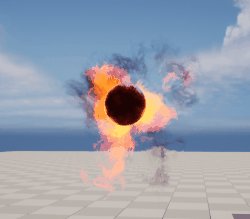
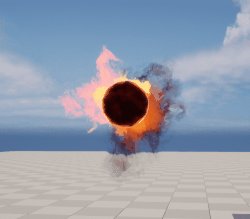
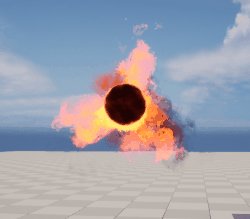
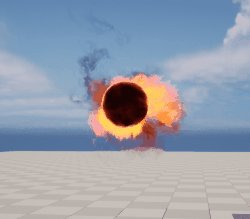
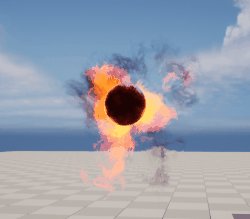
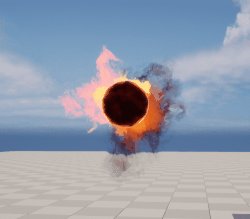
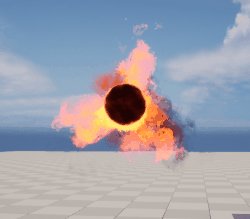
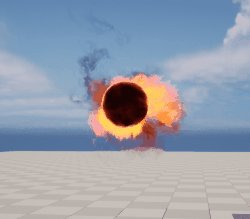
Working on a small effect for a class I’ll give soon. The idea is to have a relatively simple material/shader (mainly uv distortion + alpha erosion) and still get somewhat complex motion:

Working on a small effect for a class I’ll give soon. The idea is to have a relatively simple material/shader (mainly uv distortion + alpha erosion) and still get somewhat complex motion: