I also had a similar question to Sam’s last question. I feel like I asked this once, but I can’t remember what the answer was. For vfx meshes or textures that feel environment related (Vel’koz W, Morgana W, Orn Q) are those modeled and textured by the vfx artist, or does a character artist handle that? A mix of both? Just asking about the static ones, since I’m guessing things like Zyra’s plants and the claws on Thresh’s Box are animated.
- @Travis I haven’t forgotten about you two! Thank you for being super patient. Truth is now that I’m on RnD + I got a new SSD I didn’t have LoLPC synced anymore so had to re-get ALL of those files which was a cake show to pull everything down. My goal is to use their tools to get you better reference for when I explain how it’s done there.
Oh! No rush! That sounds like a lot of work ![]() and I know you’re doing all of this in your free time. Thank you so much! Take your time
and I know you’re doing all of this in your free time. Thank you so much! Take your time
A post was split to a new topic: Issues creating trail in unity
that’s amazing! I can’t find those ingenious skills ![]()
Thanks Shannon! It’s really help a lot,I’m a begonner of vfx,I try to make the trail
I’ll try more of the tutorials you shared, they are very simple and practical! ![]()
So glad this thread has been helpful!!! Nice job on the trail! ![]()
Hey, Shannon, thanks for it! I just made my first trail texture and I’m really happy with it ![]()
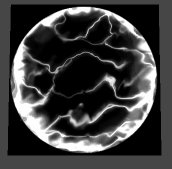
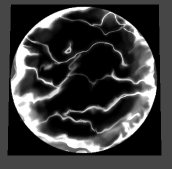
I’m a little confused on how to achieve something similar to the last one (the red, below the blue).
Let me see if I got it right: for that you used the same texture, but 2 of it - multiplying one by the other. Also, you make them scroll in different speeds and…that’s it?
I’m trying it in Unity but I don’t get the same effect. Here I don’t get those nice cuts the red one has. Instead…it just gets brighter.
I mean, in yours, some spots gets 100% erased.
Hey Shannon, big thanks for these small tutorials! I’m gonna post something soon ![]()
What effect are you referring here? A trail or Mao Kai’s?
You’d multiply the same texture over itself in the material instance. May I see your material, I might be more effective at assisting if I saw it as opposed to text ![]()
Here just to share what ive been working on (still wip)
I have to make a sort of an energy shield/ball, where my artist is using something that its not very optimal, it uses 48img each one of 1024px, for this reason it cannot run at real time, so ive decided to make it as a shader.
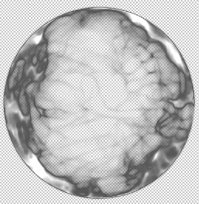
Here is the graphic that i have to replicate:

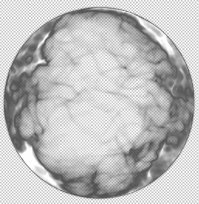
and here is my first attempt (its still wip):

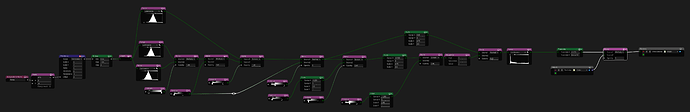
here is a screenshoot of my graph in material maker (its like substance but for godot simply put):
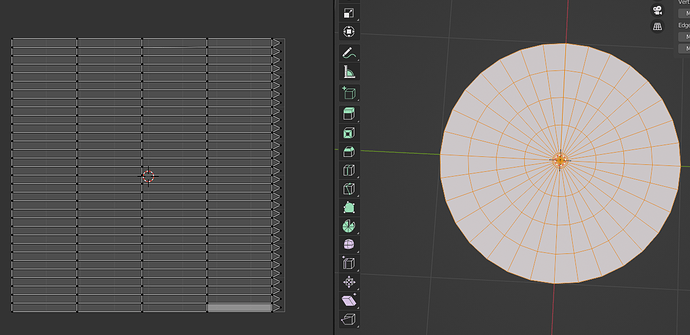
and here is another pick of my mesh and uvs:
I’ll update with what i end up with, but for the moment i still have to add a couple of textures to have the final result, hope im going the right way! any critics or feedback is much much apreciated! have a nice day
WAIT SORRY HOL UP 48 Images each 1024??!
We’ve all been in learning land, but golly I’m so glad that they have you to assist and learn from. So much optimization potential! It’s looking great so far!
yeah there is alot of room! Thanks for the understanding! (some times its a bit hard to deal with those things u.u’ ).
when I got it a bit more developed i’ll post an update! and if im able ill show a comparaison and a bit more of a break down.
Again thanks for the posts here! it helped me alot to frame the effect in my mind and the trick of the circular uvs was mindblowing!! <3 !
you plan on using a second UV channel for the wisp lines in the middle? (or 2nd system/shader)
you could also consider approach with texture only using additive means on only a quad
rough sketch


Edit
AH i just realized my sketch is sloppy
- blue channel = wasted fetch mask
- quad = wasted overdraw
- a simple circle shape can be the ‘mask’ and it will save overdraw and eliminate a texture fetch
yeah ! with a second sub system, but my main concern is that at the end it gets lost and a bit noise, the artiist only uses the graphic for the edges effect only, but if it was mainly to replicate the effect shown you are totally right ![]() mate! thank you for the advice much apreciated. For reference at the center its more like a tesla ball efect
mate! thank you for the advice much apreciated. For reference at the center its more like a tesla ball efect
As i said, here is my end result, i couldnt replicate the effect of the tesla that we where talking about, so i just resized and optimized the 24 frames (yeah they where 1024px each xD , now its just a sprite sheet of 2048square),
I combined some graphics from my artists and with a simple flipbook shader i send it throught the second uvs set that is just a planar projection of the circular mesh.

Again feedback and critics are wellcome! hope you like the end result!
Thank you for sharing this! Was stuck trying to sort out flattened sphere UVs in Blender, but this cylinder technique is so much nicer
I heard we have free League knowledge here, right? So how can I get out of Silver V? ![]()
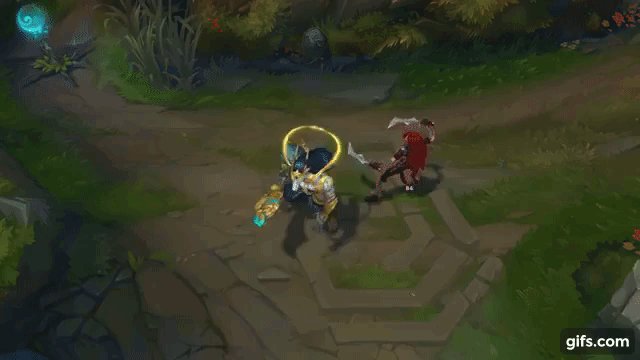
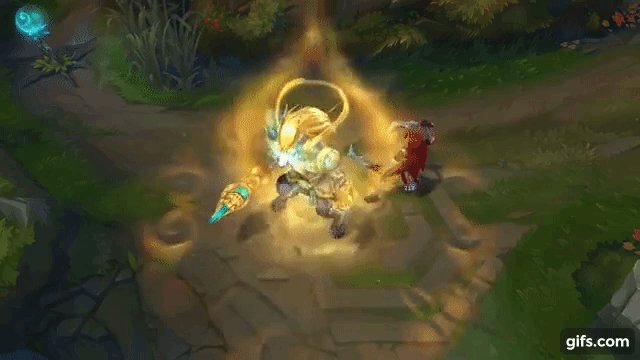
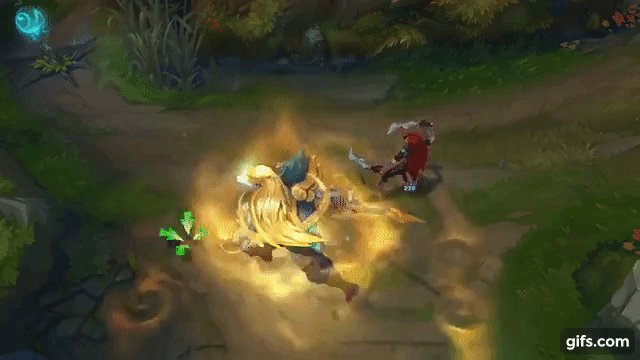
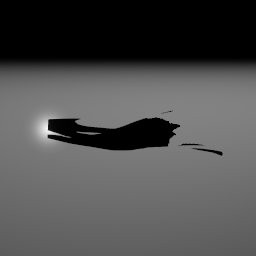
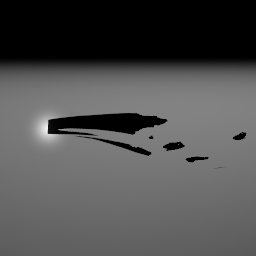
Kidding, I just want to ask how did you guys make this aura effect around this good boy’s body, look kinda neat for me.
I have some ideas on how this was made but so far not so good in term of implementation, so a little bit insight will be a great help ![]()
@golemsmk If memory serves @Beardilocks was the one to do that effect!
At a quick look

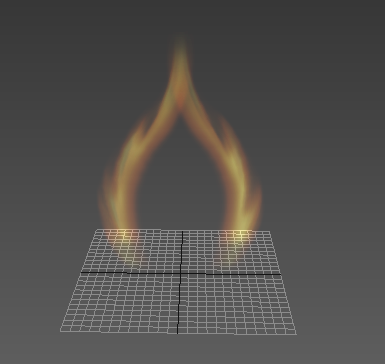
It’s a mesh! The mesh is bent in an arc/doorway shape, with a scrolling texture to make it look like a cool flowing aura flame upward. To add more interest there is the same texture scrolling at a different speed as a mult. That adds the flickery, flamelike motion. ![]() Hope that answers your question!
Hope that answers your question!
Hi Shannon! Thank you for taking the time to answer questions over a very long amount of time.
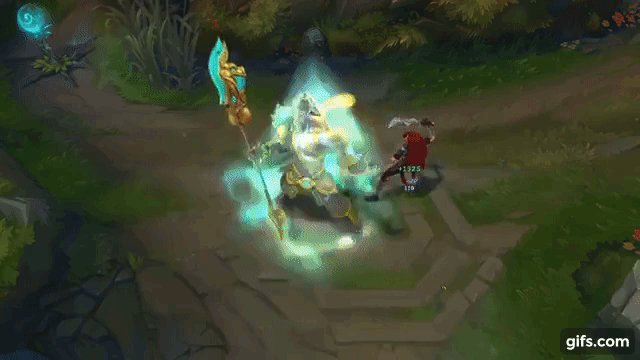
I am used to making effects pan infinitely for my effects as well as animating meshes, but when it comes to the second GIF and scrolling UV’s from a very specific starting point to a very specific ending point, how do you actually control the UV’s like this? Is this keyed up in a specific program or is this apart of the shader you work with?