Continuing to work on this: Flying Book: Sketch #54
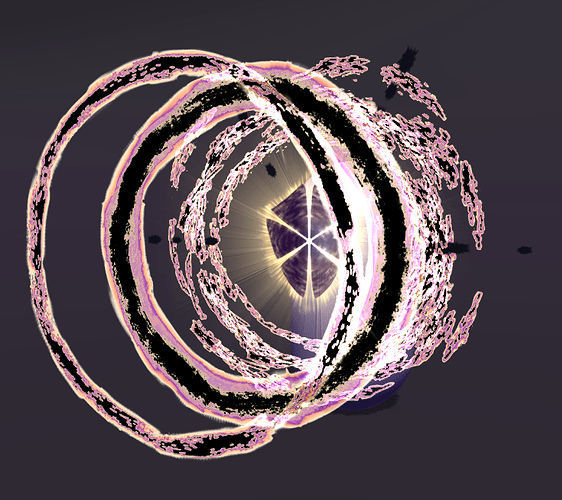
I improves the shader for the charge up circles (added color from LUT and reduce clutter).
After adding the color, I think the charge up looks too noisy and the gradient from my texture is too abrupt. Instead of spinning big quads with circle texture I’ll use a flatten tube mesh with scrolling texture. The orange to purple color were chosen from the lens flare I saw from lights through my fogged up swimming goggles. The black is there because I’m aiming for a sort of shadow magic that is powered by non-evil lights.
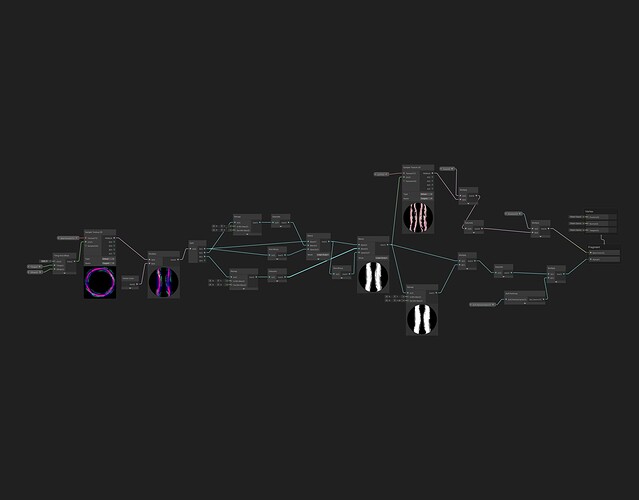
I’m implementing/transcribing Simon Trümpler’s super shader (Simon Trümpler - VFX Sketchbook - #311 by simonschreibt) into Unity so that should replace the shader for it too. The resulting charge up should end up being cleaner and more dynamic?
Advice are welcomed.