Hi everyone!
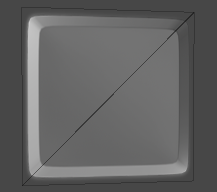
So I’ve been wondering if there’s a way to do something like that for mobile:
The idea is that I want to have some sort of glow, or sparks sliding on the edge of the sprite.
BTW this sprite is just an example and it can differ in shape and size.
I had a thought to simply do it in After Effects but in that case it won’t be that easy to modify and the sprite sheet would be quite big and heavy for mobile platforms.
I personally don’t even know how to approach something like that so any suggestions would be much appreciated!
Thank you!