
Hi 
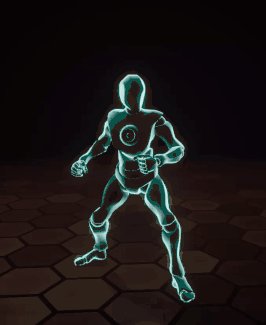
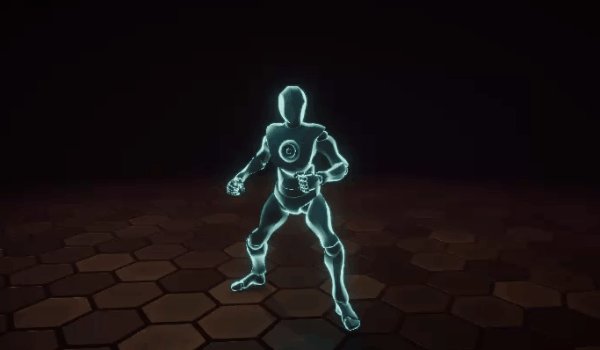
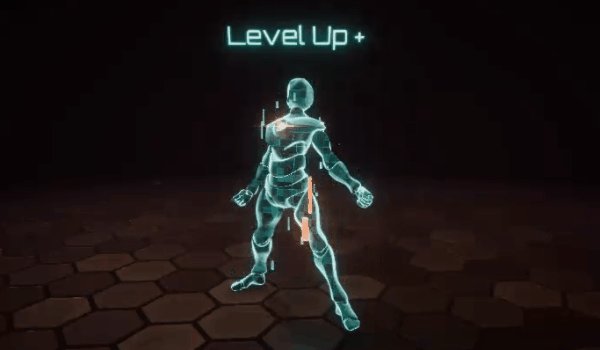
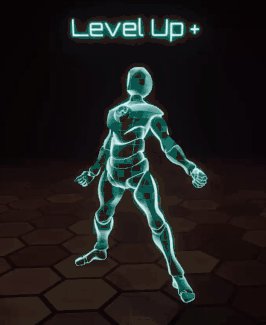
I want to try something like a “digital” level up, as if my character had a new update.
For now I have my base composition, I’ll try to add a lot more cool stuff like energy flow or data sparks shattering around the character. Also I’ll share a breakdown on the following days 
Transistor is my main reference for this one and I’m using Unity with URP.
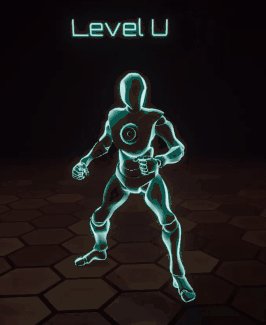
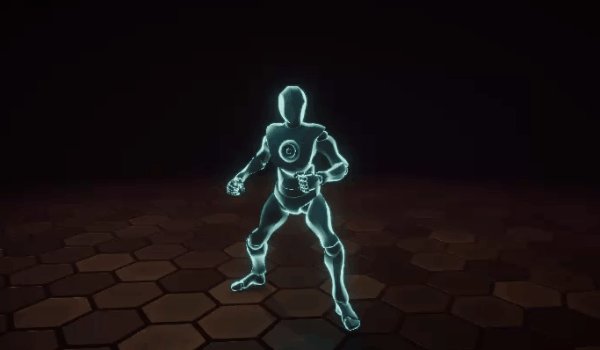
Here’s the first version

23 Likes
that’s pretty cool I think. Do you use WPO or a post process on the digital glitch?
Hey, I’m using world position offset, it’s some displacement on horizontal axis depending the view direction. I’ll share a breakdown about the shader I’m using  .
.
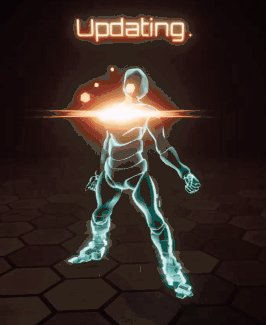
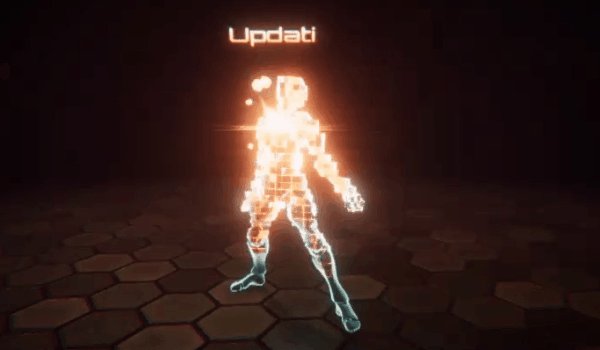
Here’s some adjustments 
I’ve tried to make some data trails collected by the core of the character. I made a perpendicular movement with pre baked lines and a shader that scrolls a texture over the path. I’ve made a specific tool to easily generate this path shape.

The datas movement is inspired on this wonderfull artwork 
7 Likes
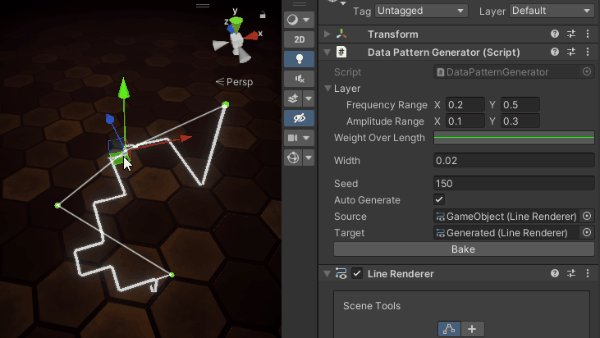
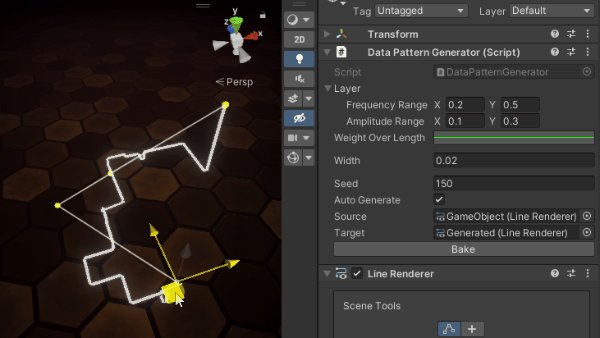
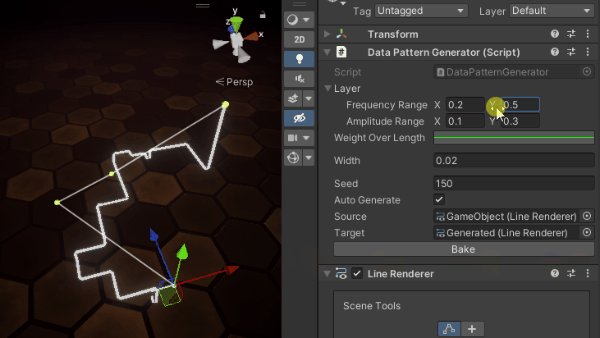
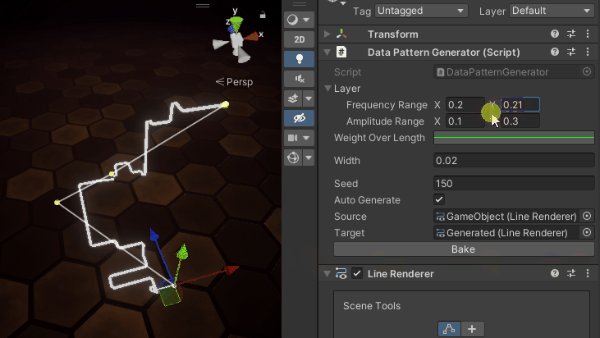
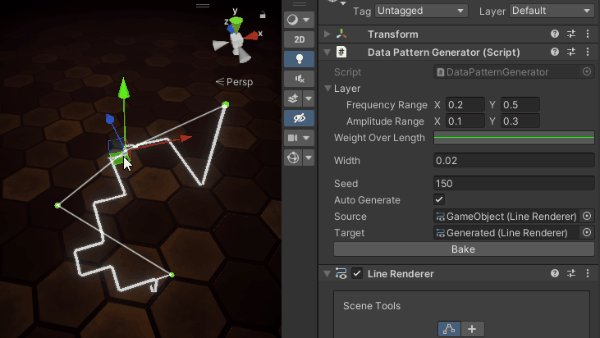
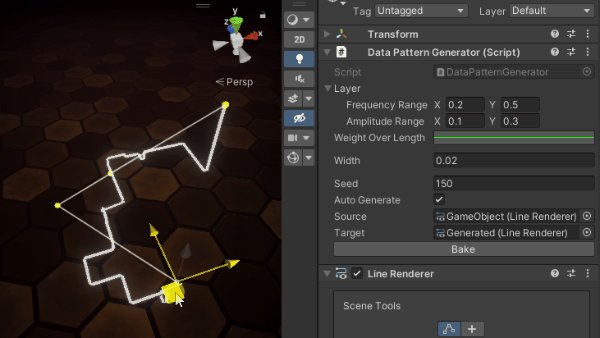
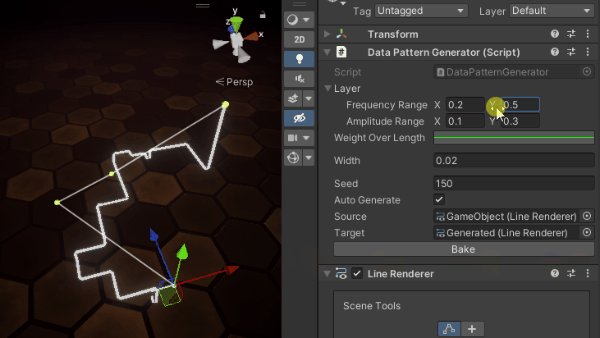
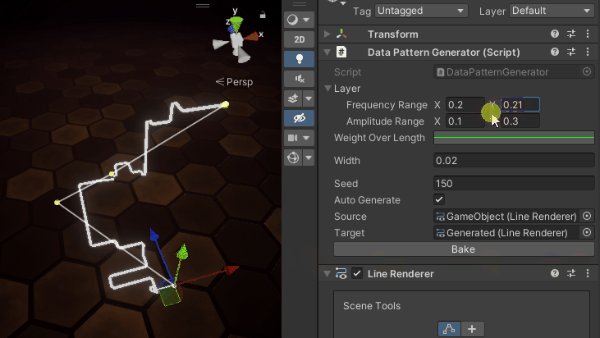
Here’s the tool I’ve made to generate data patterns.
I use the Unity’s line renderer editor to draw a simple path and I scatter points with a noised position, then I generate corners between each points to create the perpendicular shape. Once the point list is generated, I generate a second line render with the final path.

10 Likes
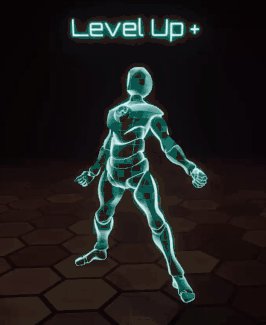
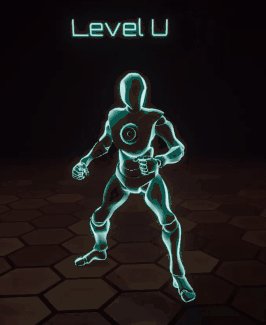
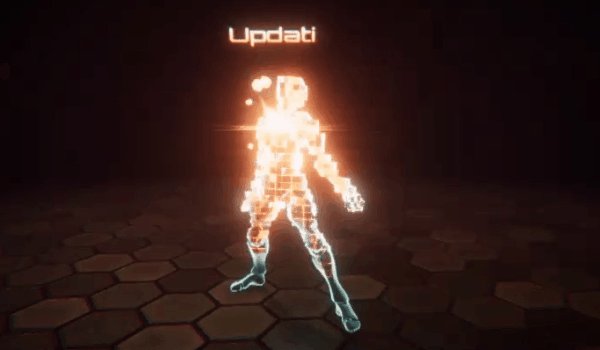
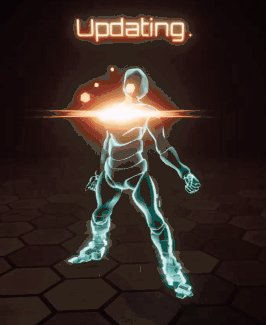
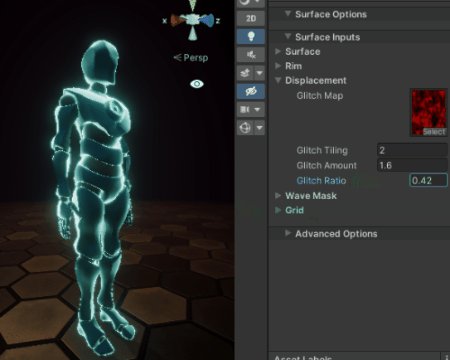
Here’s the final version 
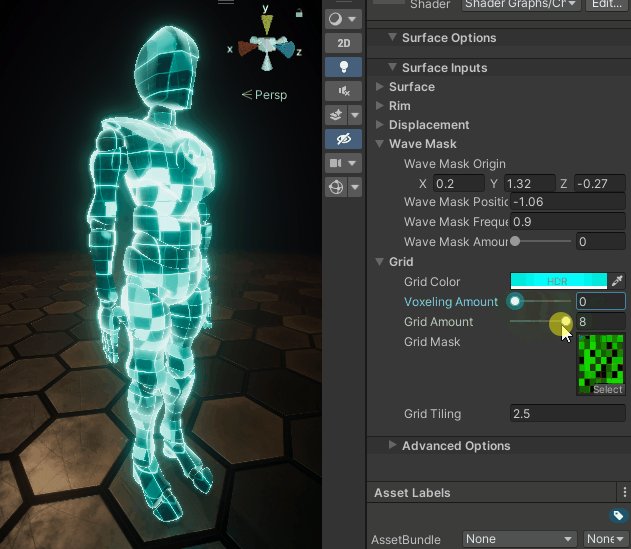
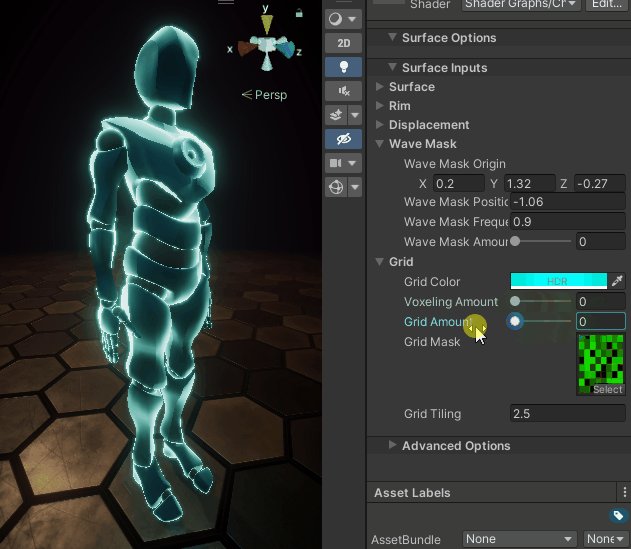
I adjusted texts animations, some particle effects and changed the voxelization color and mask.
13 Likes
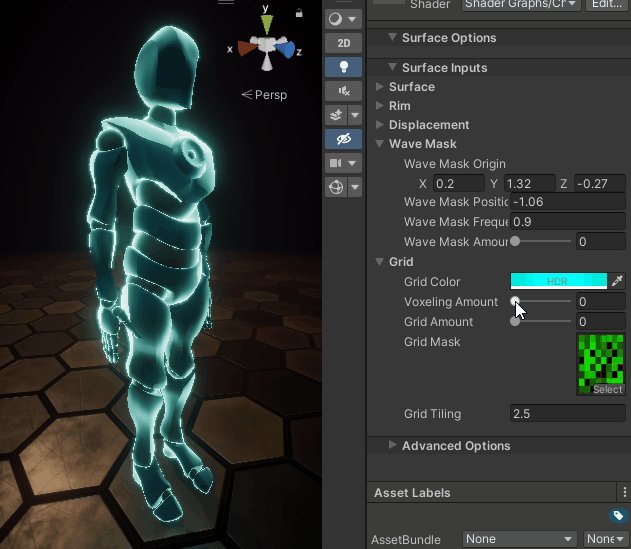
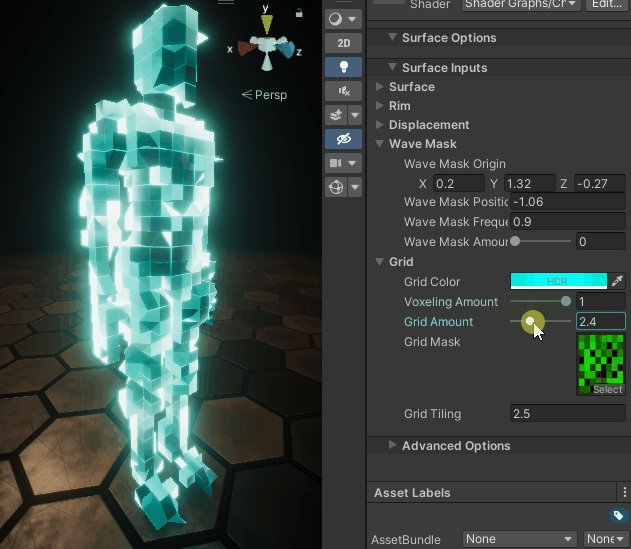
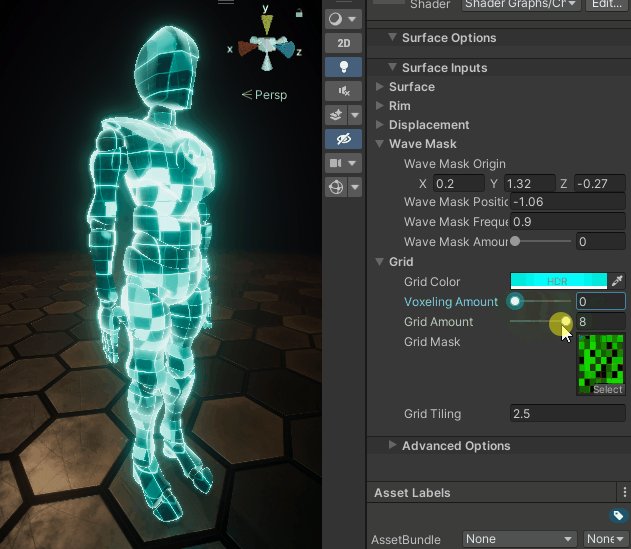
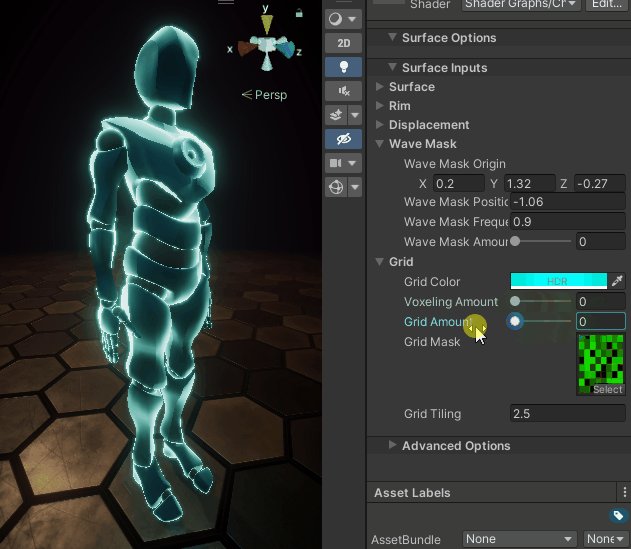
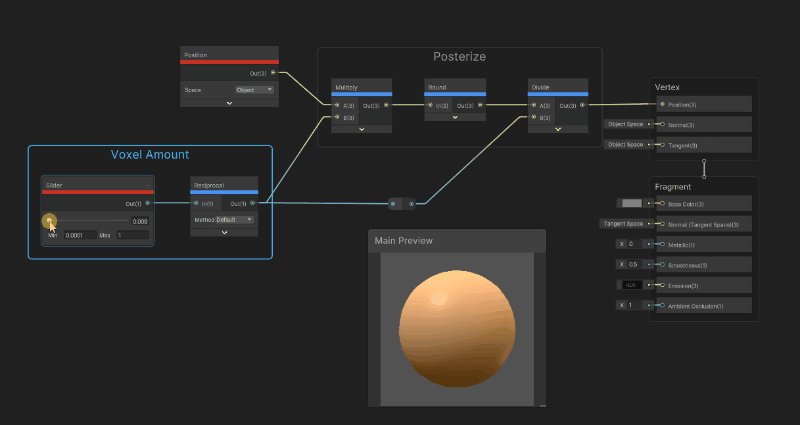
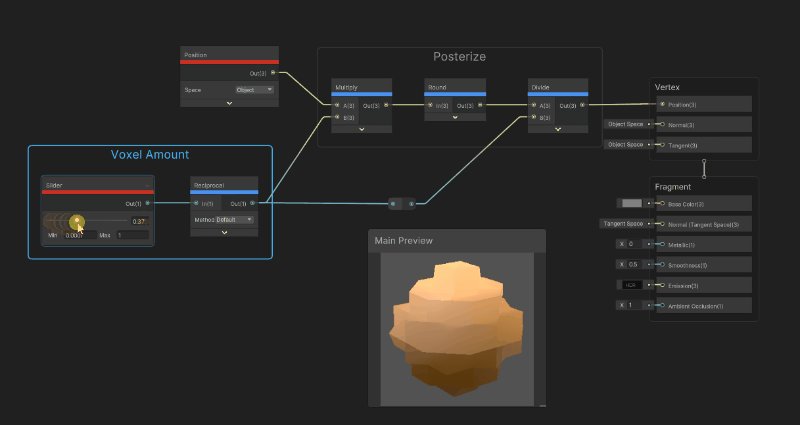
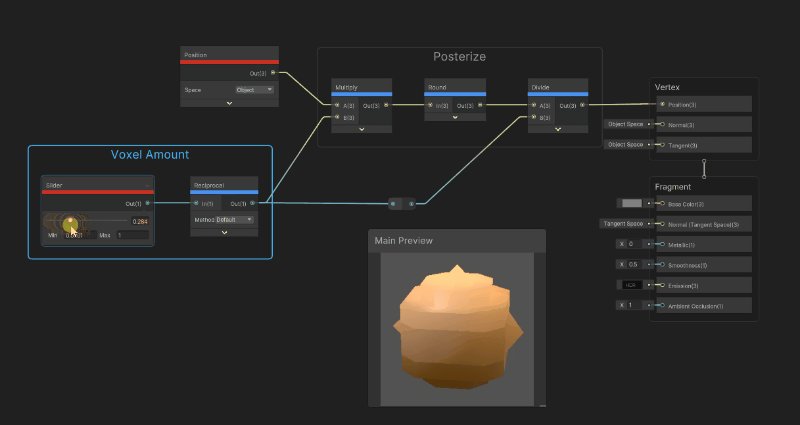
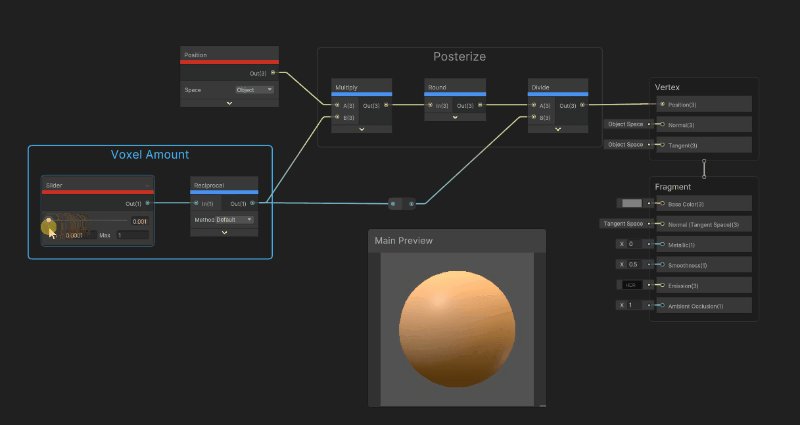
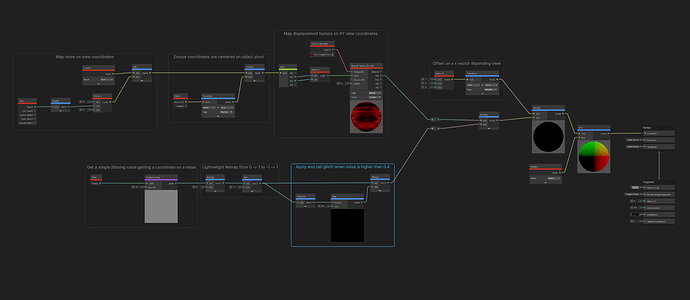
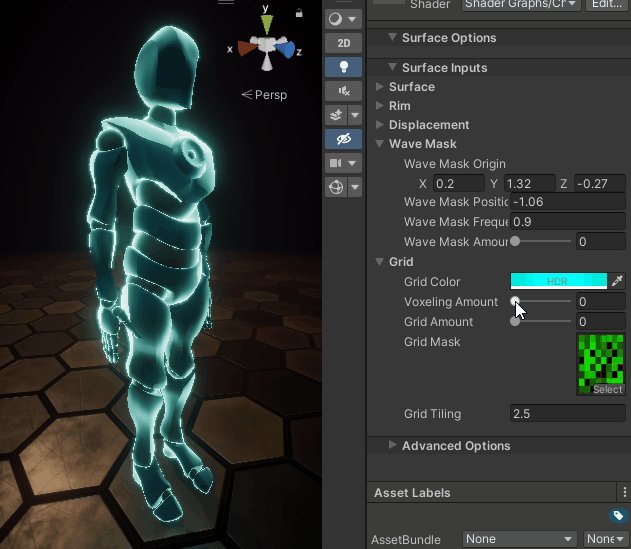
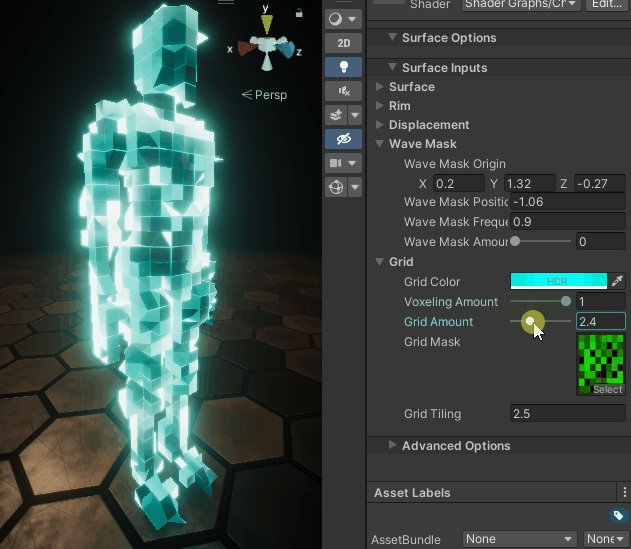
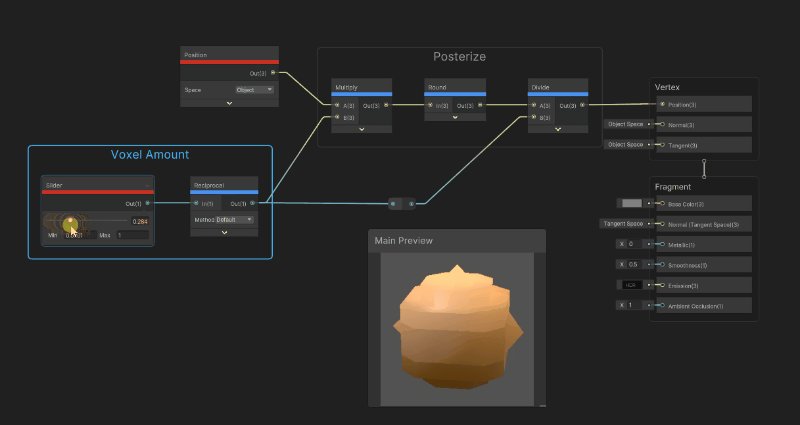
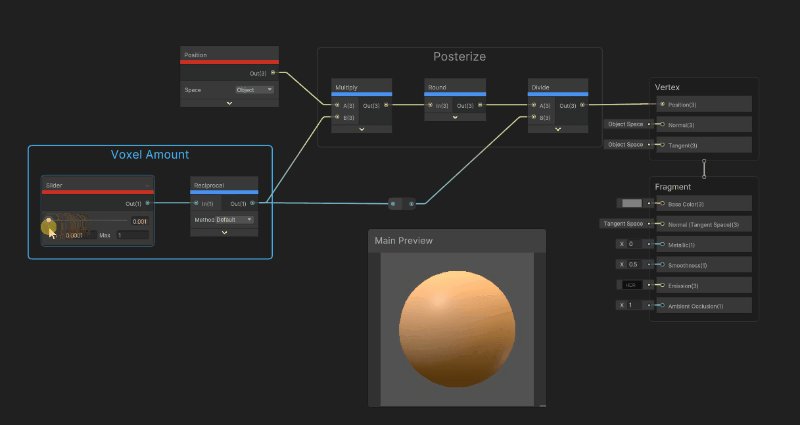
Here’s a small breakdown of the character shader 
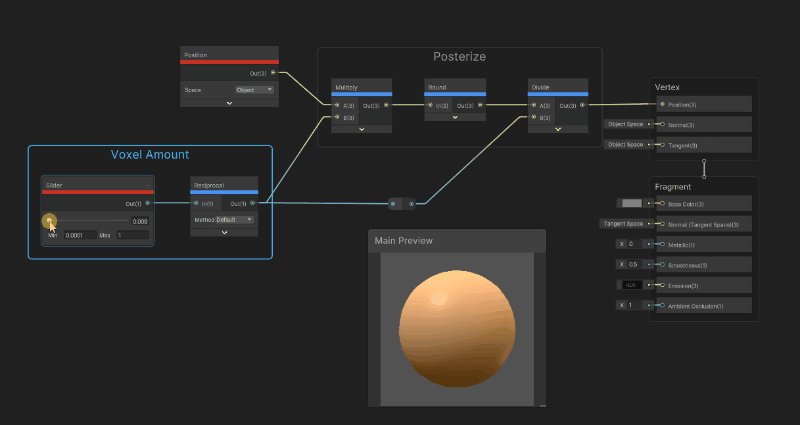
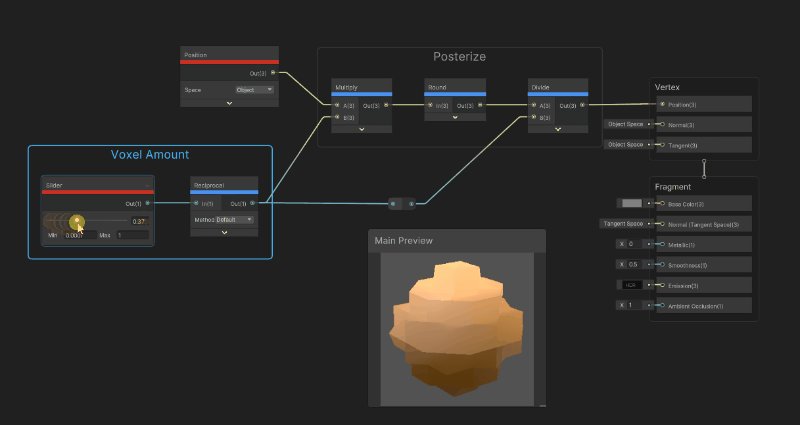
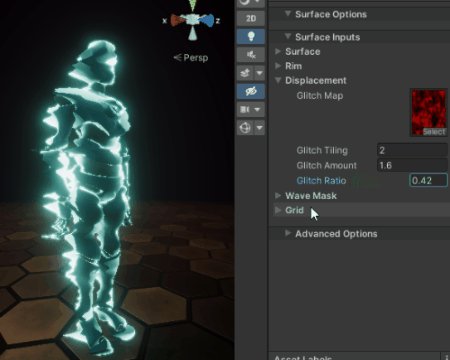
For the voxel and grid effects, there’s a simple way to do this:

By rounding your vertices coordinates, it will snap positions and fake a voxel effect even, it’s not perfect but the animation is really short, so it works pretty well.

About the grid, I used a texture mapped on the vertices coordinates XY and ZY plans. You can easily reproduce this with triplanar mapping. In my case, i just needed to blend 2 plans.
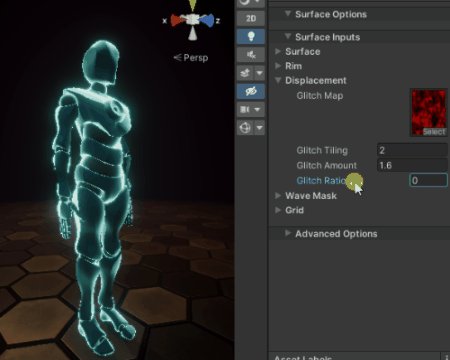
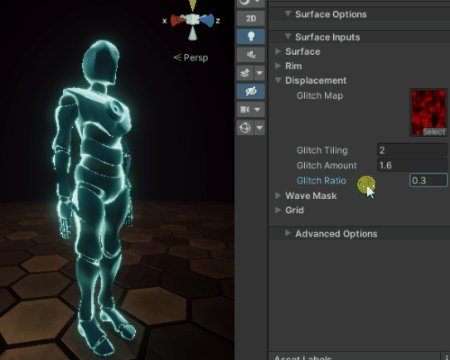
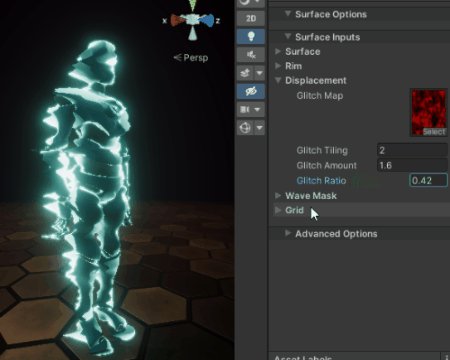
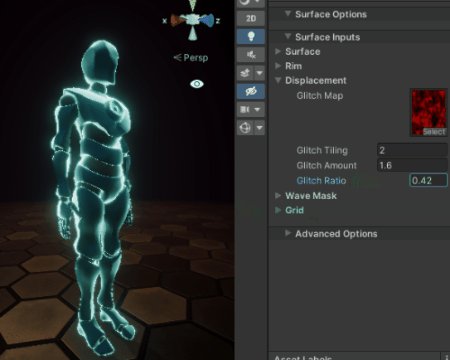
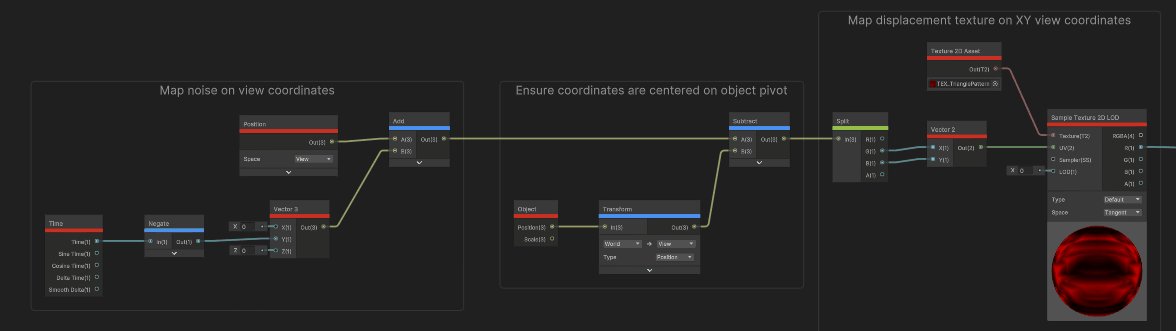
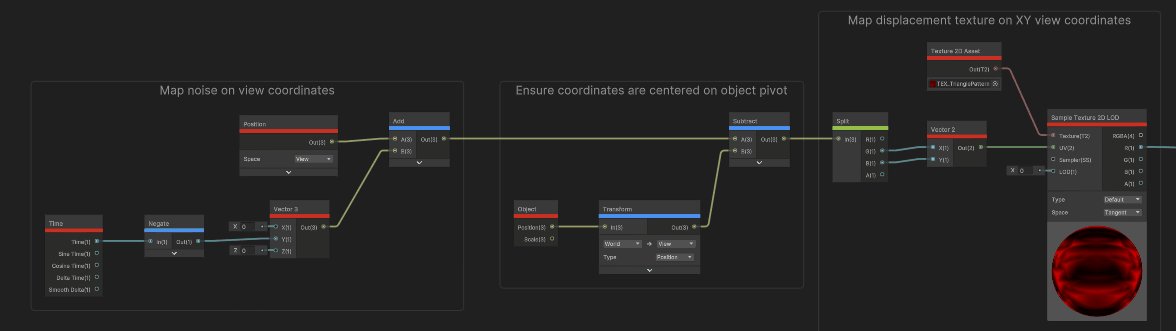
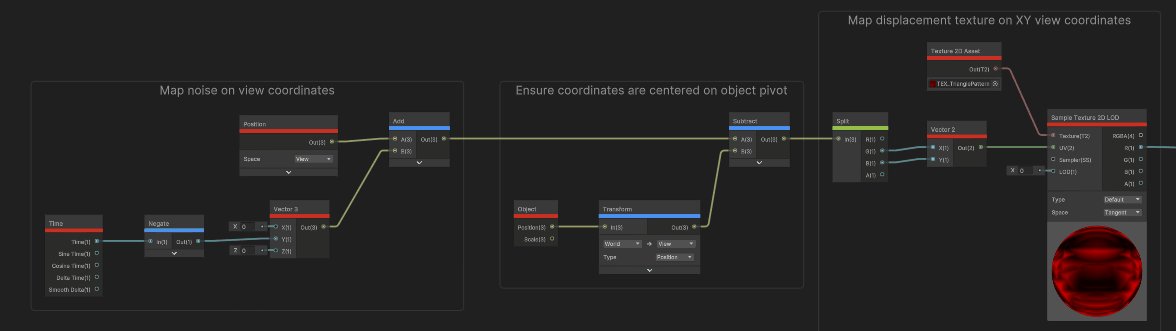
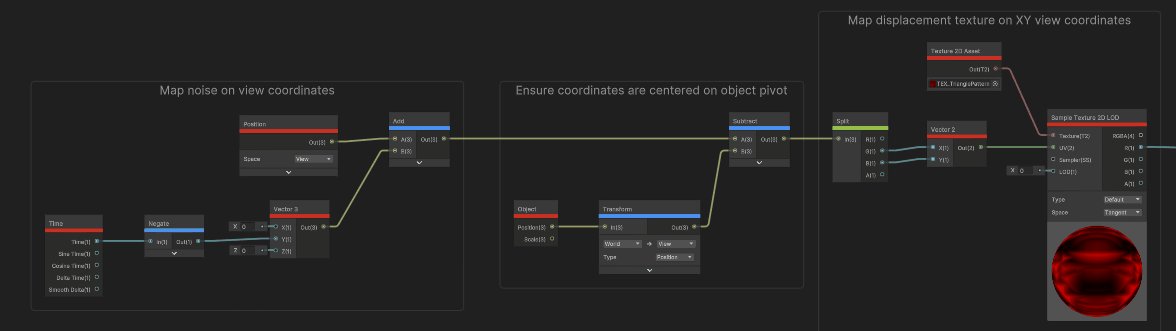
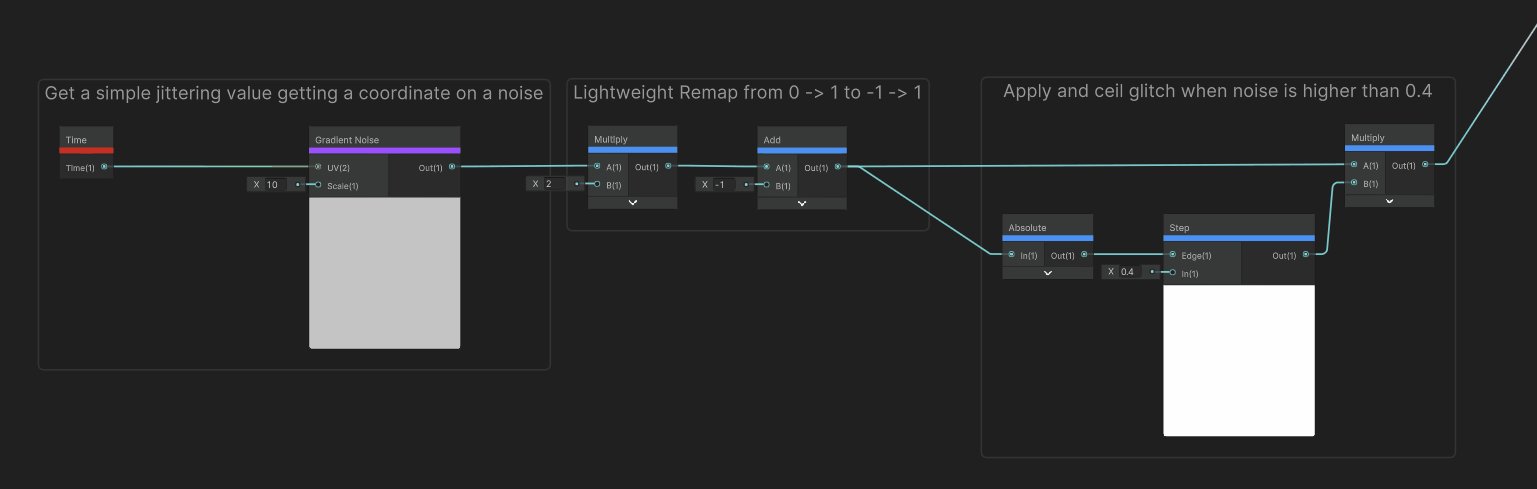
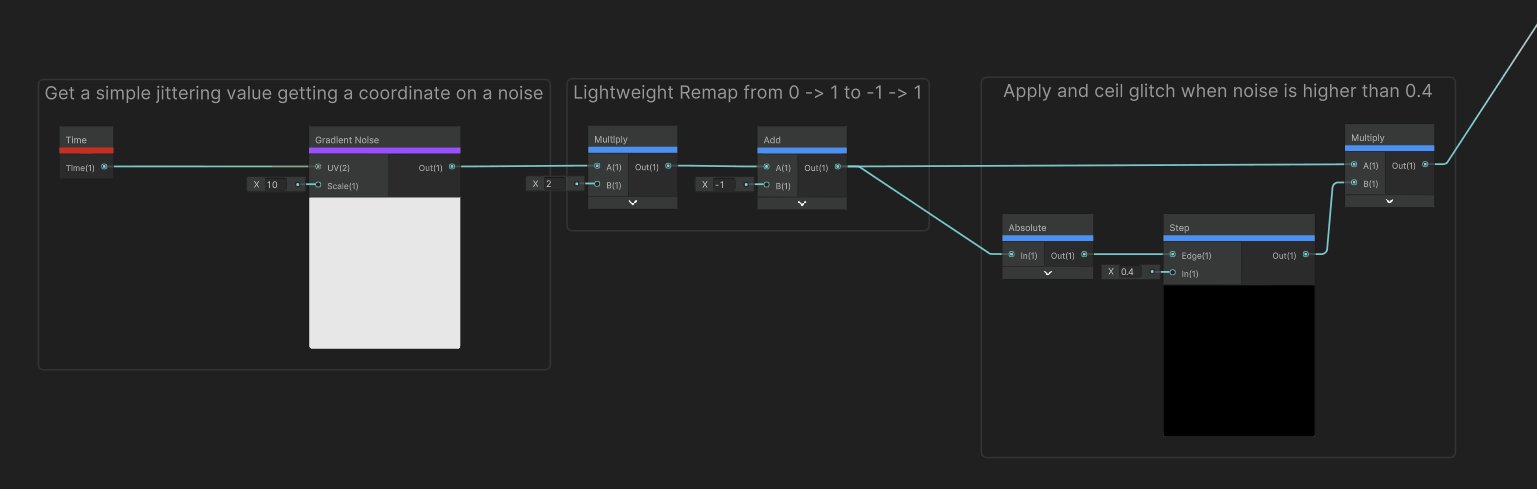
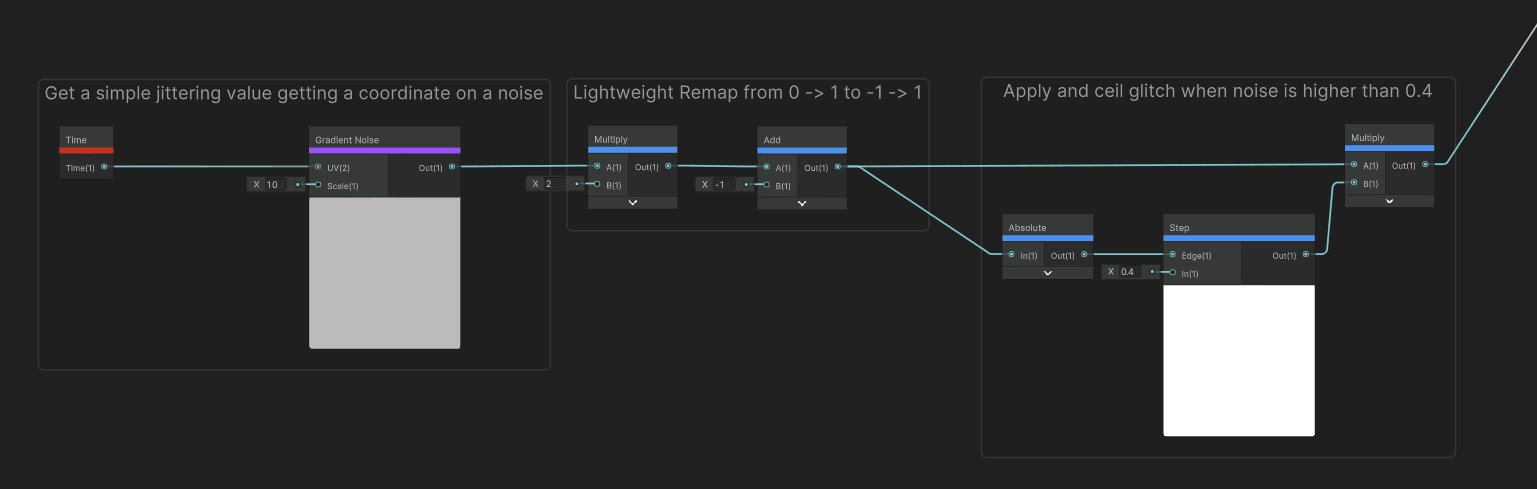
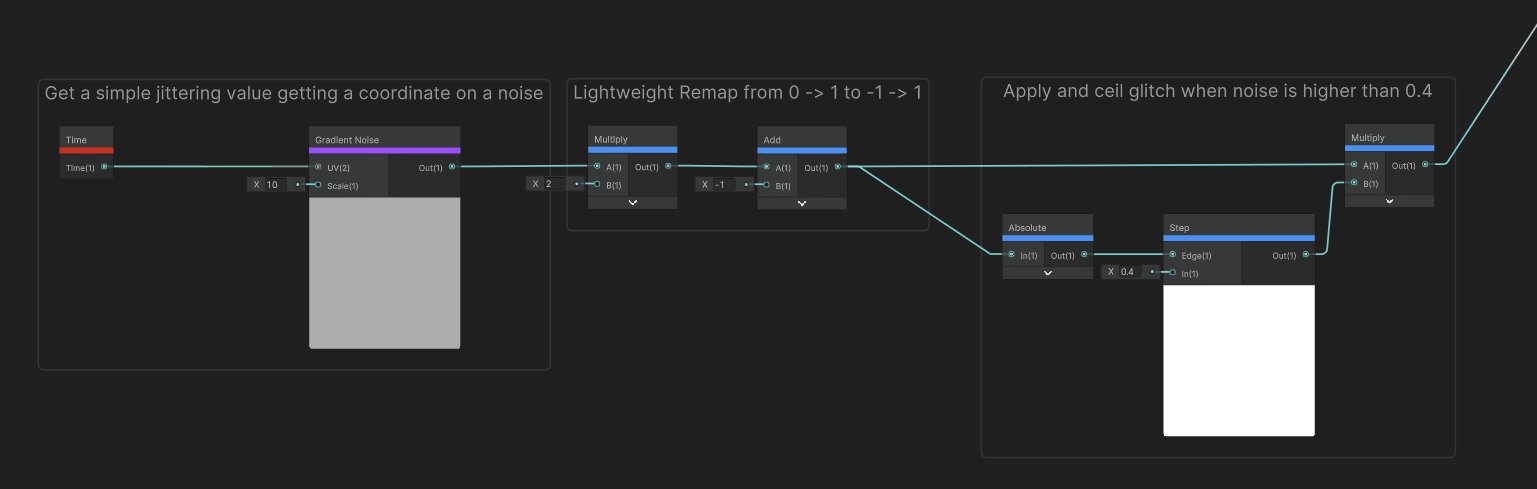
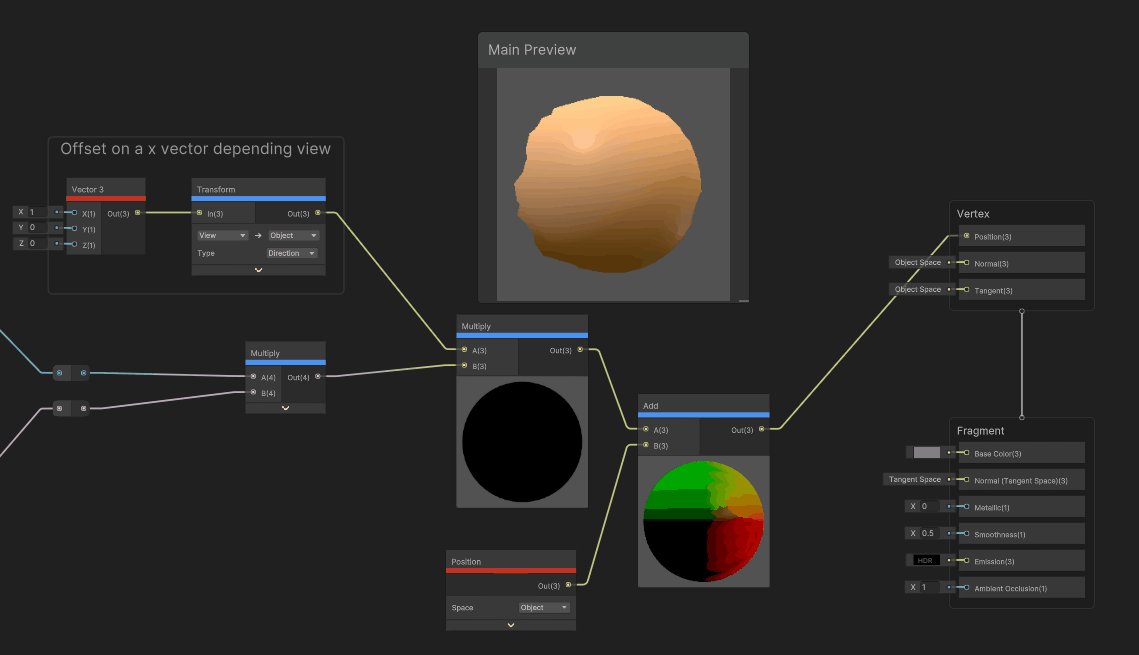
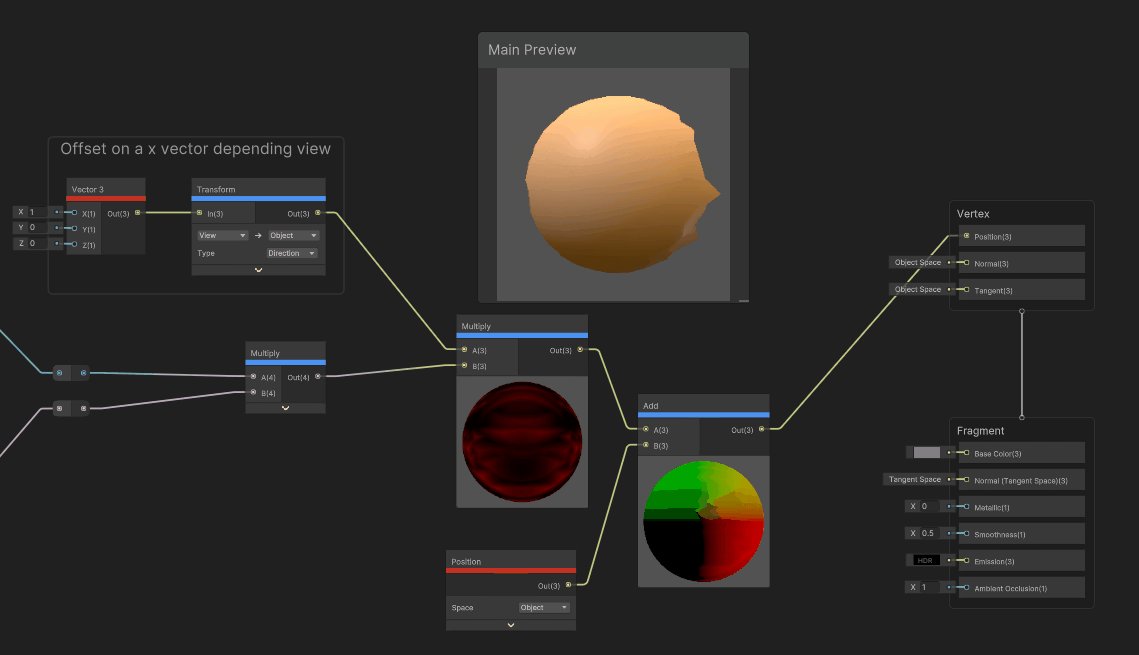
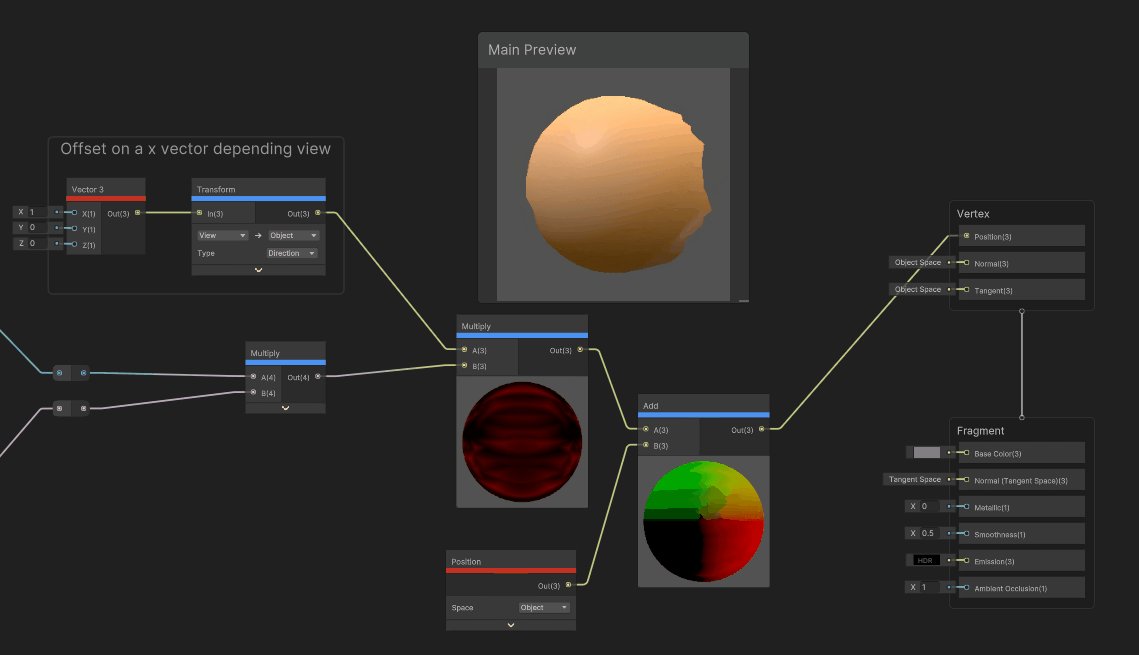
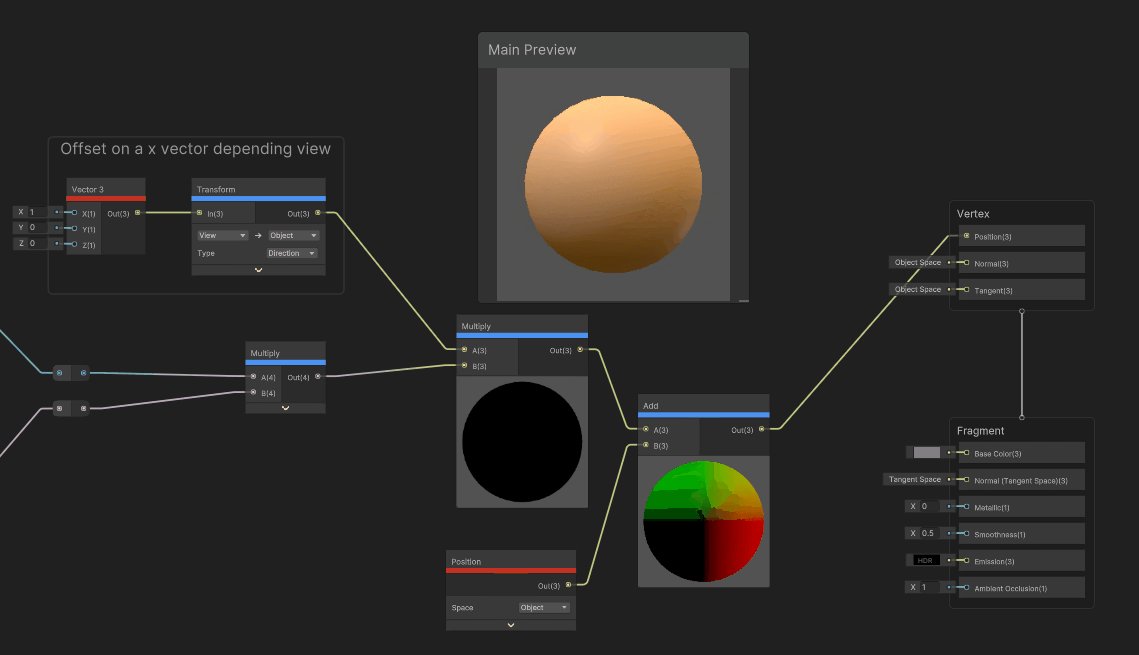
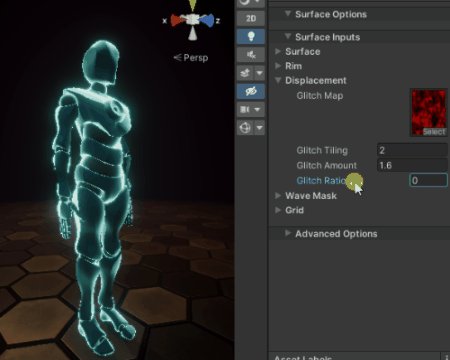
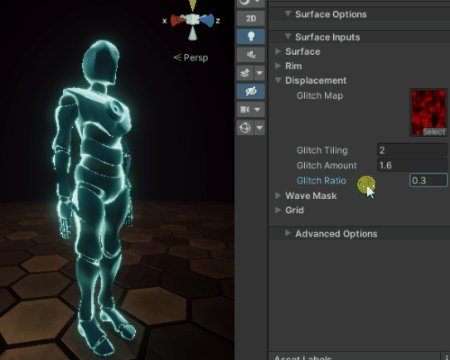
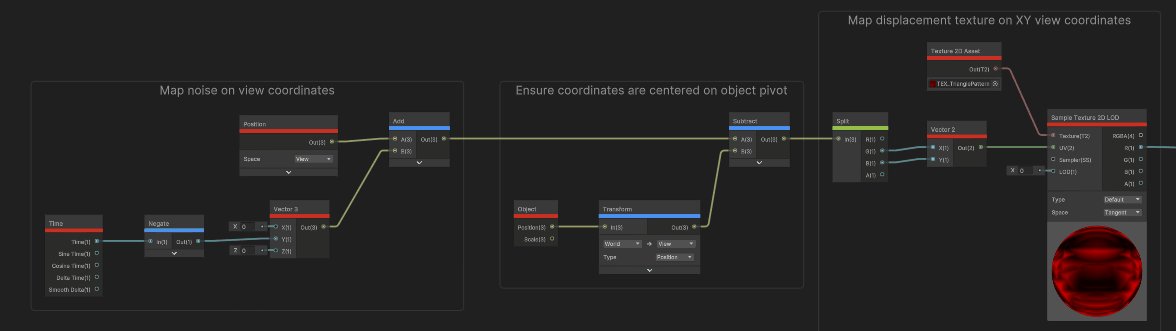
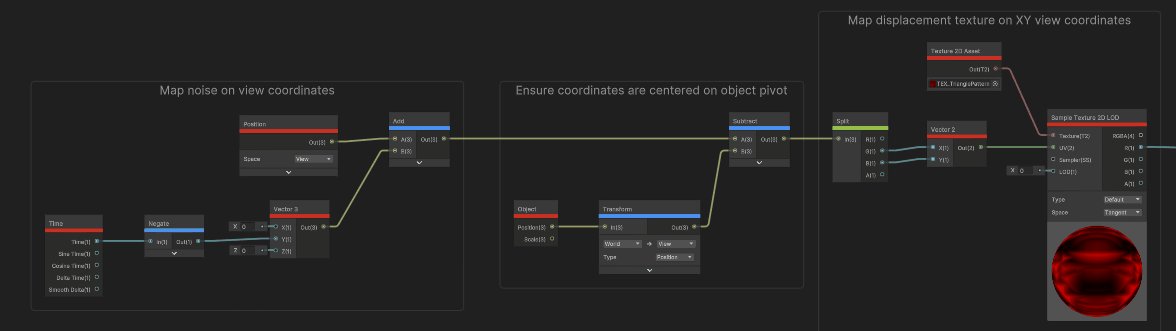
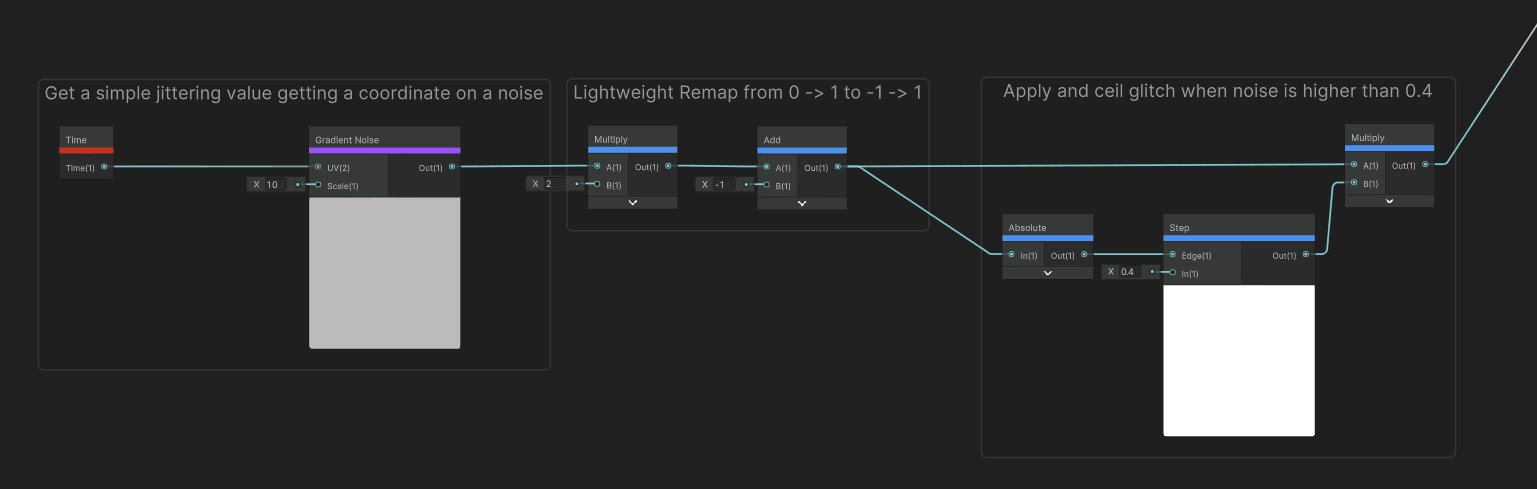
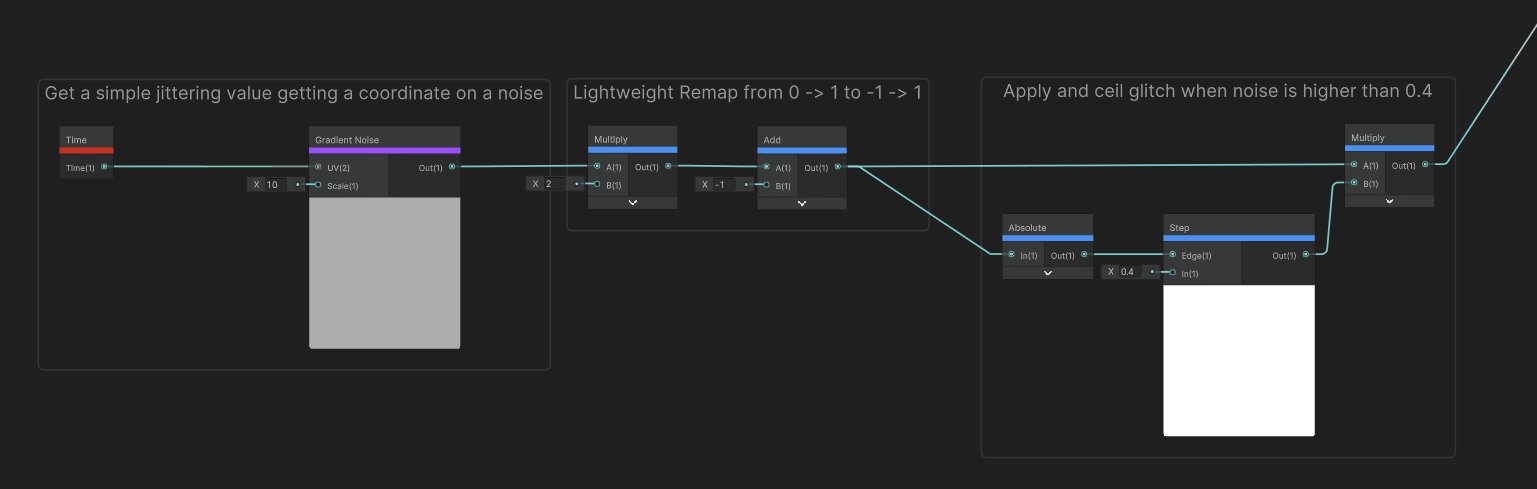
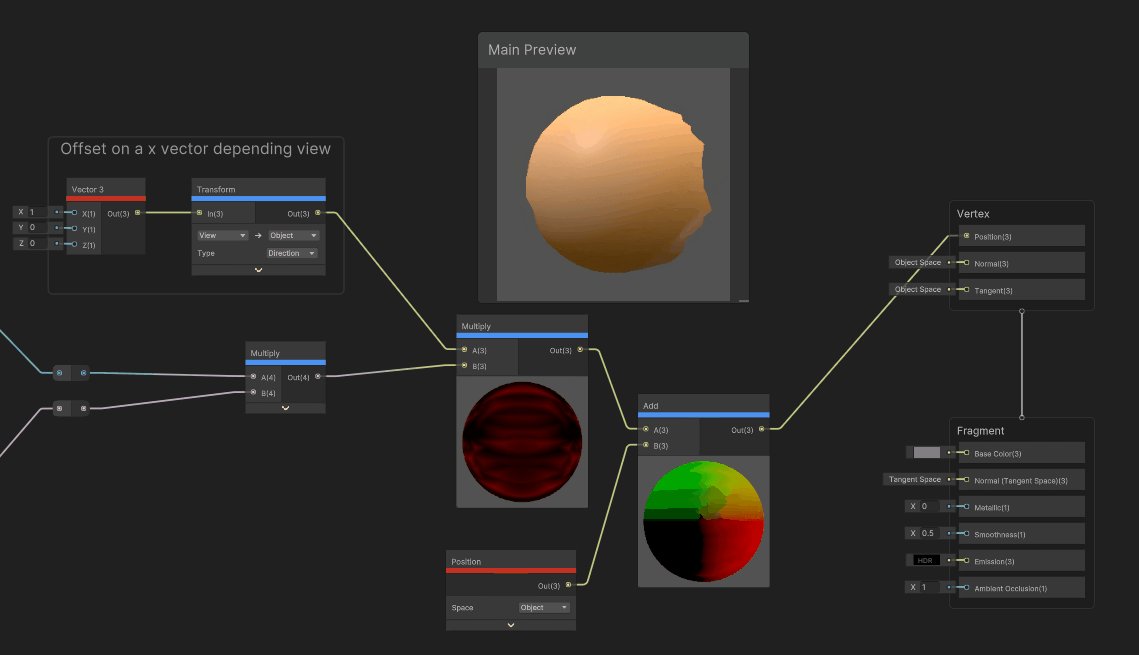
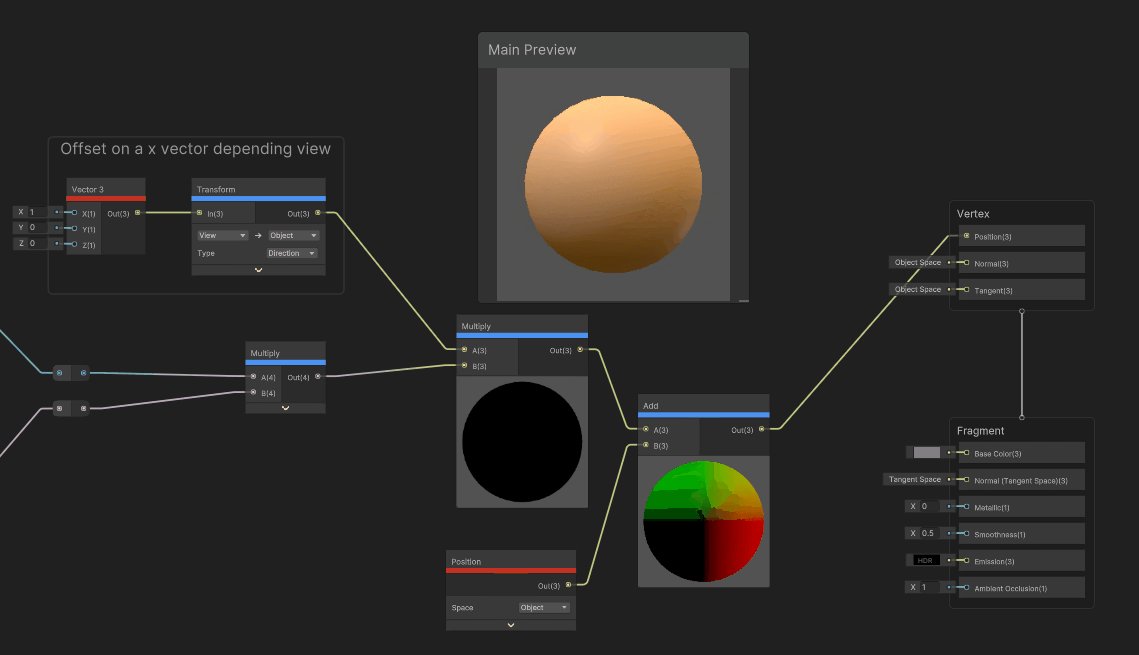
**Now for the Glitch : **

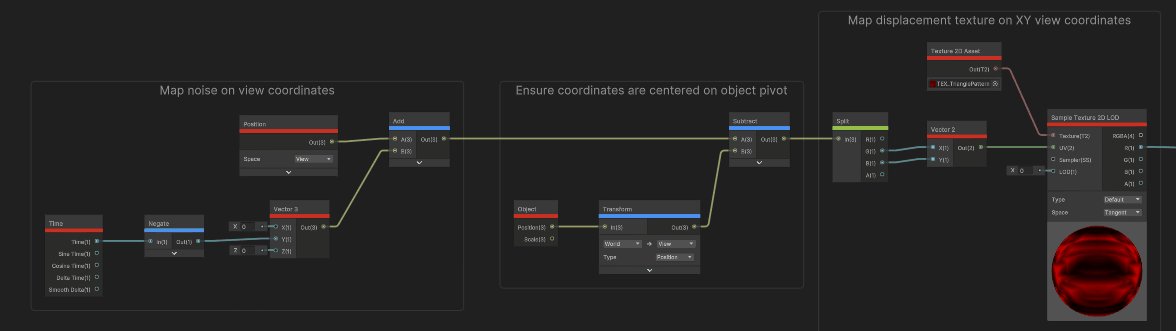
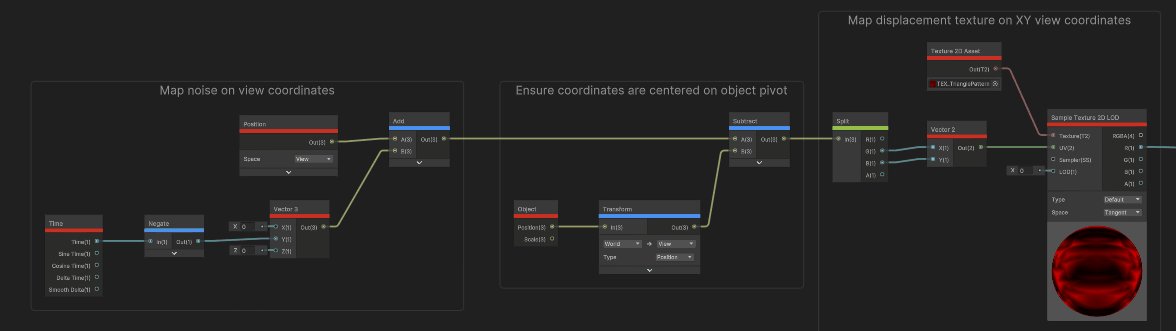
The best way for me to have a screen mapped glitch without having artefacts and map scrolling on camera movement was to get vertices view coordinates centered on the object pivot.

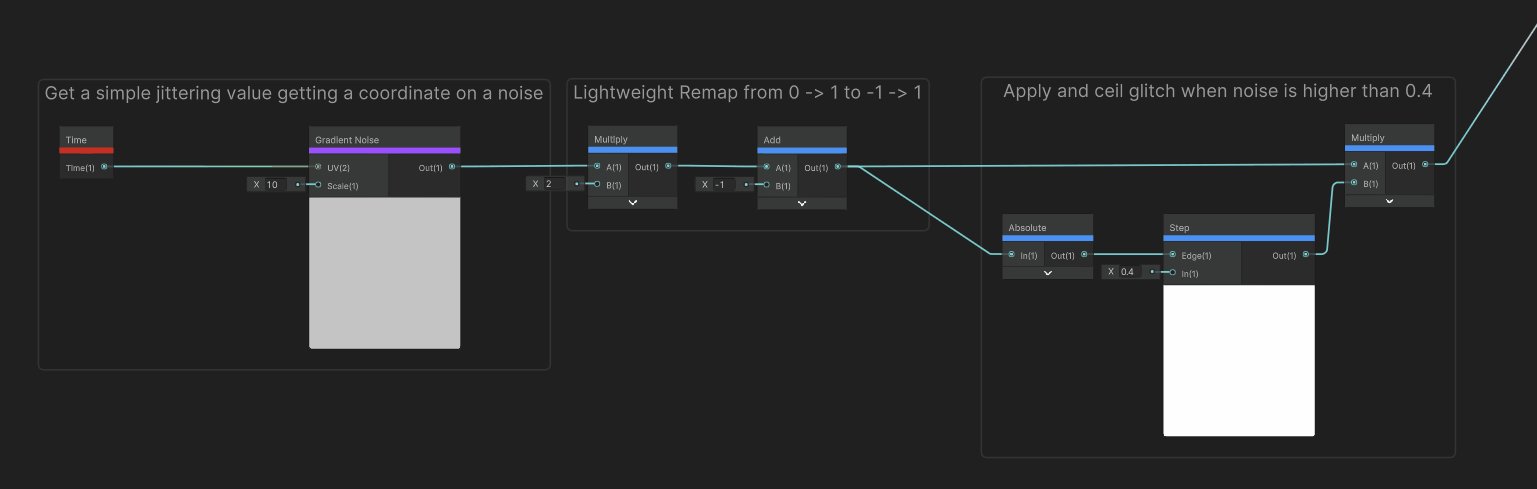
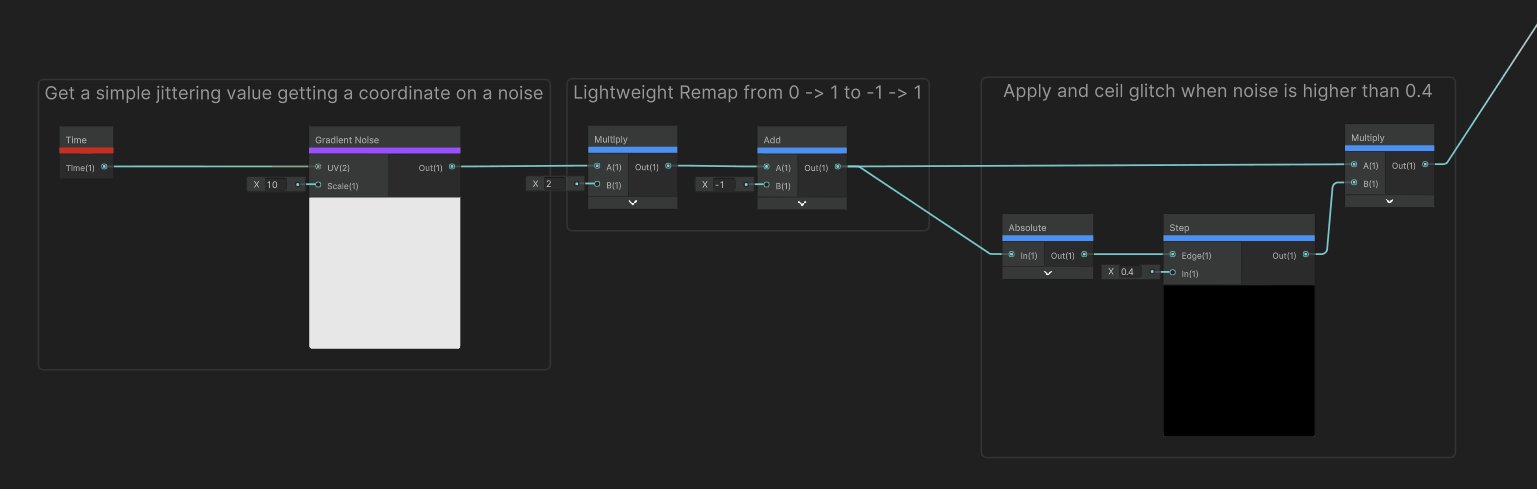
Also an efficient way to have a jittering value is to simply map a noise on Time. I remapped this value to have a more glitchy style:

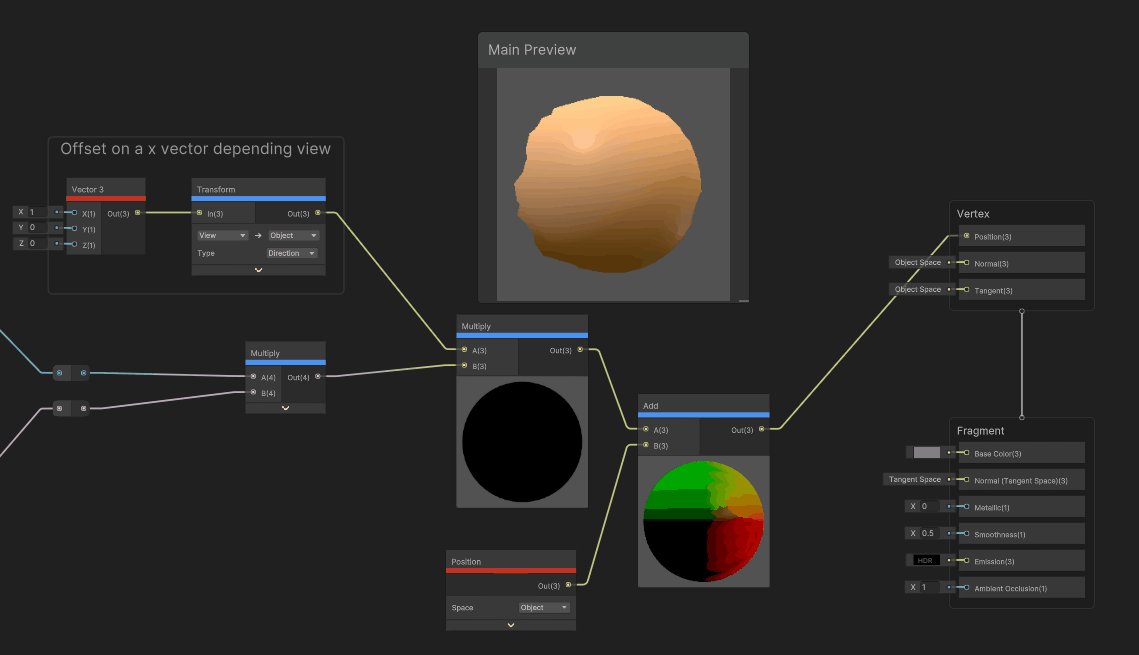
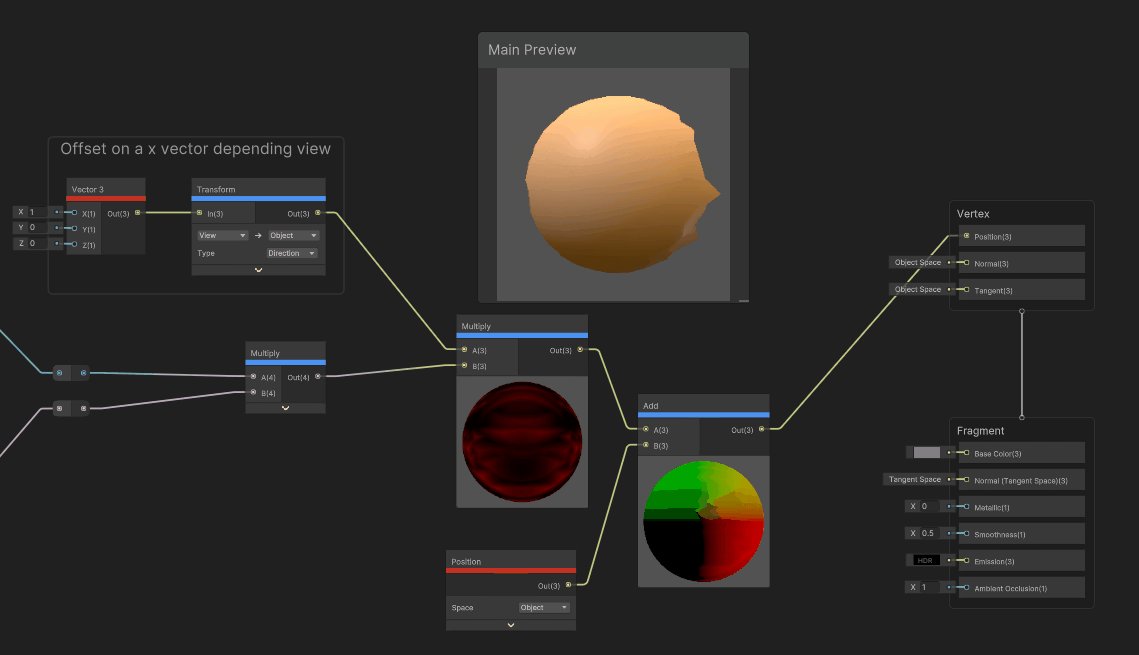
At the end, you just need to multiply Displacement and Glitch value and multiply the output value with a right vector transformed from world to view coordinates to ensure the glitch will always look parallel to your view X axis:

Here’s the complete shader sample:
13 Likes
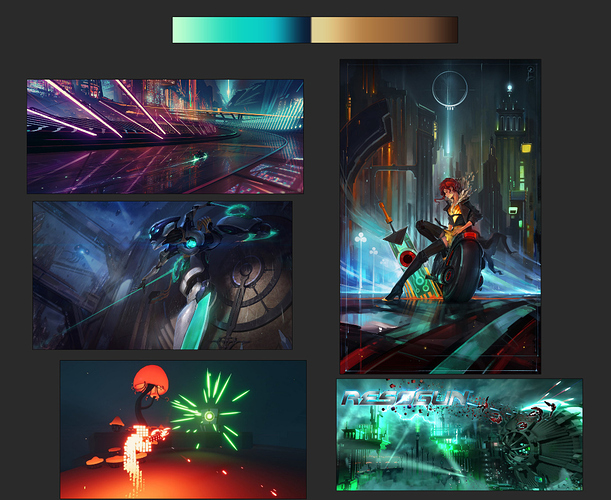
Also, here’s some references I’ve used. Transistor helped me a lot to understand colors and shapes I could use for this kind of effects.
I also used some references from LoL Program skins, Recompiled, Resogun and artworks from Bastien Grivet.
5 Likes
Hey there, someone asked me for the source files. Here it is 
Go to “Code/Download ZIP” to get the files.
7 Likes

![]()
![]()