Hey Sig, this is looking awesome! I’m sure it looks even better not compressed down to a gif too. I think you’ve really nailed the “feel” in your latest update, it really blends well with the character animation timing!
My last bits of feedback for things I think could use a few small final tweaks are for two things:
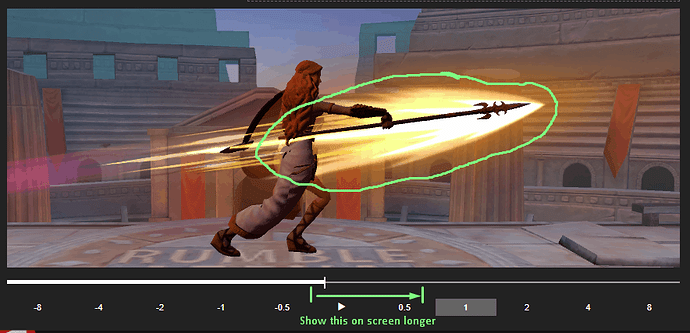
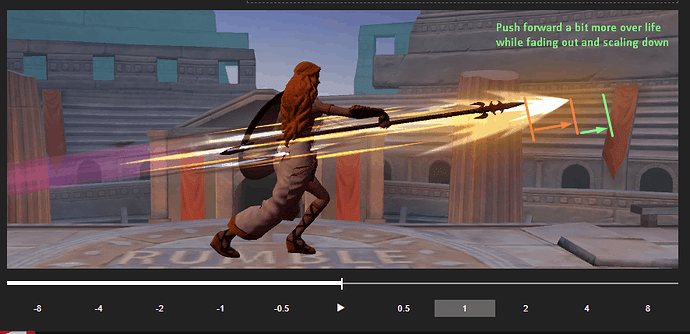
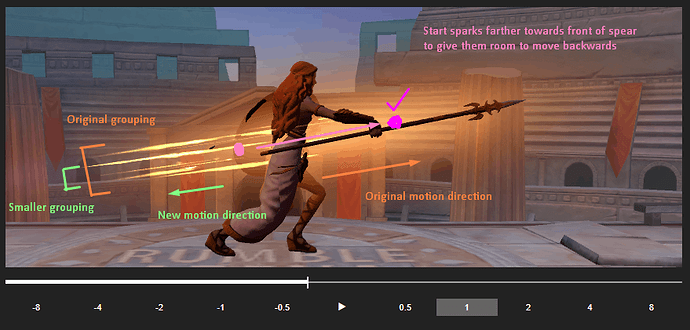
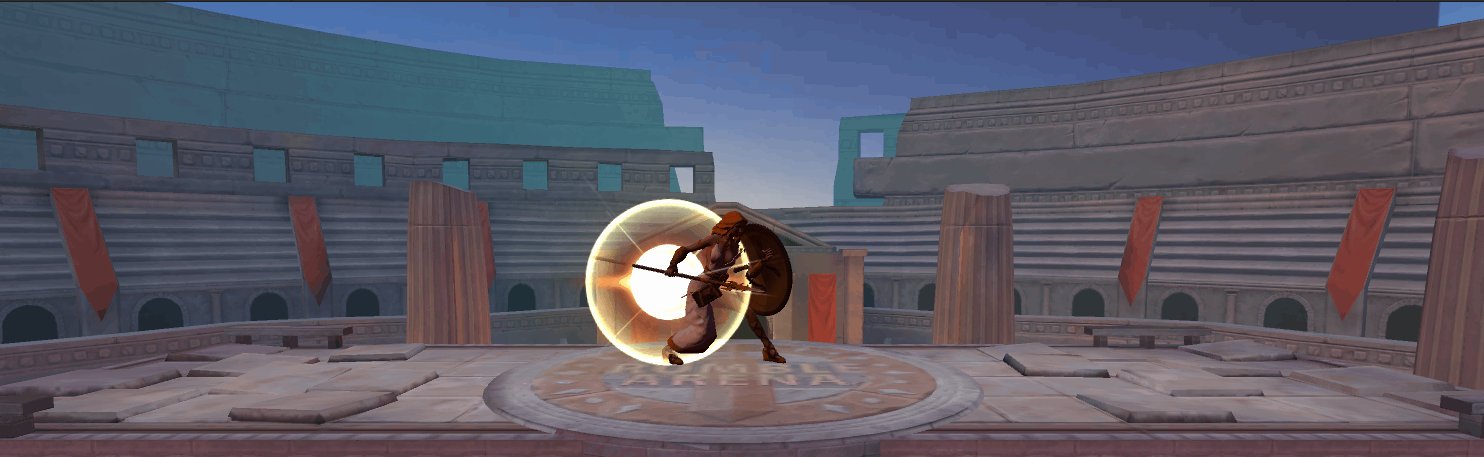
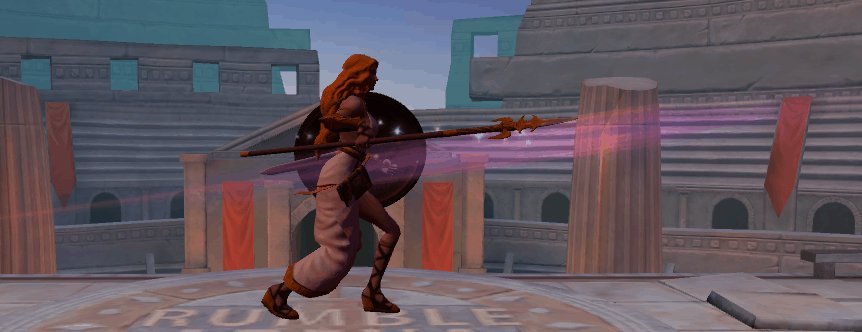
I think moving the main “core” of the effect, the hot white/yellow jagged arrow, could be moved forward just a bit, so the hot white center of it stays just a bit in front of the spear’s tip. This will help not only blend it a bit better with the spear, but will give a good contrast background for the spear tip as well, making it more easily readable by players.
.
.
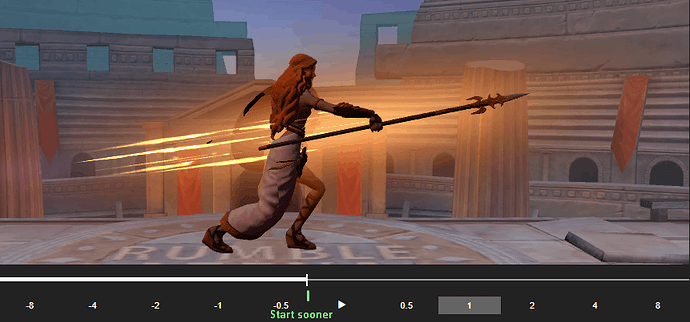
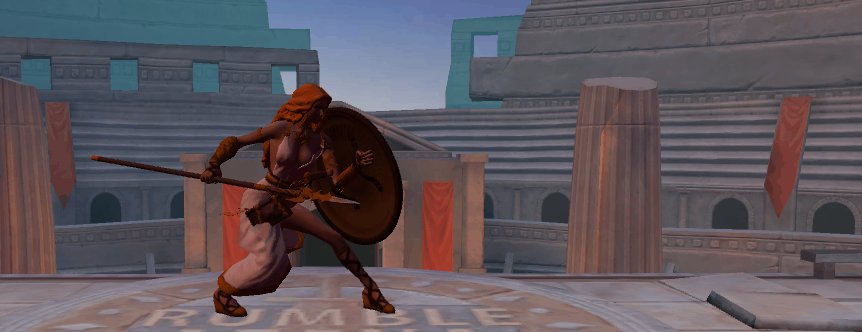
And the second bit, I’d just suggest aligning the angle of the whole effect a small amount to line up with the spear’s angle. In the first screenshot, the orange arrow is the angle it’s currently at, and the green arrow shows the angle that the spear prop stays visually on the screen the longest.
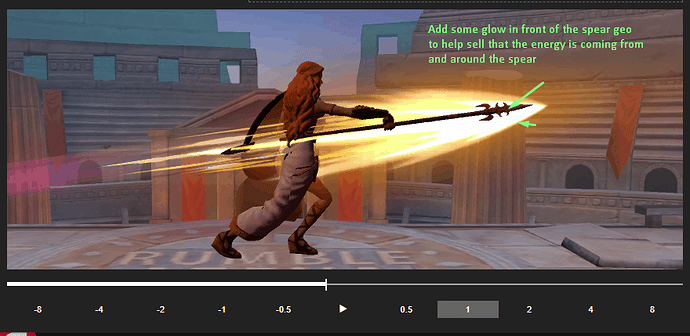
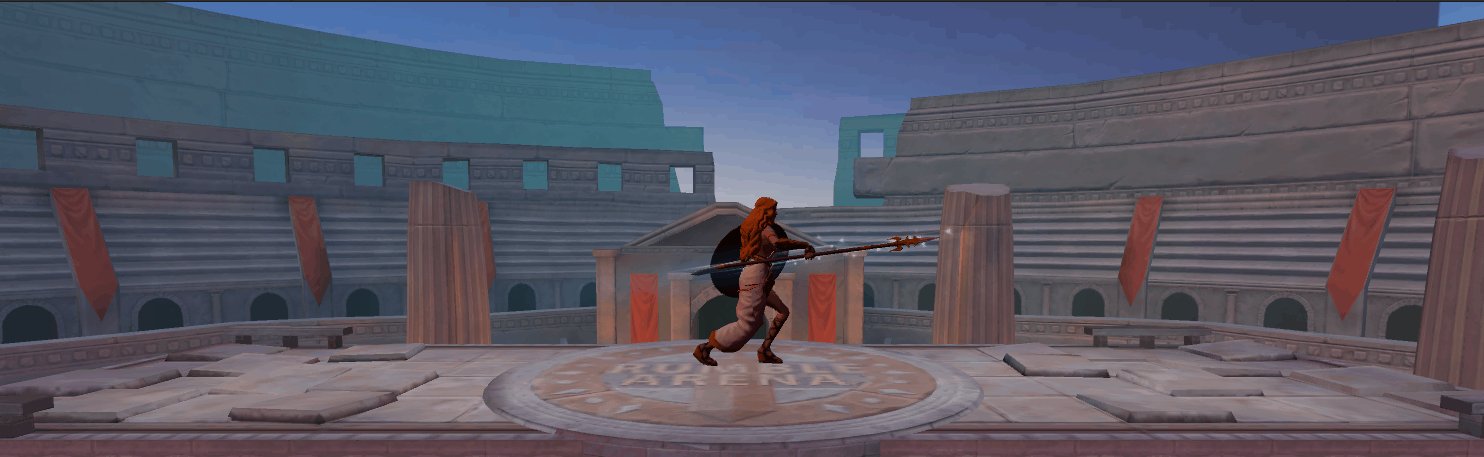
Just scrubbing through your latest gif, it looks like all you might need to do is just move the whole effect down a bit on Z. I know it lines up with the spear at the end, but going back to my previous mention of contrast between bright, light effect, and darker spear prop, when the effect is at its largest you get the most contrast between the two and the angle difference stands out more.
So a player (or Lead looking over this effect) is more likely to notice that in the large visual beat of the effect far more than it not lining up at the end when its scaled down and fading out. But in general that will depend on the given animation and how long the effect lingers.
.
.
All in all, like I mentioned, these suggestions are very small polish bits. Overall this version of your effect is great as it is. I really like the colors and shapes, your timing and overall “feel” is much better and blends well with the animation, and your residual supporting elements are good as well!
You were wondering when to call it done. Over the few years I’ve been doing effects, and especially when I was working on a game with a mountain of things to do and not enough time to do them, I learned there’s a point in most effects where they are “good enough”. If I had to put it on a scale from Basic Blockout (10% “done”) > Polished/Demo Reel (100% “done”) I would say “good enough” is around 70% “done”. The big question I started to ask myself when working on a production with a hard deadline that shifted my perspective and was kind of an Ah-Ha moment was: Will the average player playing this game and seeing this effect think it’s cool? This is dependent on a lot of different factors, but you start to get a better feel for it over time. You may not be completely happy with an effect’s level of polish, or the director or lead might not be either, you feel like you could do a little more but maybe it’s not immediately apparent what still needs work. But when a regular non-vfx artist gamer plays the game and sees your effect they will think “Wow, that was cool!” or at the very least it won’t stand out as unfinished to them.
Don’t get me wrong, you always want to strive to do your best work on every effect you make! But there will be times in production when you just can’t (or shouldn’t) put more time into something and have to move on, and knowing when something is at that “good enough” stage will save you unnecessary time noodling on things. Does an effect stand out from the others in the game? Do the colors not match, is the timing way off, is the shape language or overall style too different from the rest? Does it correctly convey the gameplay information that it needs to? Stepping away from an effect at the “good enough” stage can also give you better perspective for what needs improving when you come back to it too.
.
.
.
TL;DR: When I watched your latest update for this effect, the first thought that came to my mind was “Wow, this is looking great!” so I think it’s at a very successful spot! 
Watching it play for the 10th time, in a vacuum with no pressure from time or combat or gameplay, scrubbing through the gif frame-by-frame, was the only factor where I found little things to point out. So take my above feedback about the effect with a grain of salt, as they were all very small things that didn’t immediately stand out 


![]()
![]()
![]()