@PixelPerfect good idea with the custom nodes. you’re right, it’s possible to write hlsl ![]()
I worked a bit more into the direction of flipbooks because i liked the style a bit more, the particle-based system gives me a bit more artistic control and in general I was interested to complete the workflow.
NEW:
-
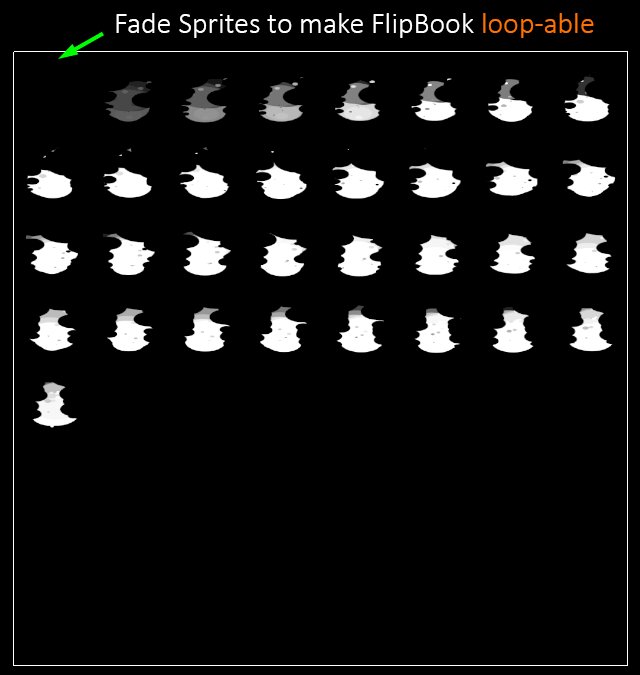
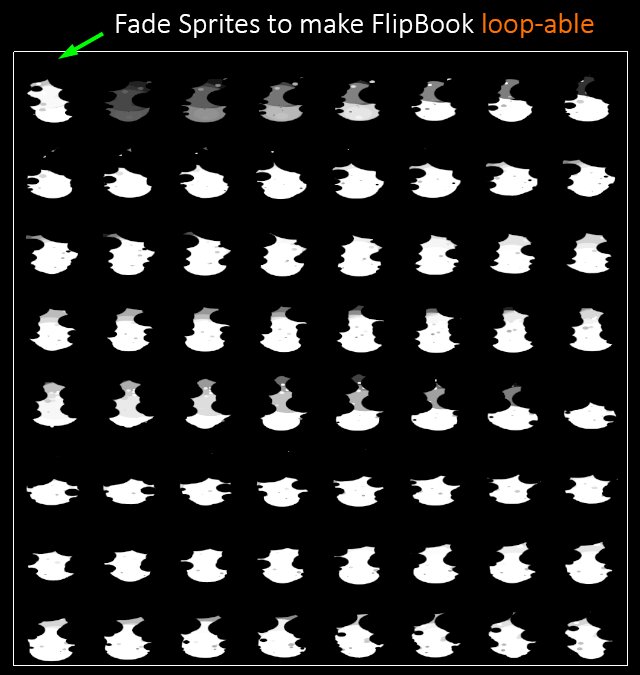
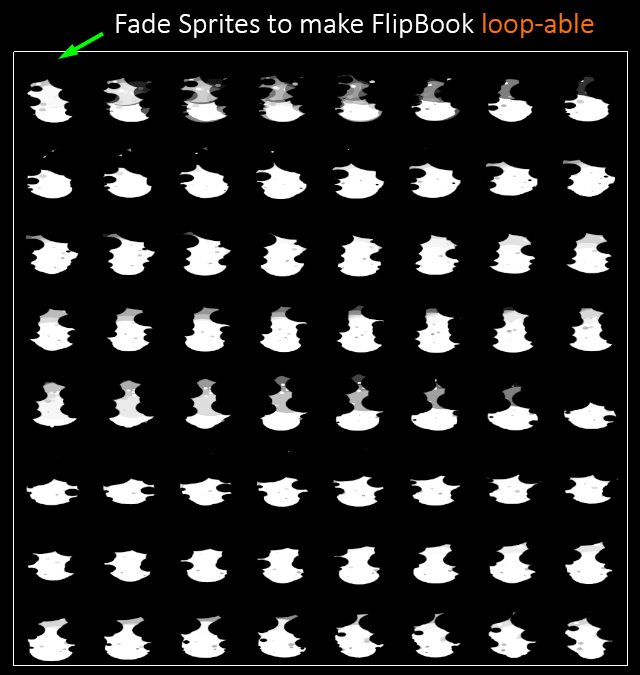
Flipbook is now kind of loop-able

-
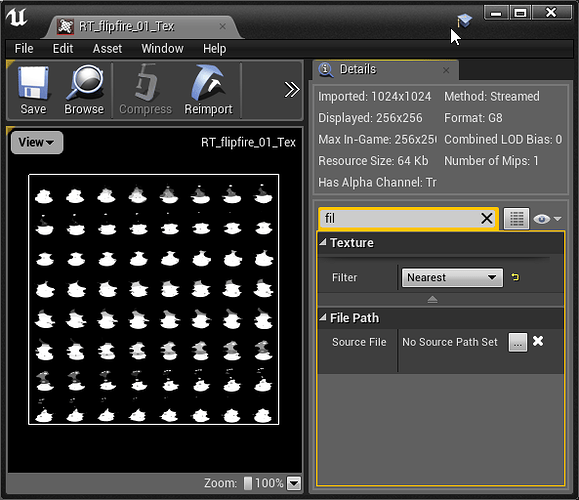
I used nearest-neightbor-filtering on a 2nd render target (and size only 256x256px) to get a cute pixel-style