Here’s the update for this evening:
It’s not much of a difference. I’ve added smoke. ![]()
I’m feeling quite satisfied with it for now but if you guys have any feedback I’d gladly listen to what you have to say!
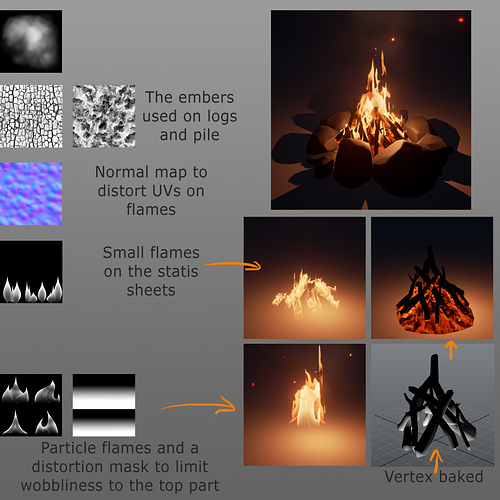
Here’s a small breakdown:
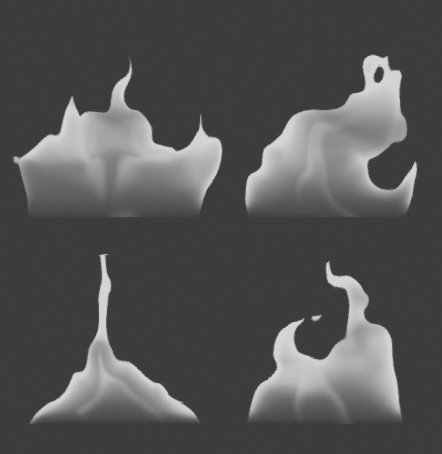
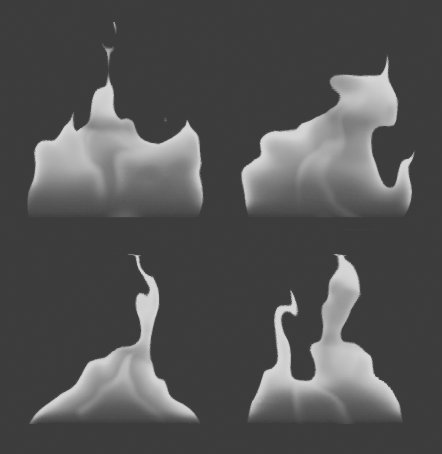
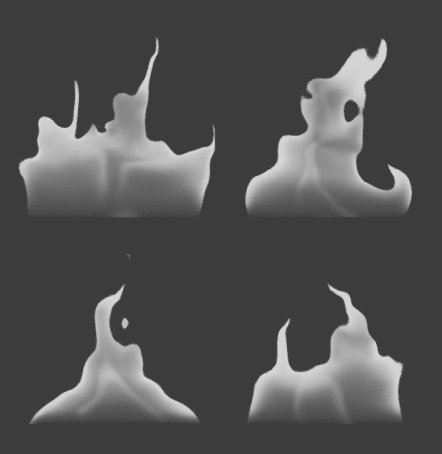
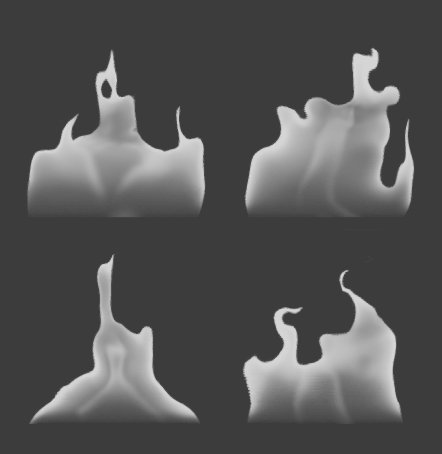
The flames used for the big sprites in the campfire:

I used SubUVs and spawn them randomly to have the shape of the fire change from now and then. I think it worked out quite well!
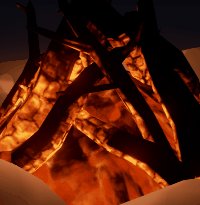
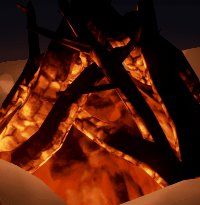
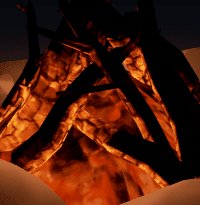
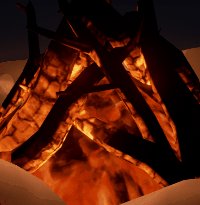
Here are the logs:

Up close they look a bit like a swimming pool with caustics xD But from the right distance they sell the illusion.
Either way! I think the baked vertices are doing a great job! I simply used a directional light from underneath the logs and baked the lighting information to the vertices. Then I manually removed and added some where I thought it’d be logical (closer to embers, too far away etc)
If you have any feedback or questions don’t hesitate to bring it up! ![]()