I’ve actually never heard about Processing before, will have to check it out!
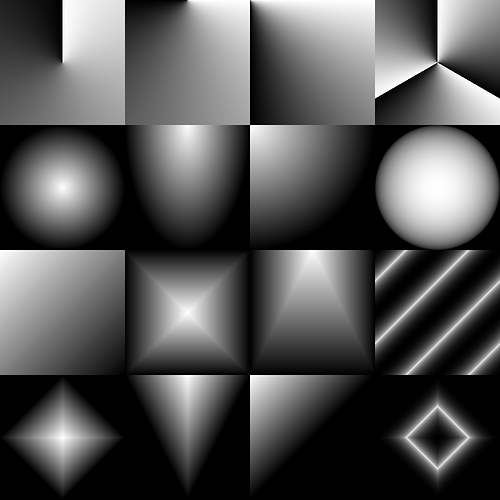
Also I’ve been working on the last few days on a lil gradient generating tool inside Substance Designer, to create more complex gradients for my texture work, like those:
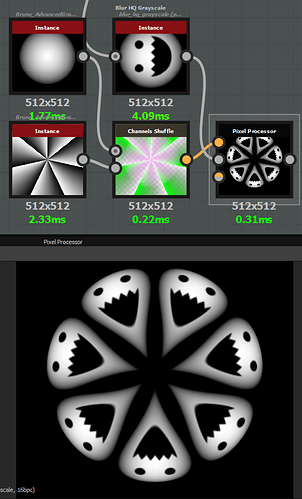
Which can be used as a UV Lookup texture too:
And since I’m creating them using the Pixel Processor node, it’s basically the same shader math that you’d be using in Unreal ![]()