A few notes I thought would be interesting to share:
1 - There are no particles, everything here are meshes with vertex shaders. See more examples of this technique: https://www.artstation.com/artwork/KrX3lx
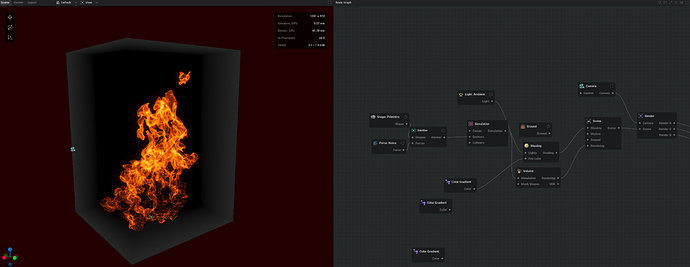
2 - The motion blur of the fire is built into the texture. I’ve rendered out 288 frames from EmberGen, then applied motion blur on them (You can also use RSMB plugin on After Effects or Davinci Resolve’s Motion Effects, both paid). Then I accumulated 4 frames on top of each other and averaged them out, ending up with 72 frames. I did this to have the most amount of overlap between frames so I could pack a long animation on a small flipbook. Just 72 frames with no motion blur has a strong strobe effect that didn’t work well for my scene. Here’s a comparison of an original vs. processed frame:
You can definitely see some ghosting, but I think it works in motion. Pretty sure I can fix this if I spend more time on it.
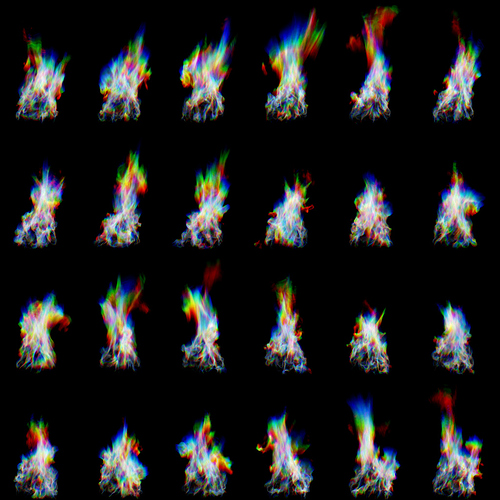
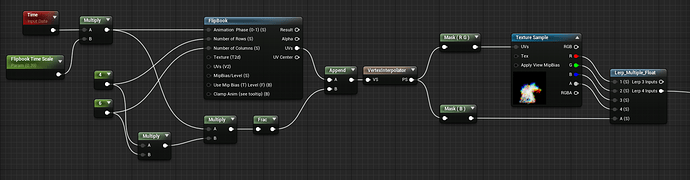
3 - The 72 frames are packed on a 6x4 2048x2048 flipbook, so each ‘frame’ actually contains 4, one in each channel. So I lerp between the RGBA channels before stepping the UVs over to the next set of frames, if that makes any sense. This only works acceptably using the BC7 compression, anything else (like DXT5) ends up looking too rough close up. Of course this only works when your textures are grayscale. Here’s how the texture looks like (RGB only, no A):
To build this, I rendered 4 flipbooks using Slate, each flipbook with a 1 frame offset from the previous, then I smooshed them together on the RGBA channels on Substance.
4 - The flame mesh is a bent plane. This made intersections with the firewood meshes a bit more interesting. And instead of doing a straight up depth fade, I’m using the result of a depth fade node to alpha erode my fire. So instead of a very soft fade at the geometry intersections, we get some of the nice fiery shapes (look at the topmost piece of wood, how the flame seems to wrap around it).
4 - Meshes are Megascans assets. I made custom materials for all of them, and included a material function that creates the center glow based on a XYZ position and a falloff distance, that I keep in a material parameter collection so I can make small adjustments.
5 - Lighting this is a bit of a pain, if the geometry is set to cast shadows, it looks rather awful since the light is coming off a single point instead of a whole volume, you get pitch black sharp shadows covering the ground. So I disabled shadows on everything, and manually placed blob shadows on contact points. Otherwise the firewood seems to be floating above the ground:

Casting shadows, looks awful

Comparison GIF showing the contribution of the fake blob shadows
7 - Smoke flipbook by Thomas Iché at Unity: https://blog.unity.com/technology/free-vfx-image-sequences-flipbooks
Planned on replacing that with one of my own, but ran out of time! Since the smoke is very faint here, I think I got away without needing to render smoke from this specific flame. Some kinds of wood can be smokier, but I wanted very little smoke in this one.
8 - Overall I’m satisfied with the results, though there’s a lot of room for improvement. In the future I’d like to spend more time trying to replicate the dancing light and shadows you see in the reference, and getting more complex motion on the sparks (more turbulence, more bendiness, more bursts). Perhaps adding secondary flame licks too, and better interaction with the firewood, nicer embers. I built some wind functionality into this (the flame bends, like Klemen shows here https://twitter.com/i/events/1065646095093526528), but I didn’t have the time to actually animate it and make it look good, so next time!