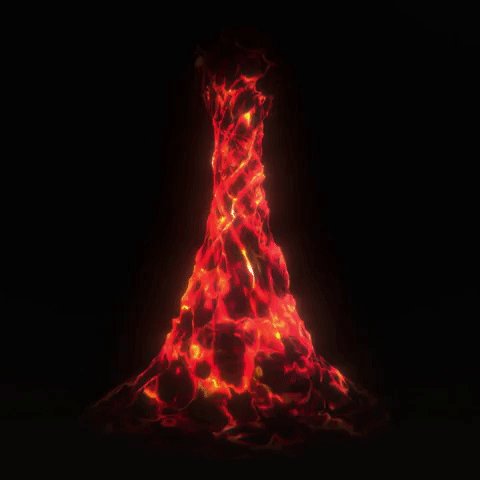
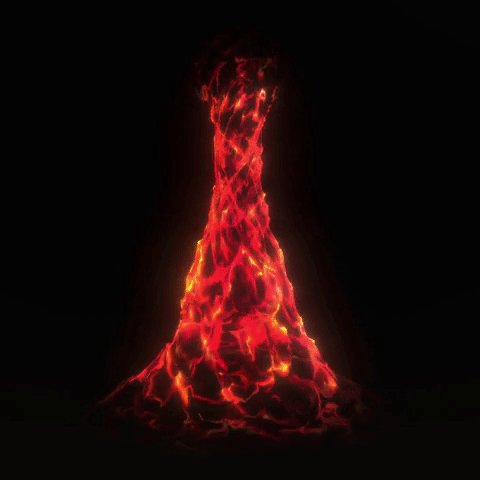
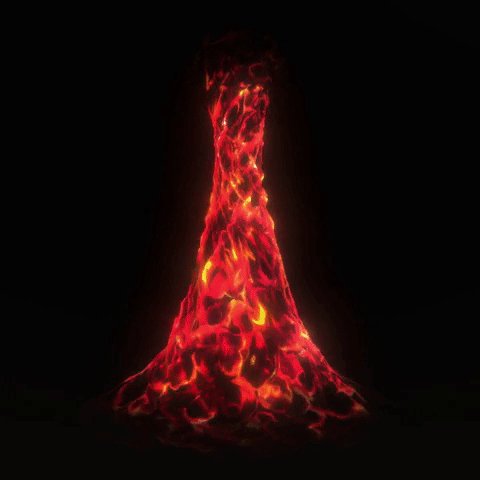
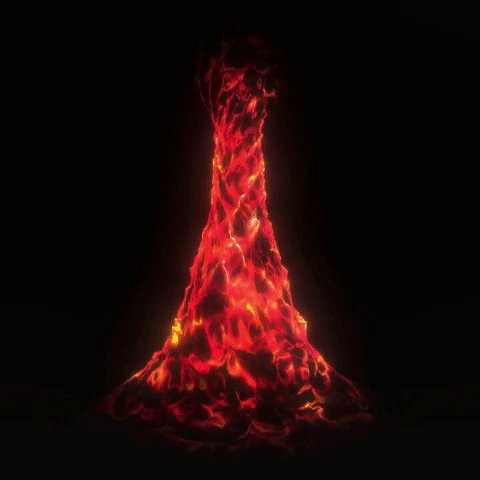
I’ve continued to iterate upon the latest shader I’ve created.


- Texture created in Substance Designer
- Shader created in Amplify Shader Editor / Unity
- Mesh created in Cinema 4D