Hi everyone. Last week I’ve started to stream tech art on Twitch 
See you on Thursdays - Twitch
I upload them 24h later to YouTube, so you can find them on the main page of https://techartaid.com
I started a topic so that we can have a place to discuss feedback, future topics, Q&A
==========================
Newest update:
16 Likes
Good stuff like always 
Keep it coming!
1 Like
How did you like the last stream about Nanite and Lumen?
btw, I know it’s cliche, but YT algo made me ask for it: If you enjoyed a video, please share link with your game dev peers. Thx ^ - ^
Because for a reason unknown, YT has slashed my vids’ discoverability ike 90%… 
btw 2, I recommend the new one below, about effects derived from world position.
And on Thursday on Twitch I’ll be testing if Nanite is good for procedural level generation ;]
https://youtu.be/46LtpJolSd8
4 Likes
Hello,
I really enjoy your streams 
I have a question about one of the shaders I’m currently working on; I have found parts of solutions on the web, now I would like to understand :
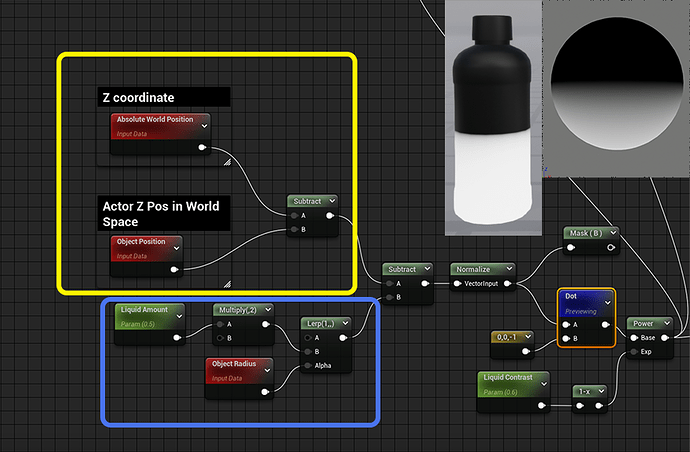
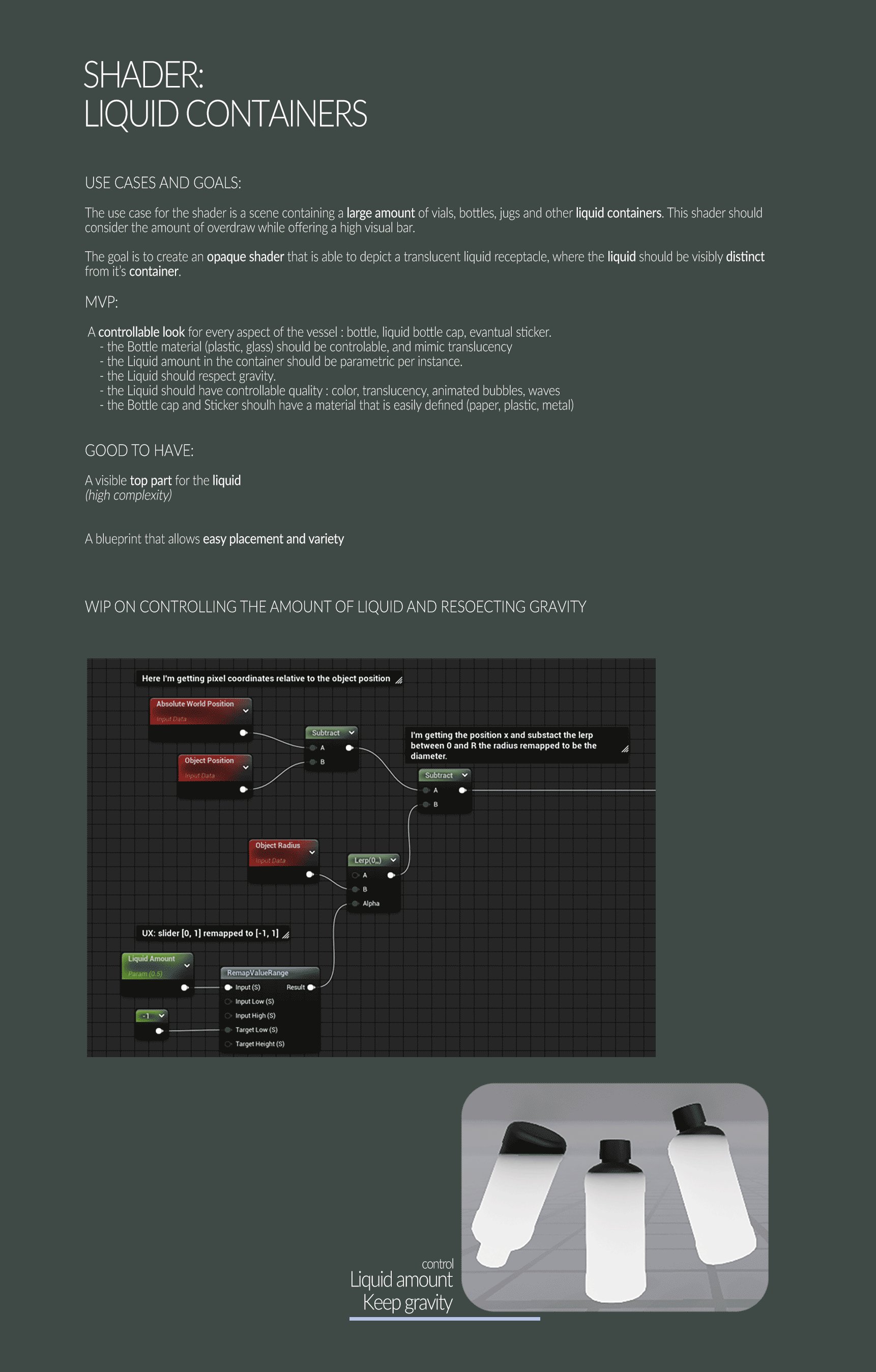
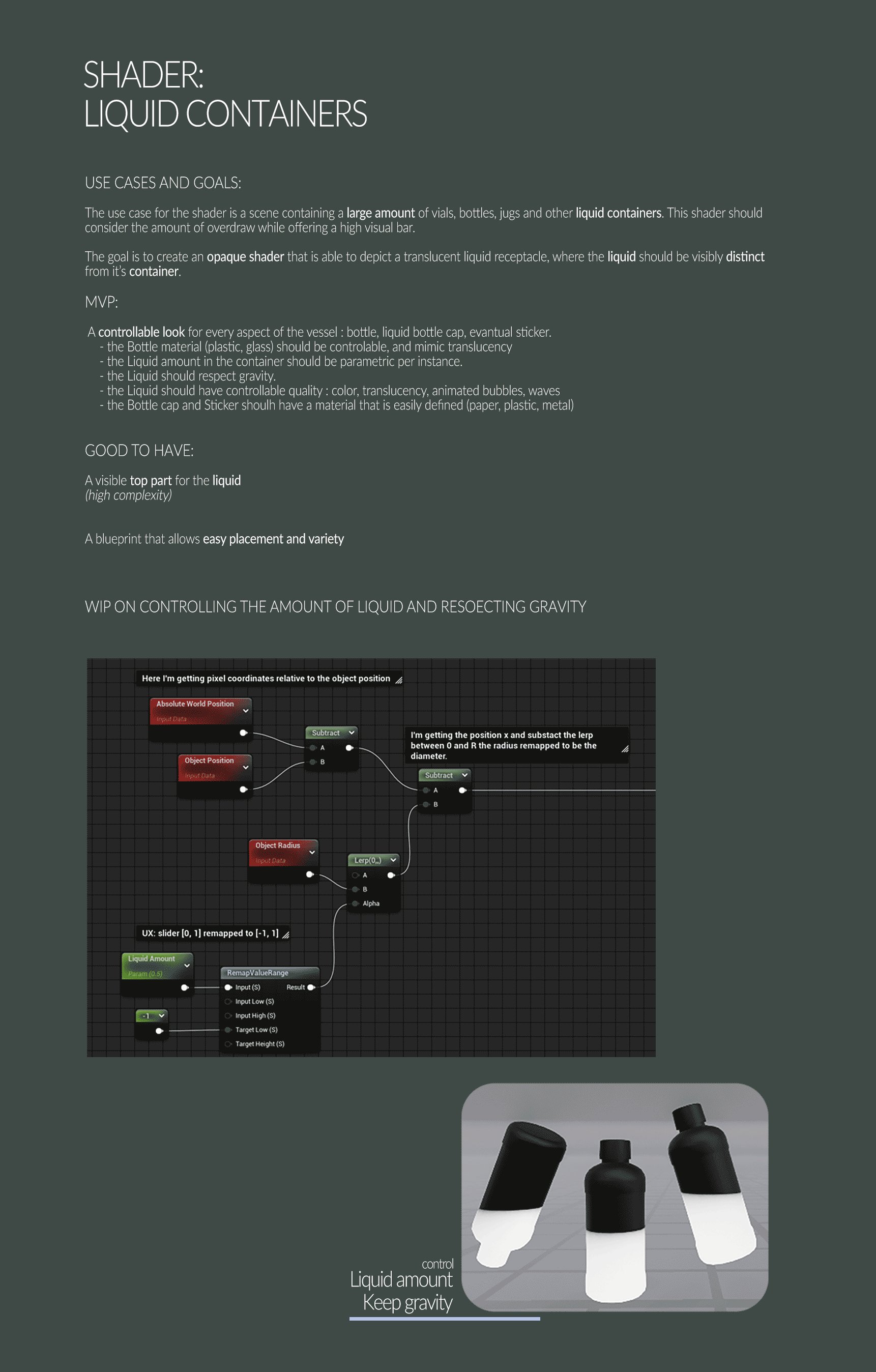
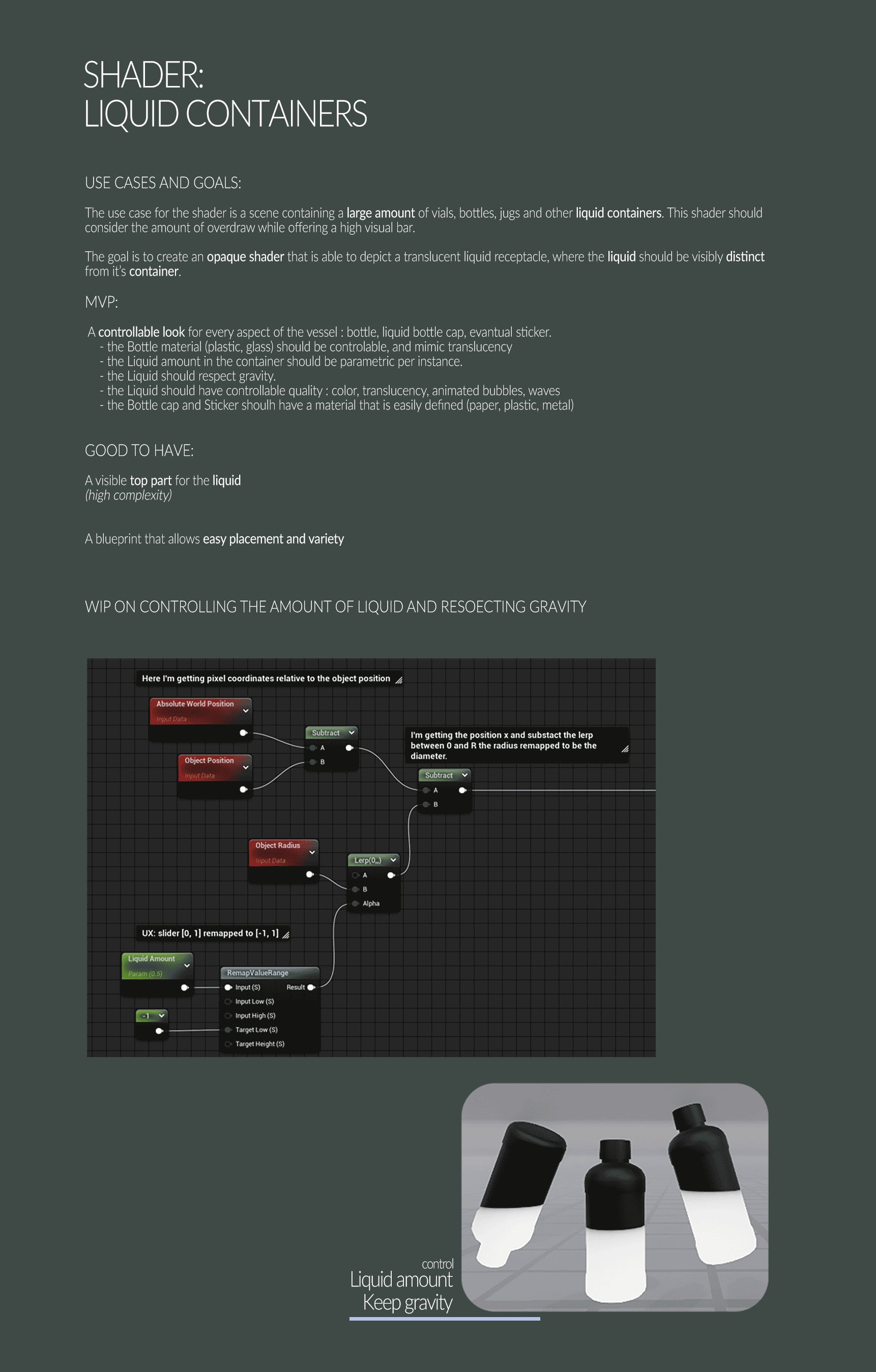
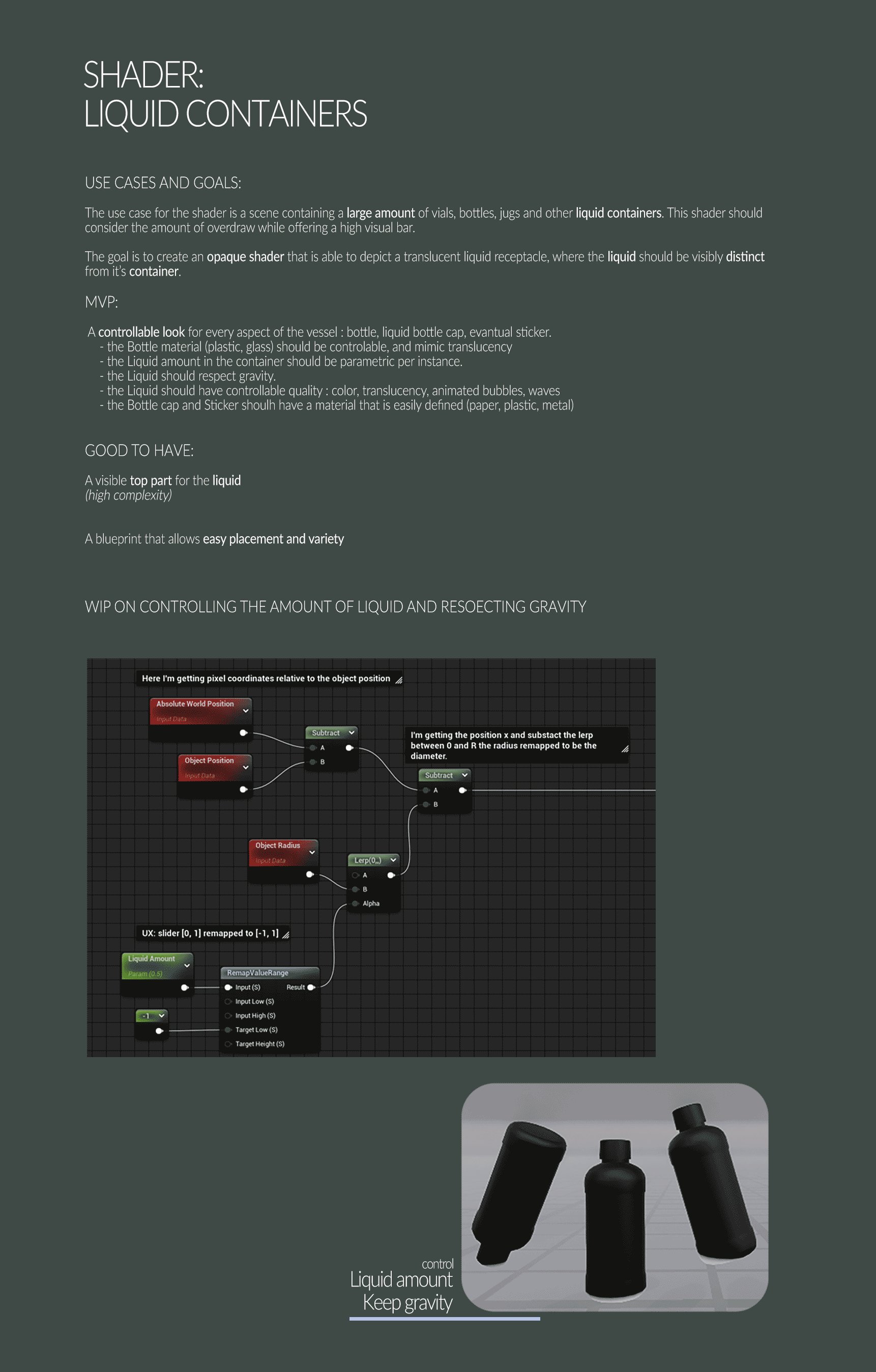
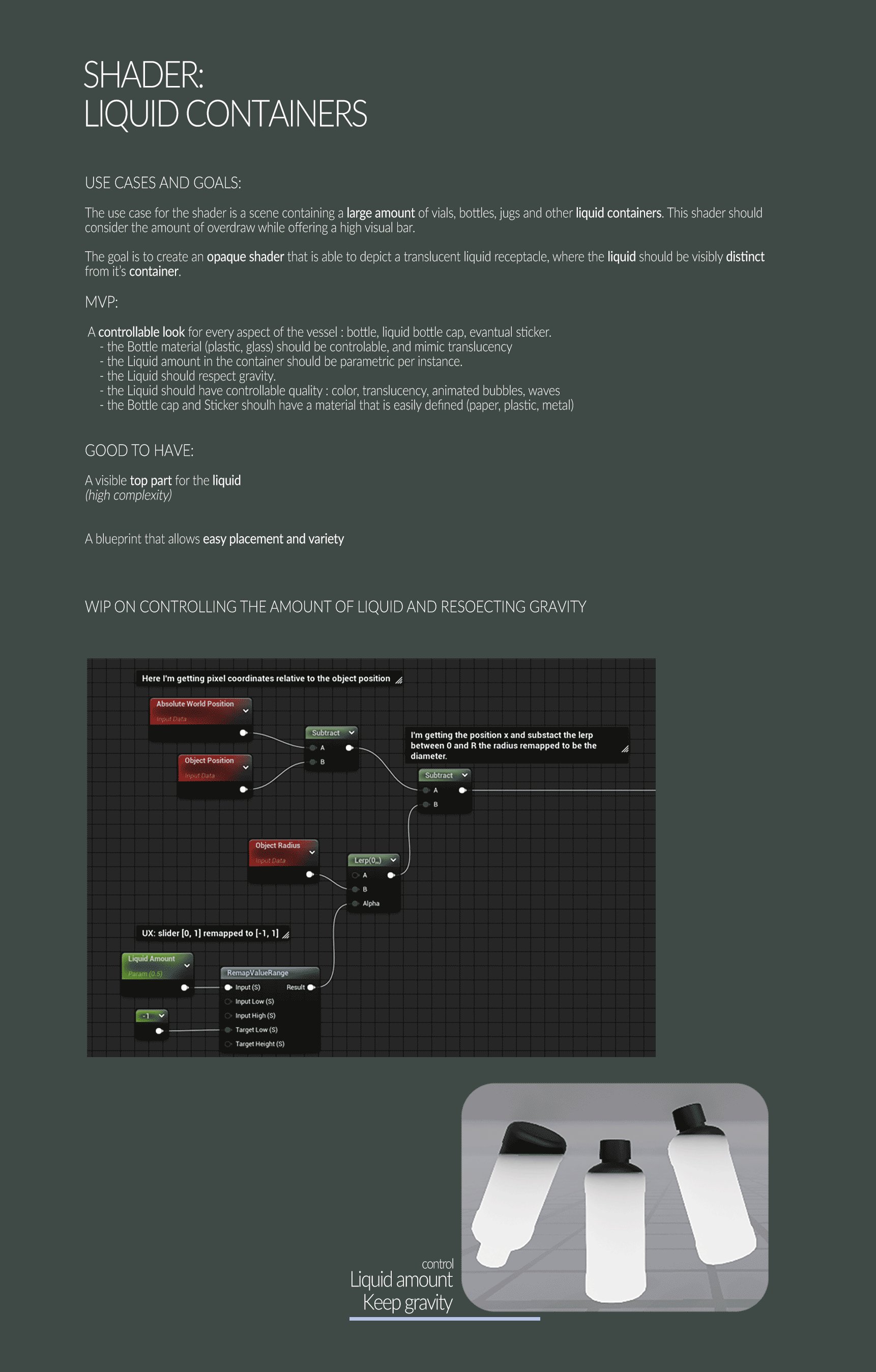
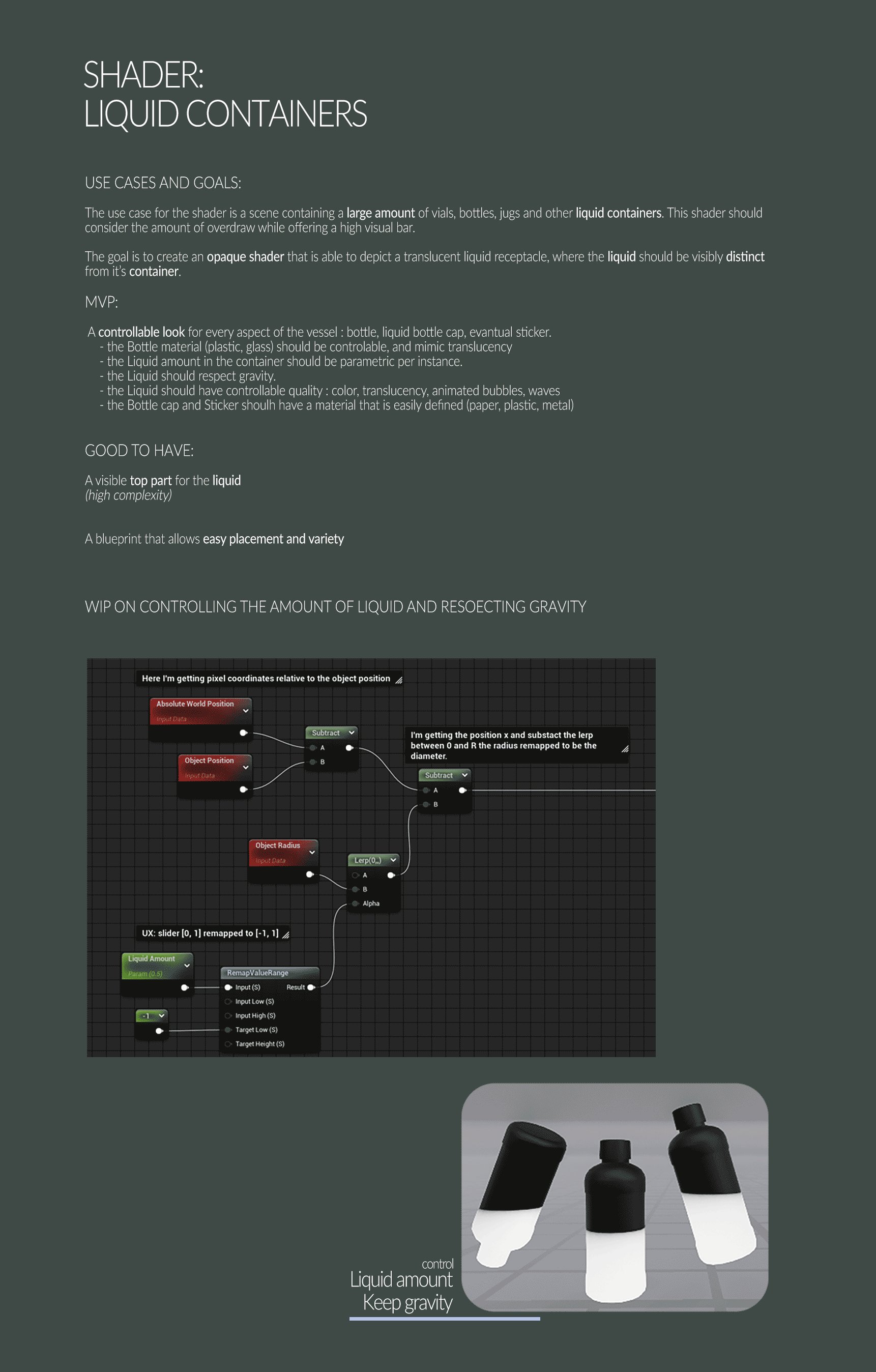
I’m making a vial shader where I can change the quantity of liquid
1-In yellow: Here, I’m guessing I get each pixel’s coordinates relative to the object pos instead of the world position? (forget about the “z,” I didn’t change the comment, I’m now getting that later)
2-In blue: Then I’m lost… I suppose I understand that Object Radius should be the B in the Lerp. Otherwise, when scaling my object, it would change the position of the liquid in the bottle. However, I don’t get why subtracting that modifies my mask.
If you have any insight on those questions, help would be greatly appreciated!
Thanks
Hey Jeffrey! Hmm, so this is a solution from the web that works, but you’re trying to figure out how? Maybe it’s a kind of a remap? To get the final gradient? You could try recreating this logic with RemapToRange, then Saturate.
Also, I’m not sure if Normalize is the right thing to do later. What is its purpose here?
1 Like
Hi,
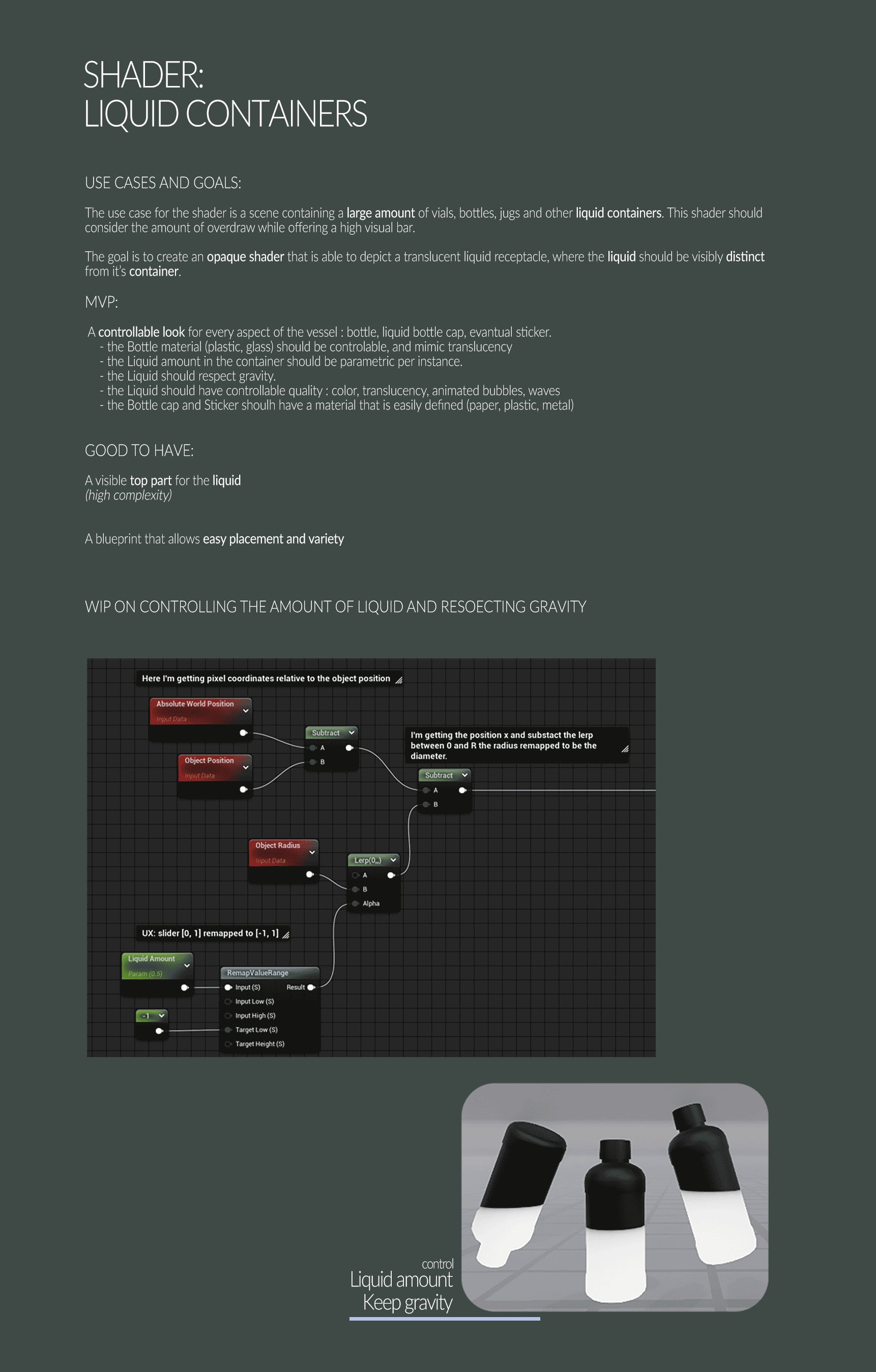
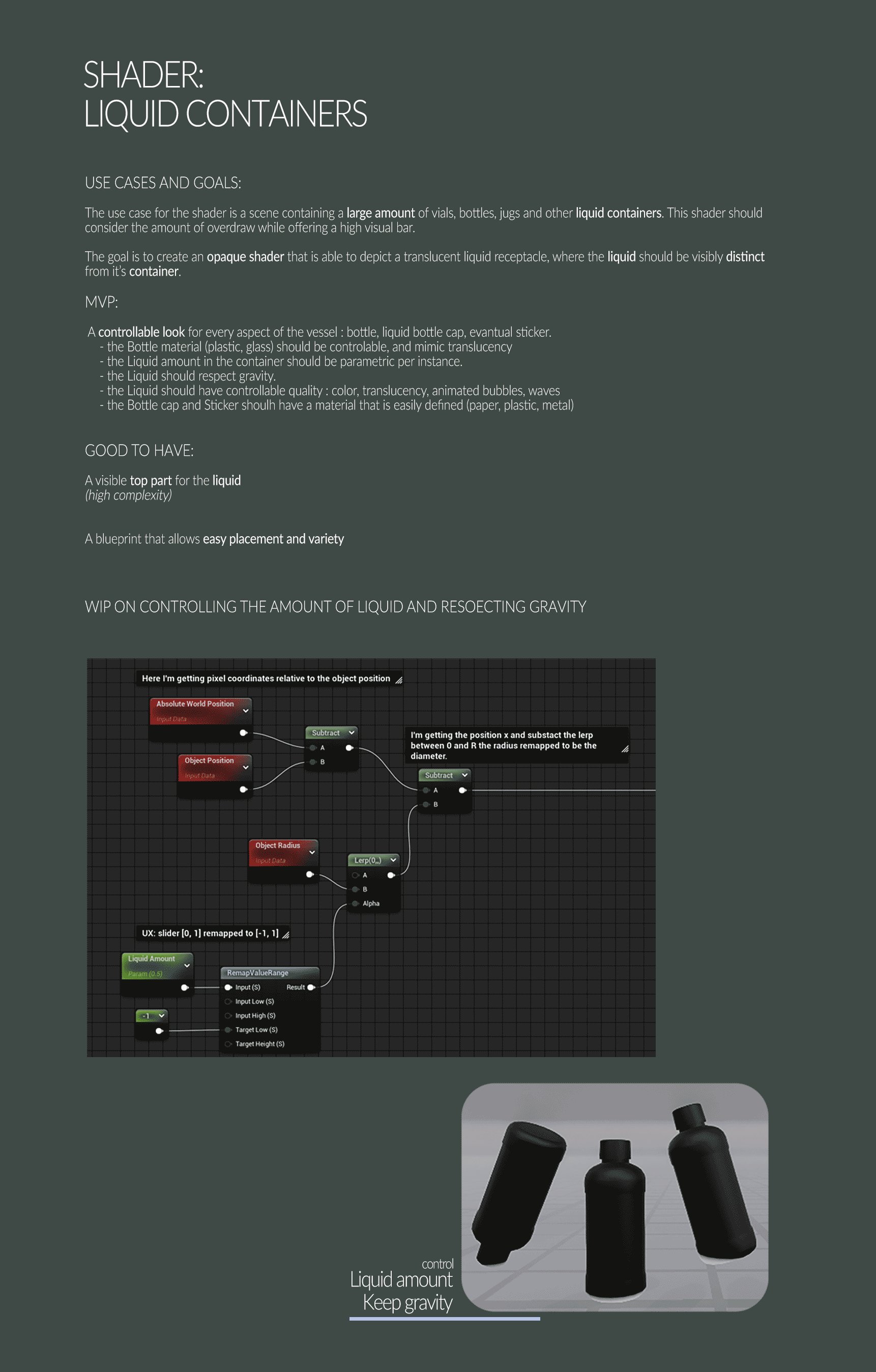
So here is a picture that I keep to explain my goals and keep track of my progress.

I tried to understand a bit more what I was doing. It seems I’m using a lerped value of the radius from the object to subtract it from the position of each pixel relative to the object. So that means, when masking the Z axis, every pixel above the center of the object’s bounding box would be white [ 0, +∞[. Since my model doesn’t go beyond its bounding box, I can subtract the returned value from my lerp (remapped to correspond to the object’s diameter.
The normalize used in my previous test was here to visualize more clearly what I was doing, so no good reason for it!
2 Likes
Time to learn making your own tools!
https://youtu.be/OY4y2VRpPU8
1 Like
![]()