this also breaks the old method (through the app itself) so you will need to uninstall & install the new version.
The hope is, from now on, I can just publish updates and you wont need to touch an installer again. That, at least, was the motivation.
Now, the bad.
I broke the docs and really need to do some more ![]()
Over the coming days and weeks I will begin to put out tutorial/showcase videos highlighting features, providing people can put up with my dulcet tones.
All the best!
Hey guys,
A little shameless here, but I have finally released Slate! It’s a one-stop for Texture Layouts, Optical Flow, and shader trickery for FX artists. I’m really excited to finally be releasing properly after all this time. I’m really hoping it can become something that’s regarded as a standard.
https://www.facedownfx.com/
Here’s the docs:
http://www.facedownfx.com/Products/Slate/Documentation/index.html
What’s pretty crazy for pipelines is the command line interface - it can be hooked in to most DCC apps with Python or other scripting languages - as long as you can kick off a binary with arguments, you should be good to go ![]()
It also generates Optical Flow maps, and supports looping optical flow assets & will auto calculate your magic numbers for shaders!
Here’s the release notes [spoiler ] I finally added an Undo buffer. [/spoiler ]
https://www.facedownfx.com/Products/Slate/ReleaseNotes.html
It would be great if you have an interest to follow my company on Facebook and/or Twitter. I normally post development things on Twitter and if you are curious, there’s quite a few shots of old/heritage builds that I still find interesting!
Edit:
I should also thank everyone who helped me during the prolonged Beta for Slate - everyone was a huge help with this! Here’s to the next one!