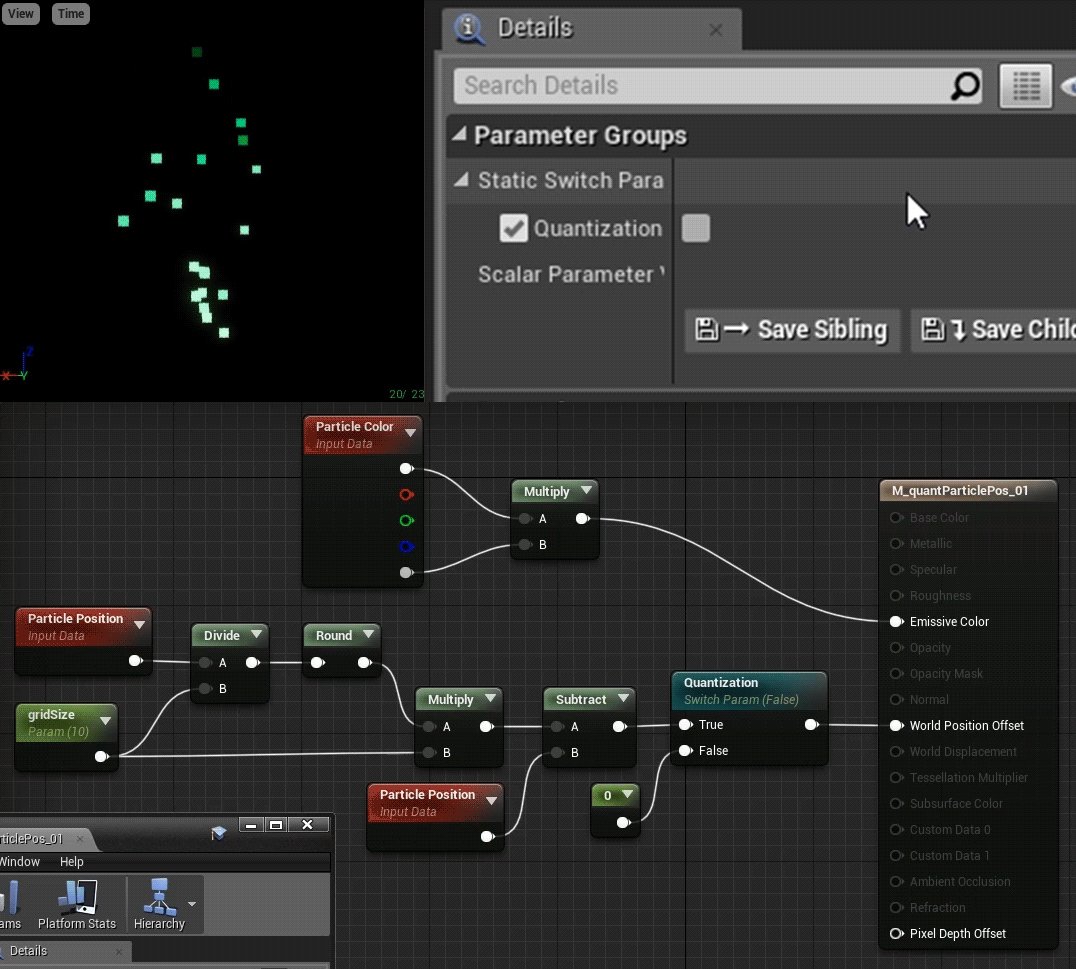
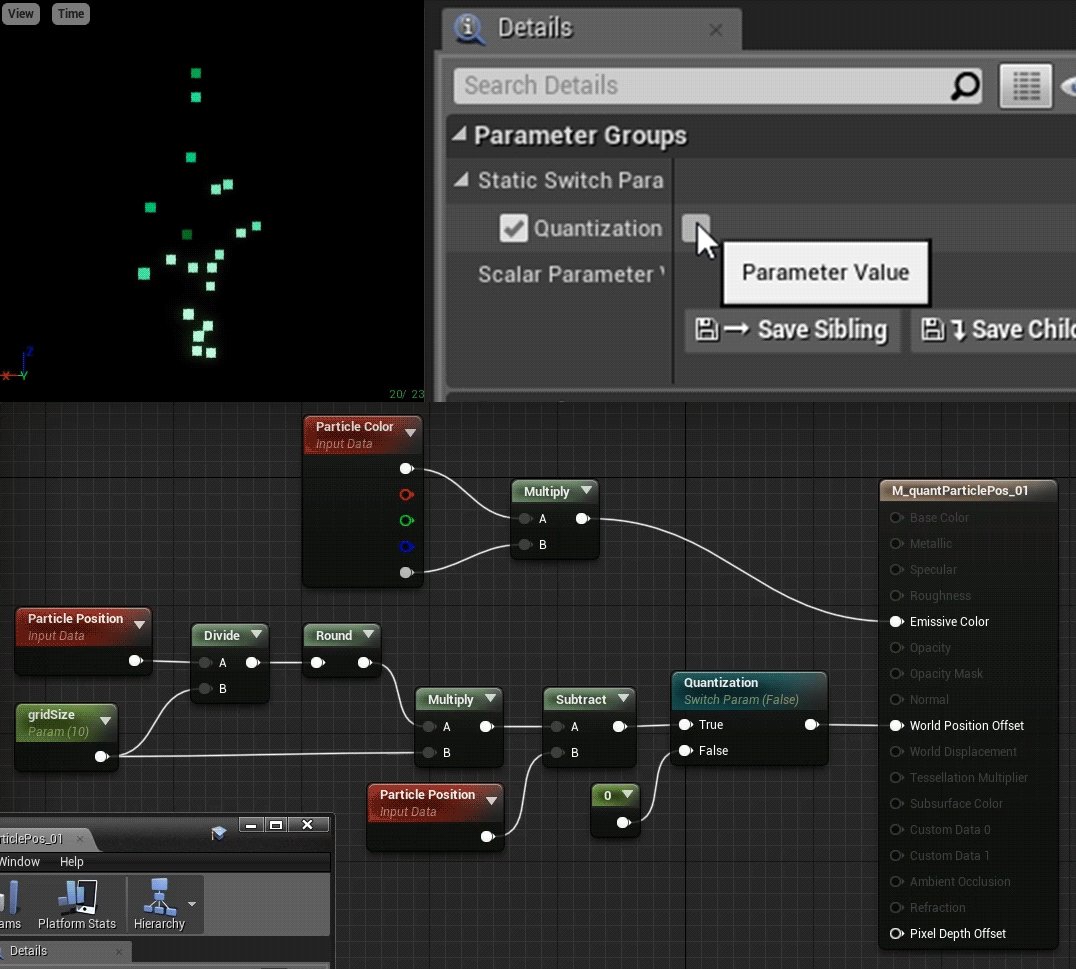
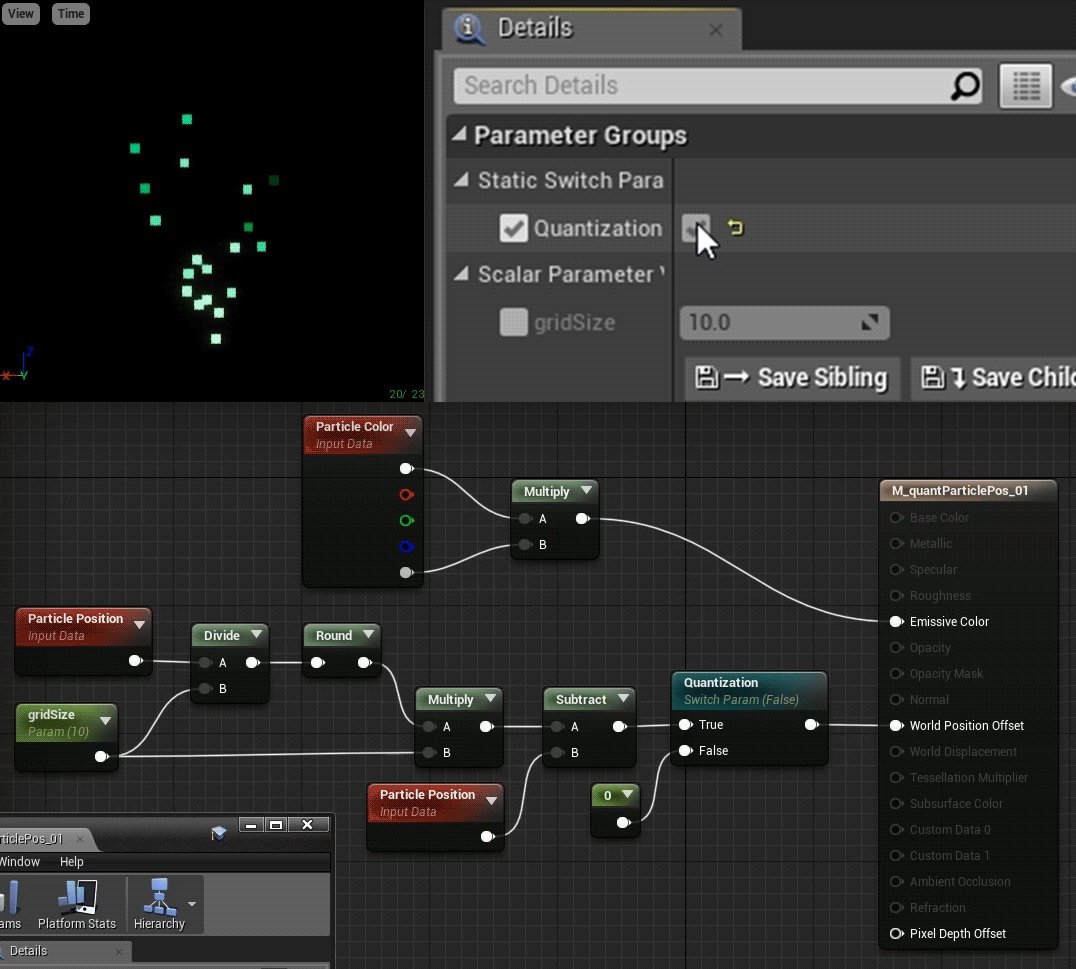
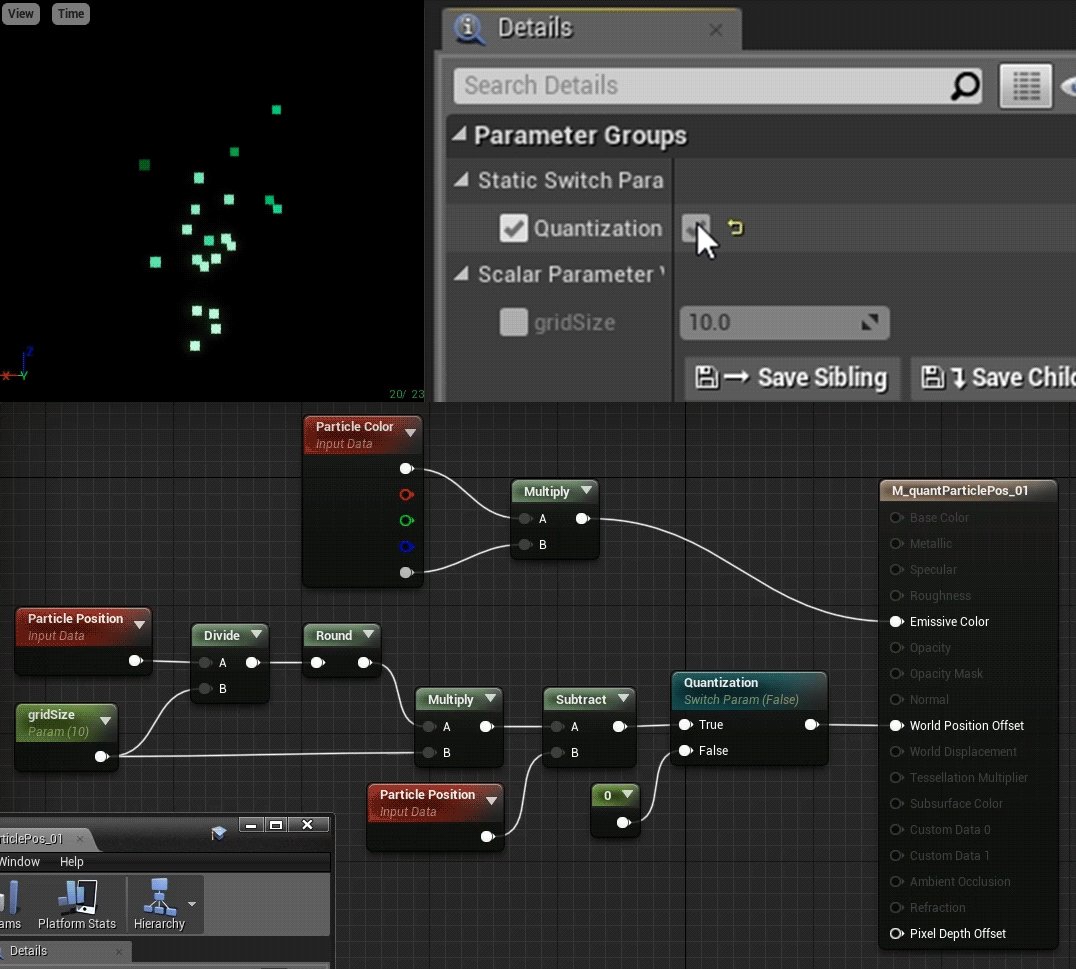
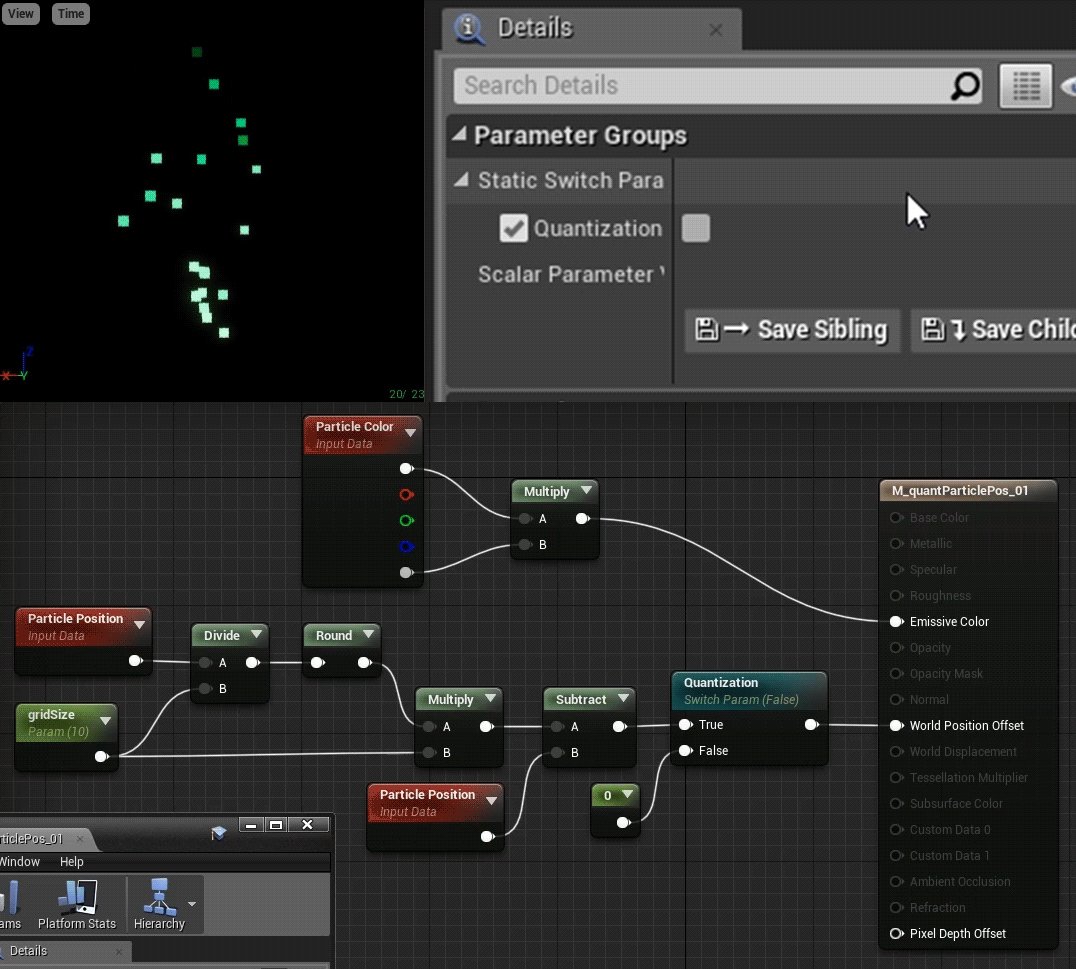
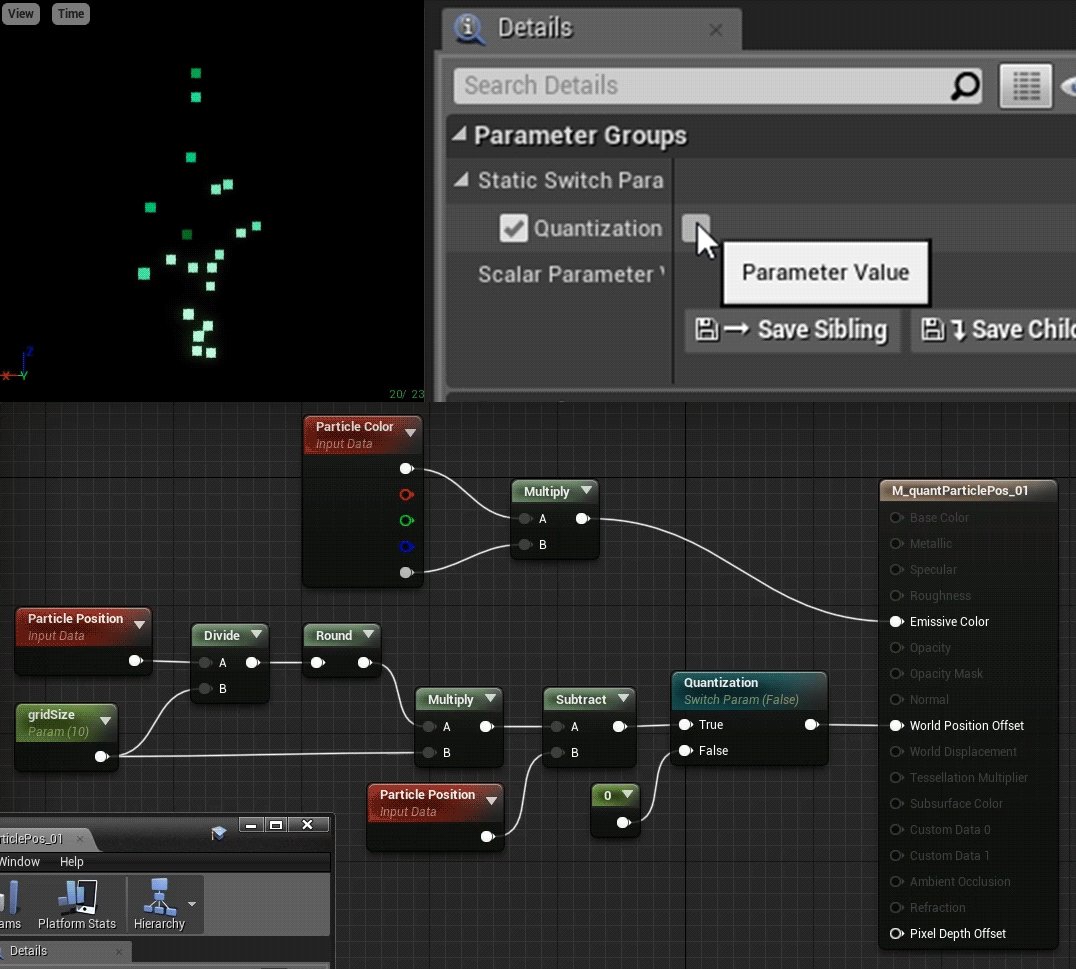
@bgolus suggested on twitter to move the pixel-sparkles on a grid (https://twitter.com/bgolus/status/1098991662708060160). Here’s my first test of quantize particle positions:

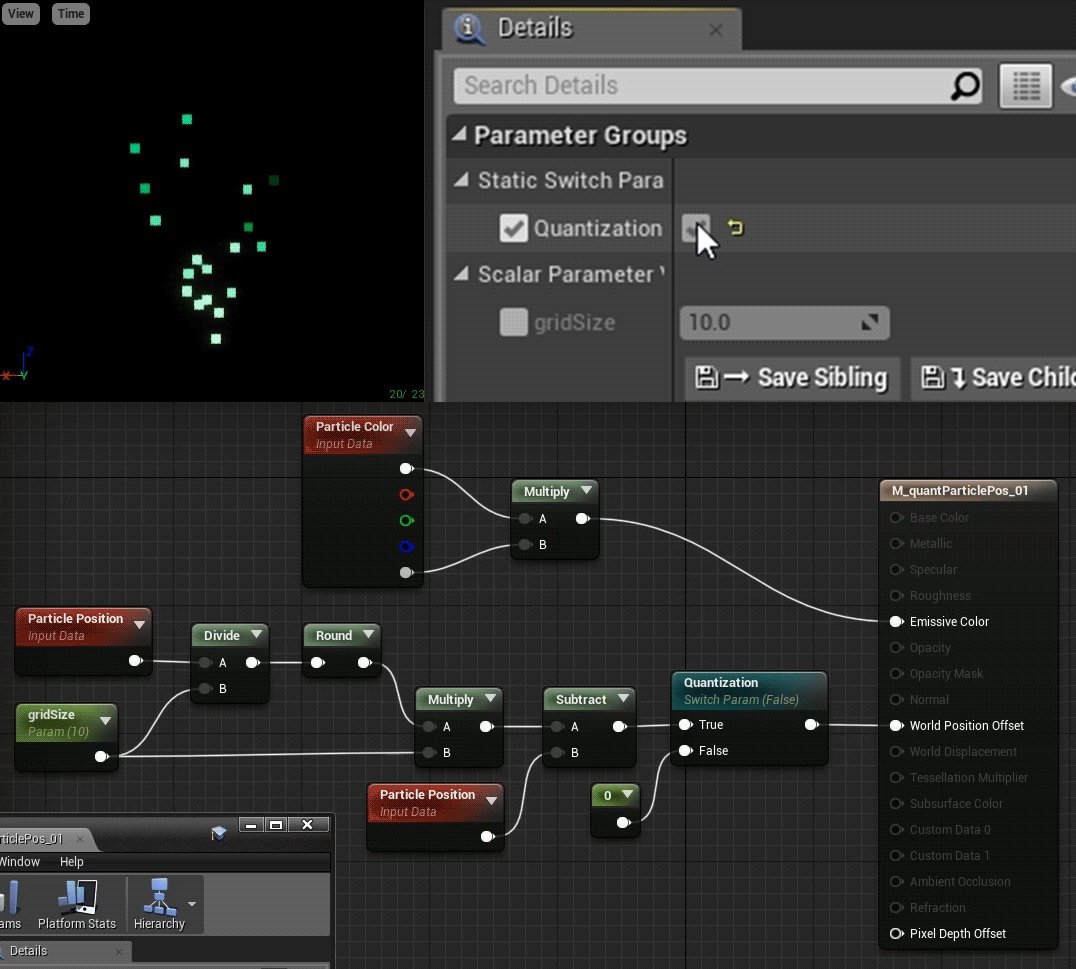
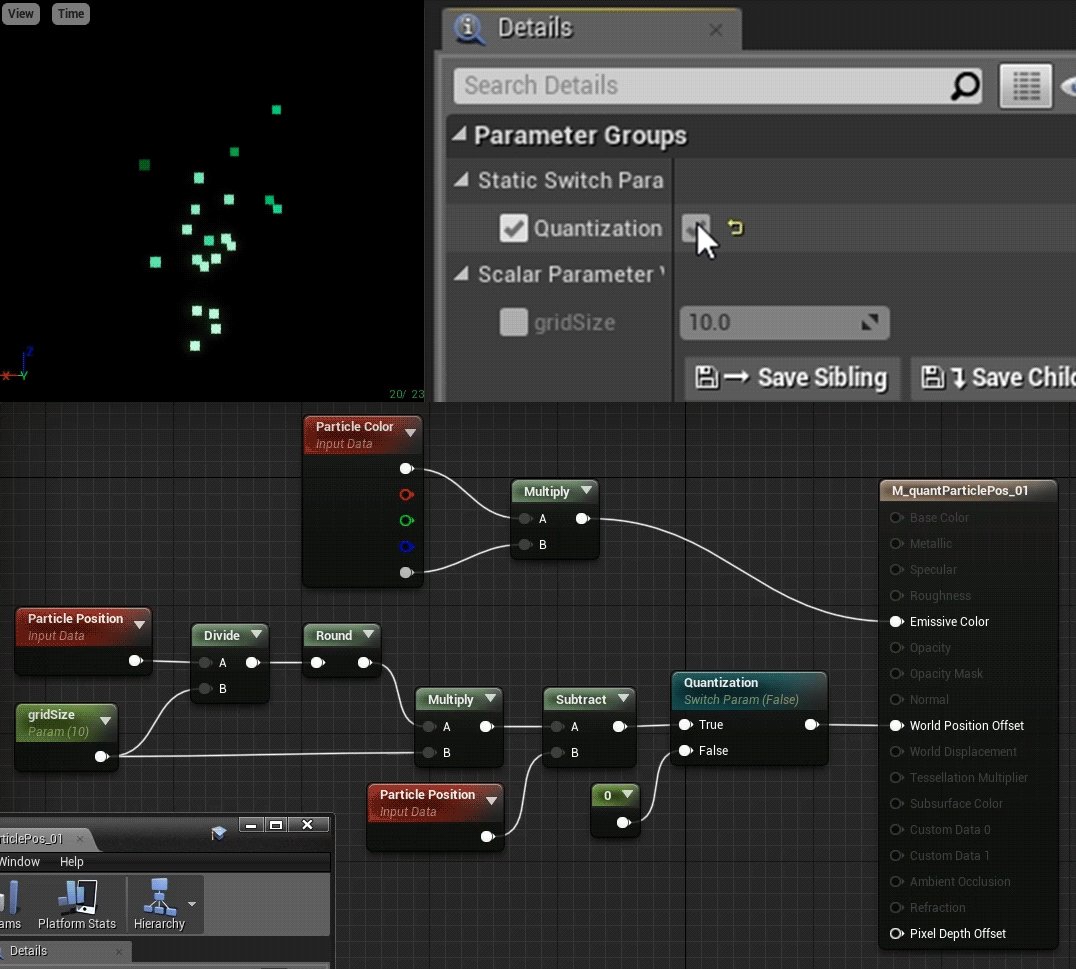
The size of the particles is 10.0 in this example.
@bgolus suggested on twitter to move the pixel-sparkles on a grid (https://twitter.com/bgolus/status/1098991662708060160). Here’s my first test of quantize particle positions:

The size of the particles is 10.0 in this example.