Hello everyone. I would like to talk about Unity Trails UV issue. It exists both in Particle System trails and Trail Renderer component.
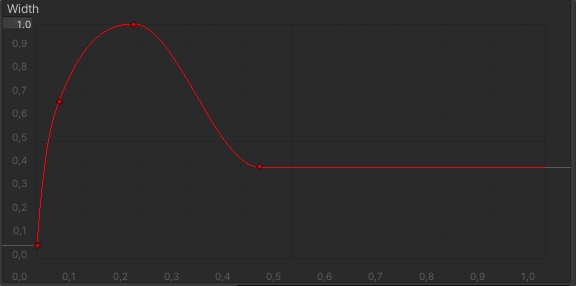
I’ve found it while making custom VFX shaders for particles and trails. So… Let’s assume, we would like to have interesting width curve for our trail:

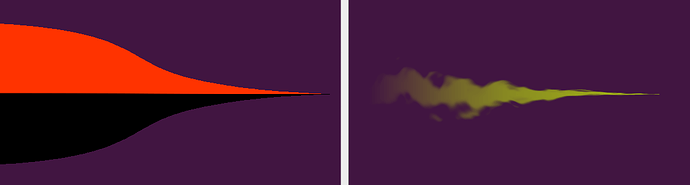
Here we have a result:

On the first look nothing is wrong with it. But let’s apply some texture.
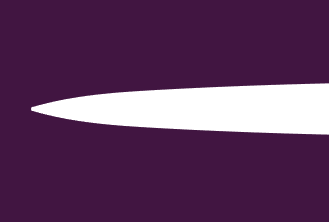
Just for demonstration, we’ll get this one:

Here is the result:

Weird, right? With more inconsistent speed we can have results much worse:

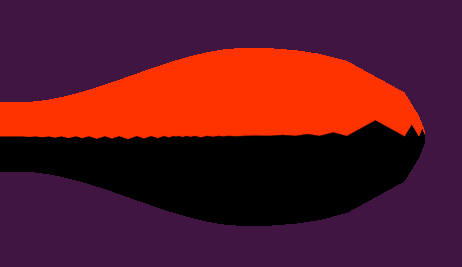
So what happen? As we know, we use UVs to map textures, right? Let’s look at it:

Well… It appeared that the problem hides in data interpolation inside triangles, which size is very inconsistent. The first idea of fixing the problem was to increase resolution of the trail. But here we have another issue - Unity do not add several quads to the trail mesh per frame. So regardless of how low we’ll set Min Vertex Distance, we are stuck with framerate.
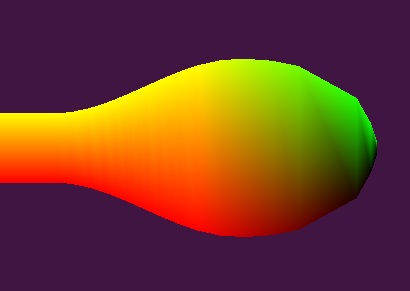
Next idea was much more radical - write custom trail renderer. It’s serious decision and a lot of work to do to make user friendly trail system that will work with Unity particle system as deep as its own trails. Firstly I decided to test things on custom high poly model, and… I was not impressed:

At least I was pretty happy to know that from this point I do not have to right custom trail system. But we need to solve this issue somehow. I started looking for solution inside shader. And, actually, found one.
The idea in general is next:
- Leave the curve alone… just do not touch it at all. Let it be just a constant value of 1
- Inside shader get normalized position along trail. We can do it in two ways:
- Get UV.x if we have Stretch texture mode
- Use Color gradient if we have Tile texture mode. Just use linear gradient from completely White to completely Black color. At this point we have to lose color per trail, but we can replace it with gradient texture and use it inside shader (as we have normalized value along trail now). As we need just a single channel from color, we can still use other three for another purposes (for example, alpha).
- Use it to sample a texture with baked gradient that represents trail width
- Deform UVs using that value and cut values outside of [0, 1] bounds
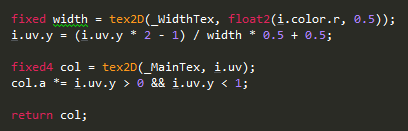
The whole thing inside shader for tile mode might look like this:

Look at the result. Not a single issue by the cost of some flexibility:
I’m very pleased with such results. But at the end of the day, it’s up to you to choose if you want to lose color per trail for better quality or not.
Hope this information was helpful for you.