Woa, how did you do it, i’m starting to learn this but i have no idea where to begin.
Do you mind showing how you made that one? :o I always wondered how Plexus is made
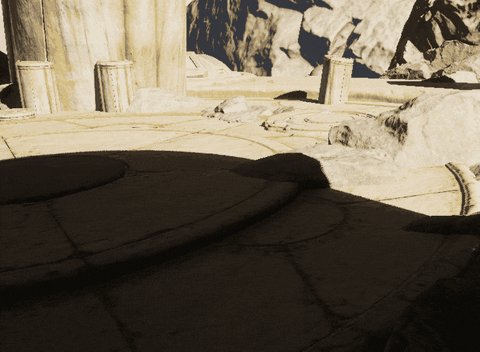
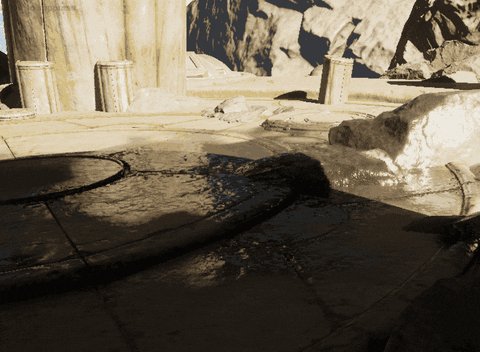
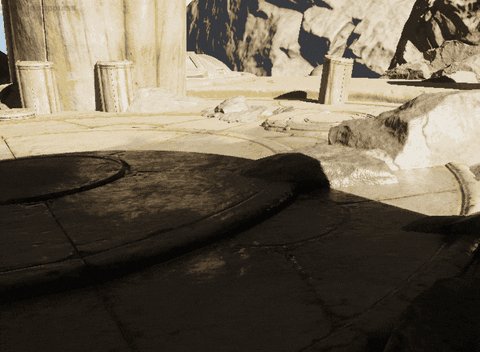
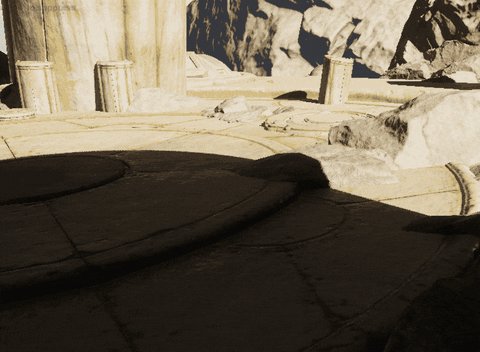
In a base material (in this case it just has a base color, smoothness and normals of the bricks), make a wetness mask similar to how you would do dissolve (Smoothstep etc…)
Offset the wetness mask by the height of the base material.
Then use the result to increase the smoothness and decrease the base color.
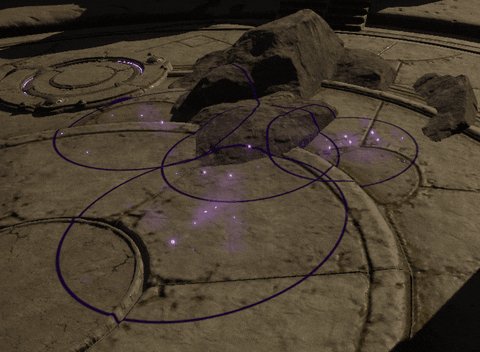
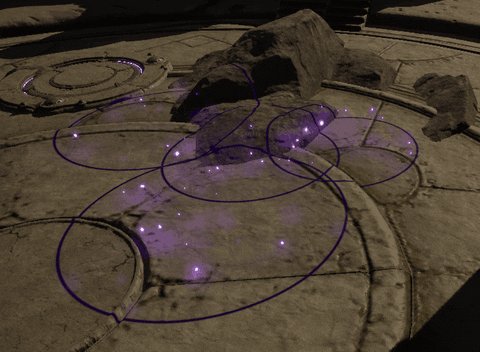
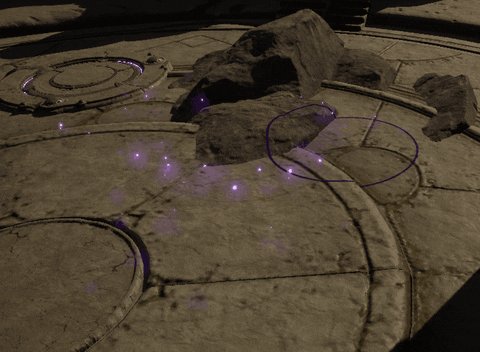
There are tons of ways to make this kind of effect, but they typically involve placing meshes/ribbons between a particle and it’s next closest neighbor.
It can be fairly expensive to iterate over every particle to found those closest neighbors, so I prefer setting some max length and removing connections that are too long. Not the same but often close enough.
As for the connection itself, you can spawn meshes, and set their location to something like
Point1 + (Point2-Point1)/2 (halfway between point1 and point2)
then set the orientation to normalize (Point2-Point1) and scale it by length (Point2-Point1)
Alternatively you can use ribbons and spawn twice as many, then set RibbonID to UniqueID/3 to get pairs of 2, then select some random particles. Note this makes it a lot more difficult to check the length.
Also there is the sprite base line module, which can be used to set 2 points to span a sprite between (would honestly recommend this one, it’s really easy to use)
Thanks a lot! That’s actually really helpful :o will do some experiments with that later
Experiment, not super happy, but wanted to show it so it feels finished and I can move on to other things.
I think it’s cool, thanks for sharing ![]()
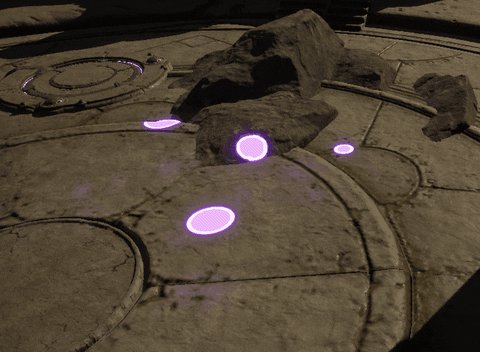
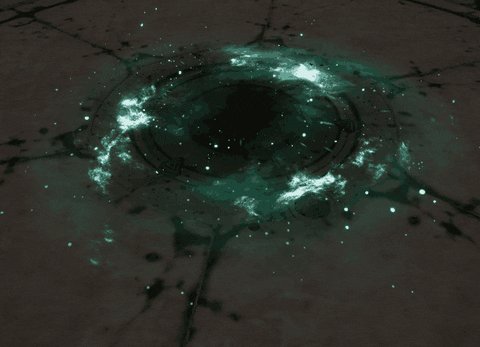
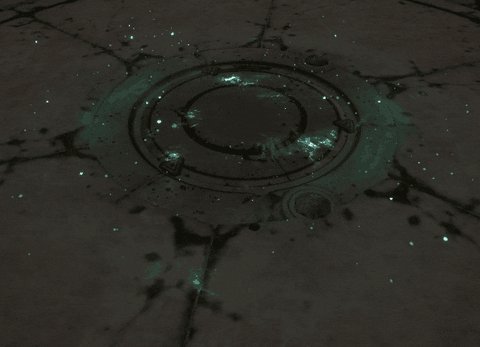
Did some tests using the new decal renderer




Did some tests using Niagara baker to bake out old bursts with large numbers of gpu particles.

I have a question here, between baking them out into a flipbook and just spawn like thousands of mini particles, which is more optimized here? Afaik this flipbook sprite will take over more space on the screen.
it’s non comparable.
trying to ask if 1(overdraw) is more expensive then 1vertex or 1byte of texture memory; these are different bottlenecks in the rendering pipeline
it only takes 1 part of the pipeline to slow the entire game, at that point that area of the rendering across often many assets need to be re-factored to use a different process
if overdraw was the issue, (or a known to be an issue) often many assets need to be refactored to use less overdraw and start leaning more on GPU,CPU processing,vertex info or node count etc… all just for the sake of keeping overdraw from reaching bottleneck.
is that more clear?
without context there is no way to compare an overdraw to vertex position update or to texture memory
Thanks for the explanation. I have an idea how it works now.
Awesome Niels! Do you have a rough breakdown of how the material looks in combination with the Decal Renderer. And would you say the Decal Renderer is production ready regarding its functionality?
![[VFX] Projectile experiment](https://img.youtube.com/vi/Hlk9TKUkfEg/maxresdefault.jpg)
![[VFX] [UE5] Lightning Sketch](https://img.youtube.com/vi/zl61JI94ams/maxresdefault.jpg)
![[VFX] Niagara Lightning R&D](https://img.youtube.com/vi/frYQb7wnk8o/maxresdefault.jpg)