Hello hello,
Today I made something that feels very special to me. It is related to Pokemon, a game serie I absolutely love… Which is way less special. I mean, who doesn’t know and like these little creatures? (You at least like one. Or two. Right?)
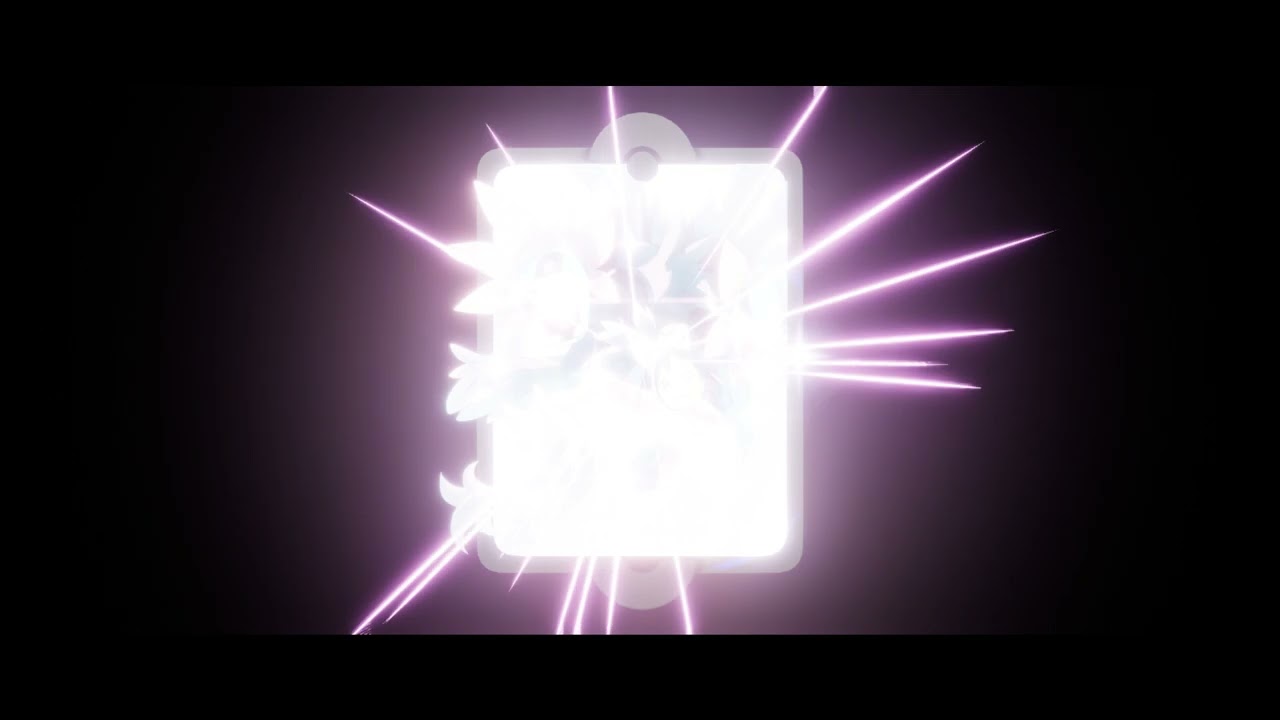
I wanted to make a VFX related to this licence but also wanted to make something who could be used in a card game… So… I combined both and ended up making what you saw in the video above this paragraph.
Everything was made on the Unreal Engine 5, Substance Designer, Photoshop and a lot of sweat.
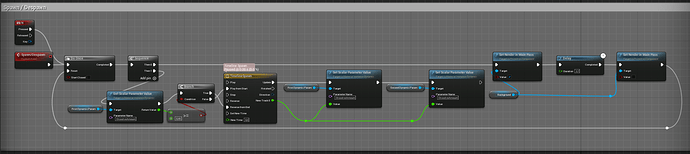
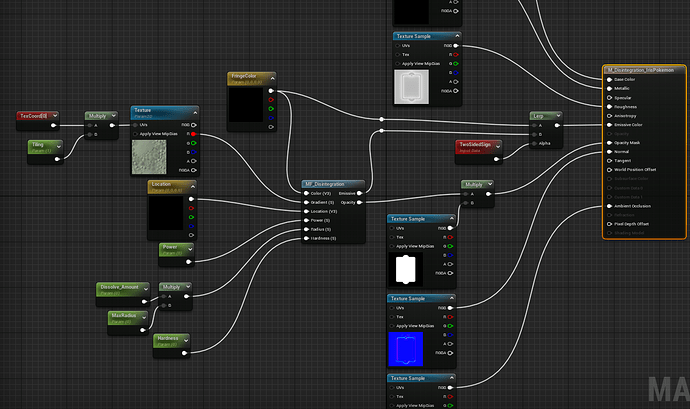
Before going step by step, I want to show you the master material. You won’t be able to see everything but don’t worry, I will give you a closer look to some important parts later.
I wanted to make “Everything” from the invocation/spawn of the card to its complete destruction. And so did I.
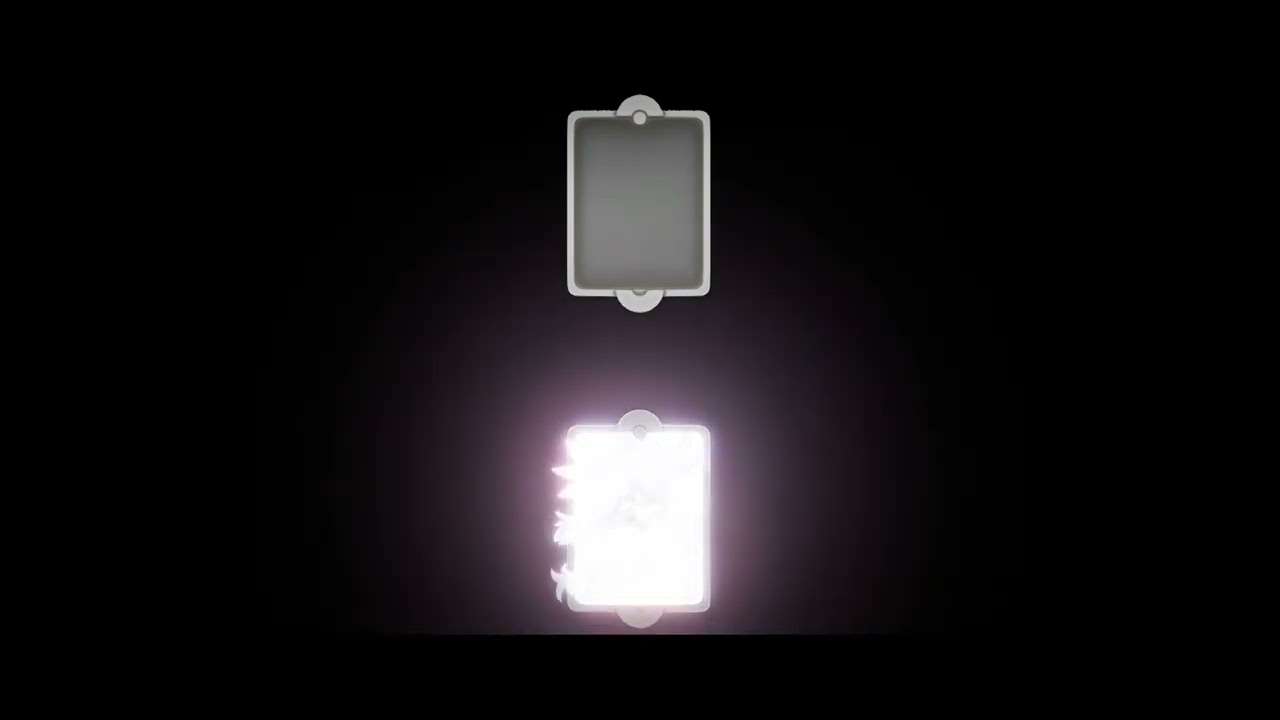
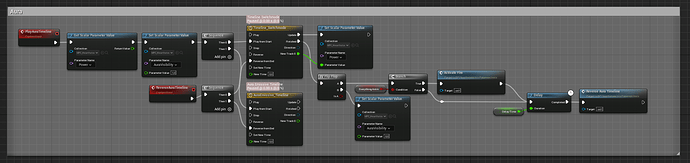
The first effect is the spawn / despawn of the card.
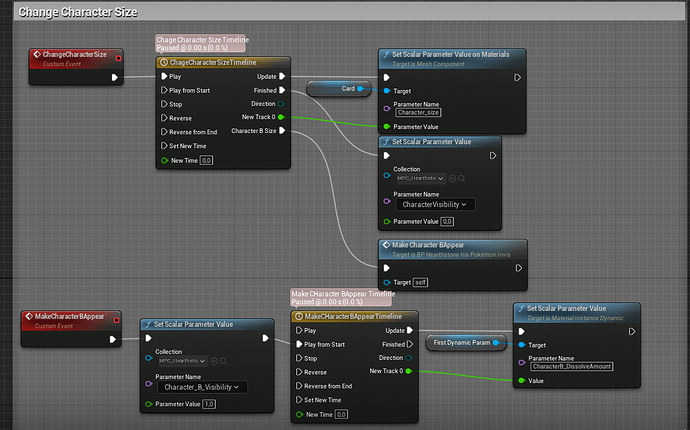
And here is the blueprint used.
It was primarly made by the material.
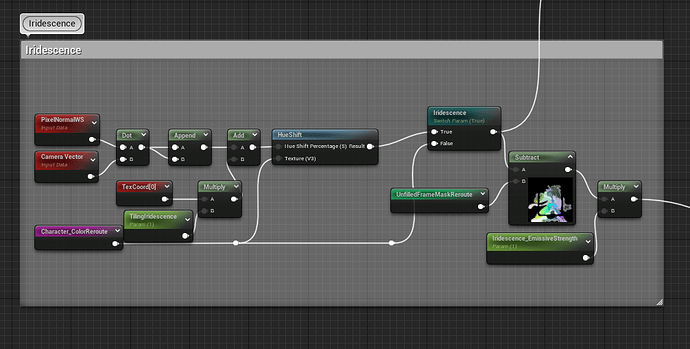
As you can see I can modify almost anything, from the dissolve effect or texture, to the emissive of the character and make the character iridescent or not. (More on that later… If you don’t know what I mean by that, it is the “Holographic” effect you have seen when you bought Pokémon card game when you were younger… Or you stole one from your neighbour because it was shiny. Yes. This one.)
A sequencer is simply used to trigger an Event. Or you can use a key (N in that case). It is mainly how I proceed to test and use every effect for this card. I wanted to be able to use it easily in a Sequencer but I wanted to be able to simulate anything like if it was in-game. So by pressing a key on my keyboard or my mouse.
Then you have the “Attack Mode”, which is designed to simulate when a trainer send their pokémon into battle. And then its the pokémon who attack. Because, at first, it was pretty weird to me to see Iris (The girl in the artwork) to launch a big ball of pure energy to something else…
I made the effect in three steps. First, the character shrinks and the second appear. The second being the same character but with Hydreigon behind her. (Hydreigon is the big bad dragon-like creature behind her. I love it.)
The spawn of the second artwork is made by a reversed dissolve effect.
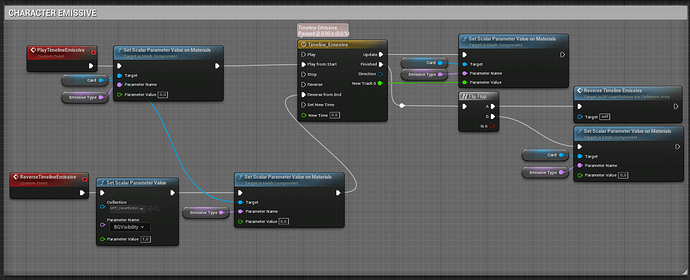
Then, I wanted them to shine really brightly. Because… I the main series of pokémon, when a creature evolve, they get brighter and brighter and BOOM, they transform into something more frightening. (Most of the time). I wanted to recreate this effect. At first I wanted to get the “Old School” evolution effect like in the Game Boy games, but the flickering wasn’t really interesting and looked very… Glitch-y. So I took more recent games as references.
At last, you have what I call an “Aura” that come from the border of the frame of the card to blend every effects together.
In most case, I was using Timelines in my blueprint to have a better control and for simplicity sake.
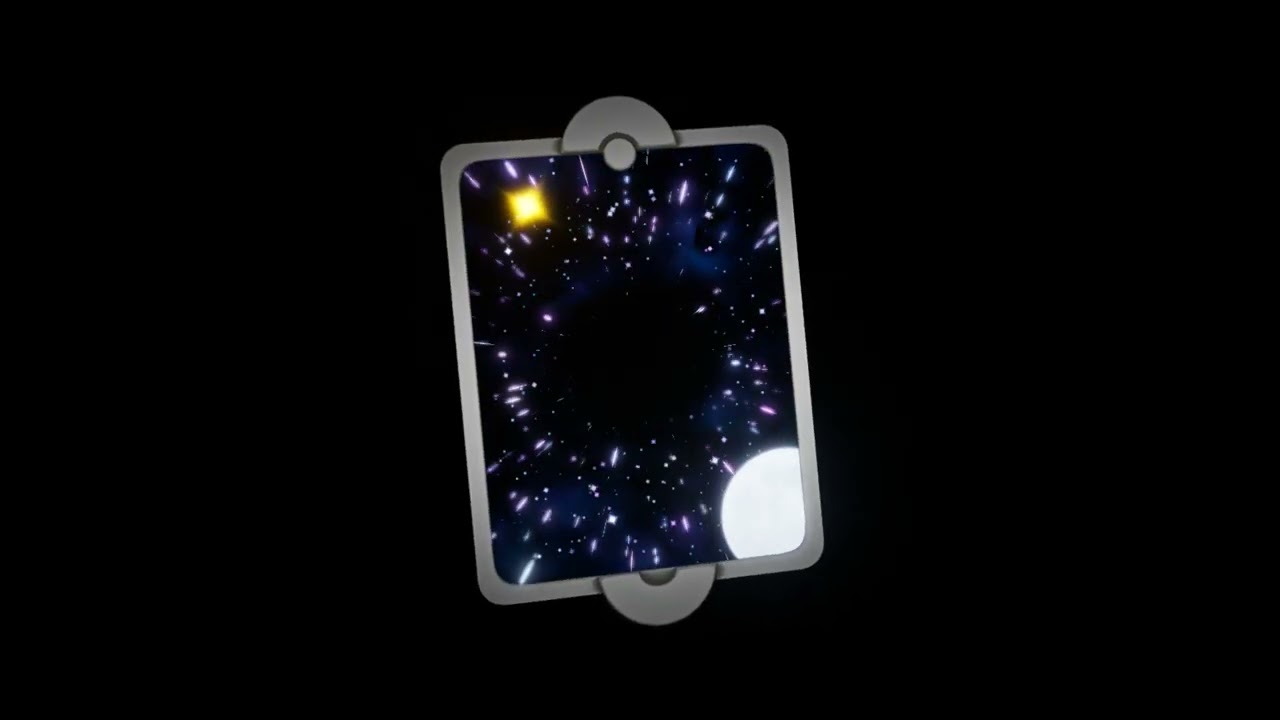
Next, the Stencil Buffer.
To be honest, I’m not 100% sure how it works. As far as I know, it allow you to see something through a mesh. It works like a mask and so I used this effect to create a “3D effect” behind the character.
Sadly, it is not very visible because Hydreigon is really fat.
As a reference, I used the background you can see in the last battle vs Iris in the fifth generation of pokémon.
For some reasons, in these games, you fight the Champion in space… I like the effect a lot and told to myself it would be a shame not to replicate this idea.
The “Space” FX was made in Niagara. There is some clouds and other textures spawning to create this foggy and nebulous space behind the character. The bright star in the top left corner is made by multiple star-shaped material spawning in rapid successions to give an impression of “pulse”.
The moon in the bottom-right corner is a simple texture, made really bright. There is no real reason why it is there except that… I like it.
I used the level blueprint to make the card rotate, if you are interested in that I can give you a look to it, just tell me. It is nothing fancy tho.
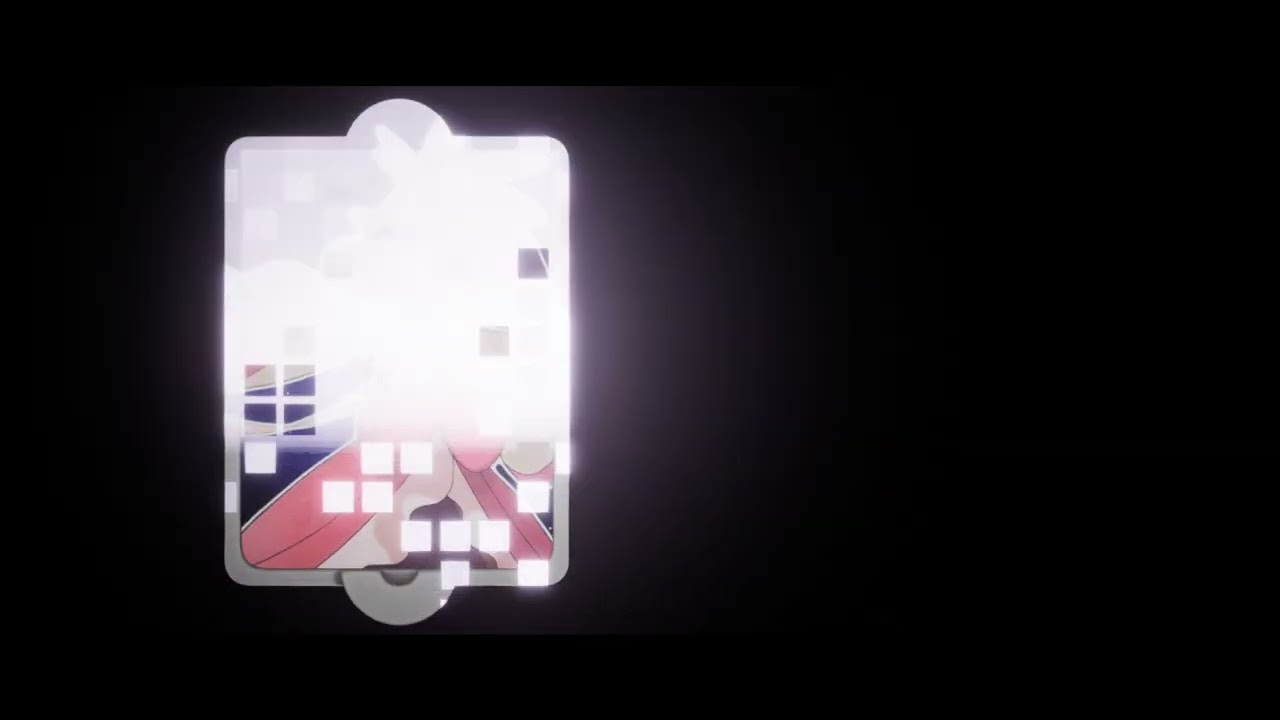
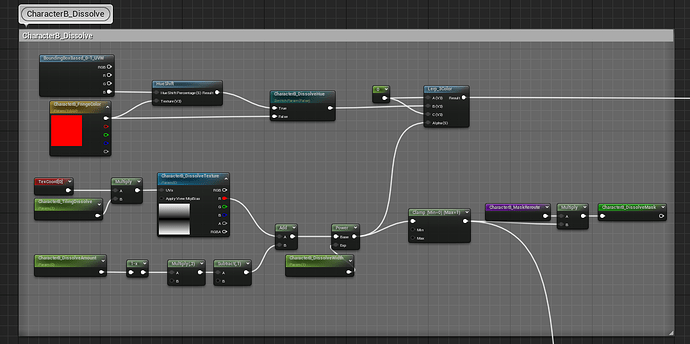
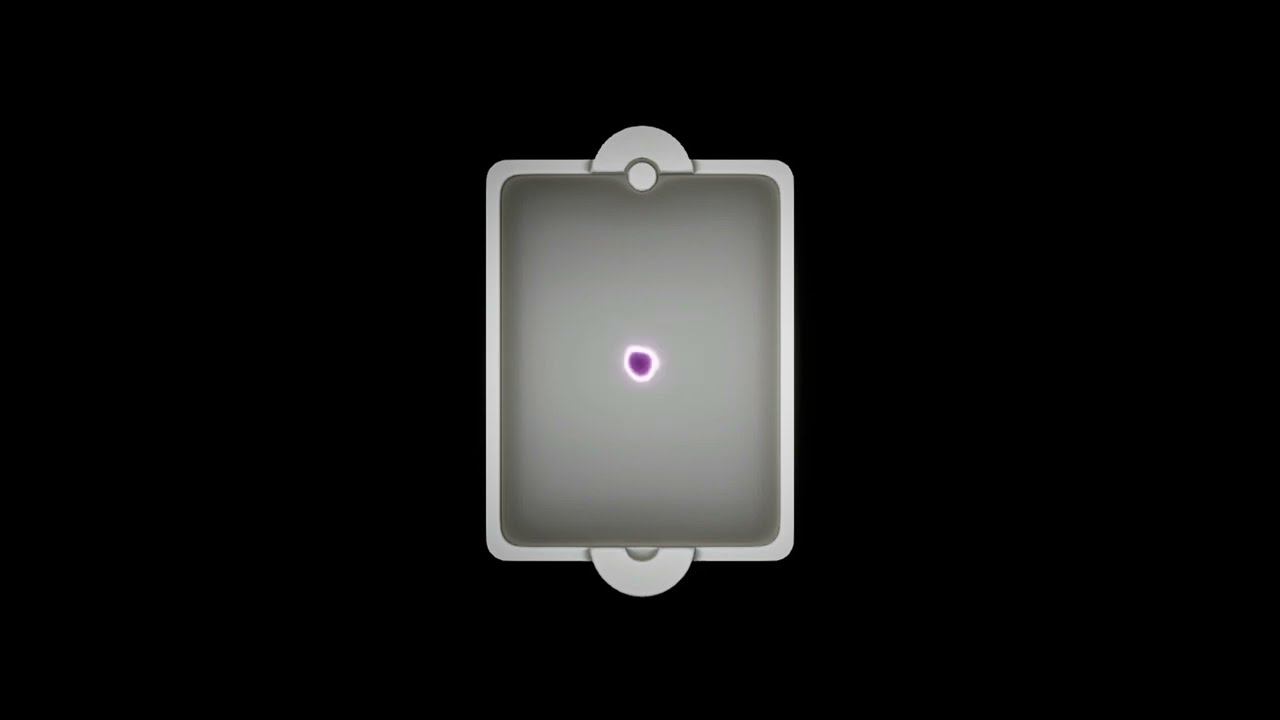
And last but not least, you have a dissolve effect for when a card is hitted by a projectile. It is pretty simple but effective and allow a really nice control over what effect you want.
It was made possible by UnrealCG, who made a really really nice tutorial called Disintegrate from impact. If you are curious, he would explain the whole effect way better than I could.
I also made the card iridescent (I did not forget!)… You can see the effect right here: ArtStation - VFX_PokémonCardGame_FanArt (Yes. Shameful self-promotion.)
And it was easily made in the Master Material.
I think that’s it. If you are interested by anything, just… Tell me. I would gladly show you how something was made.
If you have any critique, do not hesitate. I’m here to learn and improve.
• What went right: I learned A LOT. Because I had to make so many different effects and use different techniques, and watch many, many tutorials, asked for help to many people, I made something I couldn’t think I was capable to do. And now… I just want to make another one.
• What went wrong: It tooks me really, really a bunch of time to make everything work together. It started as a pretty small project and ended up having to make a lot of different effects. I’m really happy with the result but if I had to remake it, I would do each step separatly.
What to do next?: Better preparation and planification. I get carried away from my main objective but ended up learning a lot in the process.
I need to manage my expectations and what I’m capable of doing and to accept to make little things step-by-step before going into larger projects… And with all these little steps, combining them to make something bigger.
“Remerciements”: (I had to do something in my native language)
A big thanks to my Friend Thibault, (Which is not a part of this community but a friend of mine who helped me A LOT)
Boris Vaudran and Limeslushie for giving me feedbacks on my work.
Credits:
Iris, Hydreigon and Pokémon - The Pokemon Company, Nintendo, Creatures and Game Freak. I obviously do not own anything and all you saw here was only made for training purpose.
Artworks - Iris by Game Freaks and Iris + Hydreigon by Kinshiii.
UnrealCG - multiple tutorials.
And a lot more I’m forgeting…