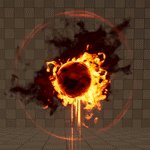
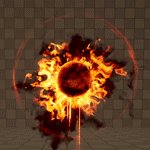
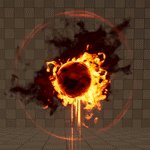
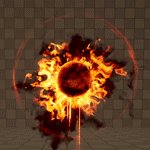
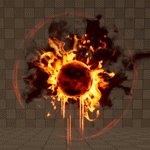
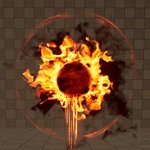
A new version. All elements (sphere, ring, smoke, fire, drips, puddle) use the same shader. The drips & circle are inspired by Alex Fedorov: Sketch #20 WIP @AlexFedorov
preview:

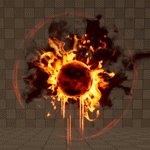
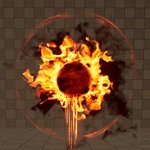
A new version. All elements (sphere, ring, smoke, fire, drips, puddle) use the same shader. The drips & circle are inspired by Alex Fedorov: Sketch #20 WIP @AlexFedorov
preview: