thanks u very much. I love to make vfx for game so i very interest to connect wirh other vfx artists. Thanks u <3
Hi Max! I’m the animator who created this transition. Shannon is right- this was all done using pre-rendered video layered over a static asset. The animation of the crystal shards forming up was created in After Effects and rendered out to an FLV with an alpha channel. The image (Taric in this case) is a static PNG underneath, that is revealed dynamically using a mask animated in Flash to match the animation of the shards.
Hope this helps! Happy to answer any other questions, but I don’t personally deal with realtime FX, just pre-rendered motion graphics. ![]()
This reminds me of Jason Keyser’s break down of the sun fire cape. nice use of mesh and texture.
Thanks! We both learned from the same awesome FX artist, Chris Haga! ![]()
thanks for your answer. i love it ![]()
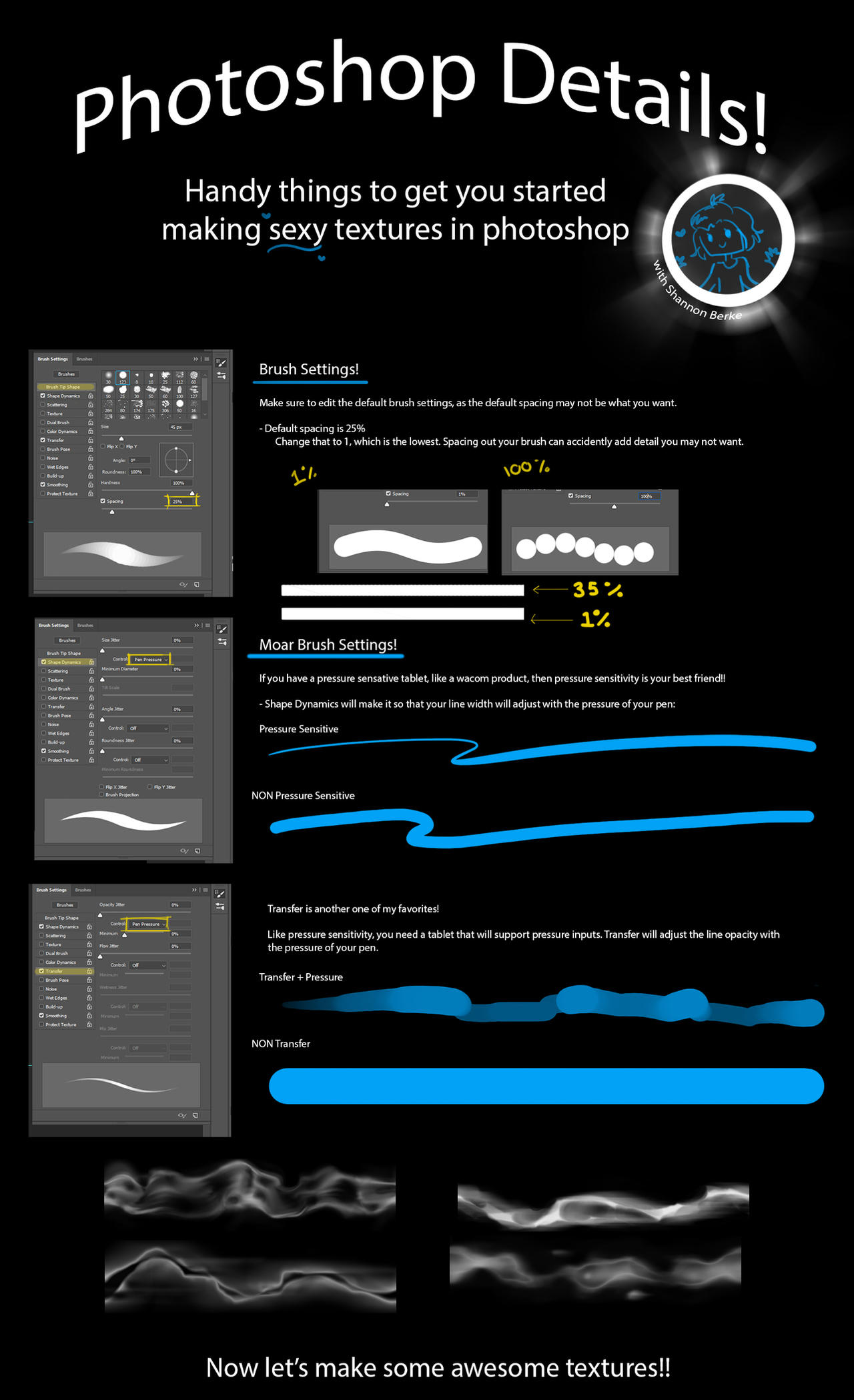
I’m sorry that I haven’t posted anything in so long guys. I have been creeping around though, seeing all of the awesome art everyone is posting. So freakin’ inspiring!!! I really do hope to start posting more again. ![]() In the meantime here is a little img with some Photoshop brush tips ~
In the meantime here is a little img with some Photoshop brush tips ~
Superb share as I always have hard time creating textures ![]() thanks for the tip
thanks for the tip
Thanks so much! I appreciate you sharing all these awesome little tips. So cool to get a glimpse into the process of how you make all those awesome League effects, and I know they are very helpful to anyone who wants to get started and work in that style ![]()
Wowzers, I thought this thread had ended, so glad to see it spark up again. Always been a fan of League (Getting close to platinuuuumm!) and I’ve been meaning to start using a lot of the references and tips here to work on some of my own work (specifically the trailing effect in the beginning, that looks so cooool!) Thanks for sharing all this information!
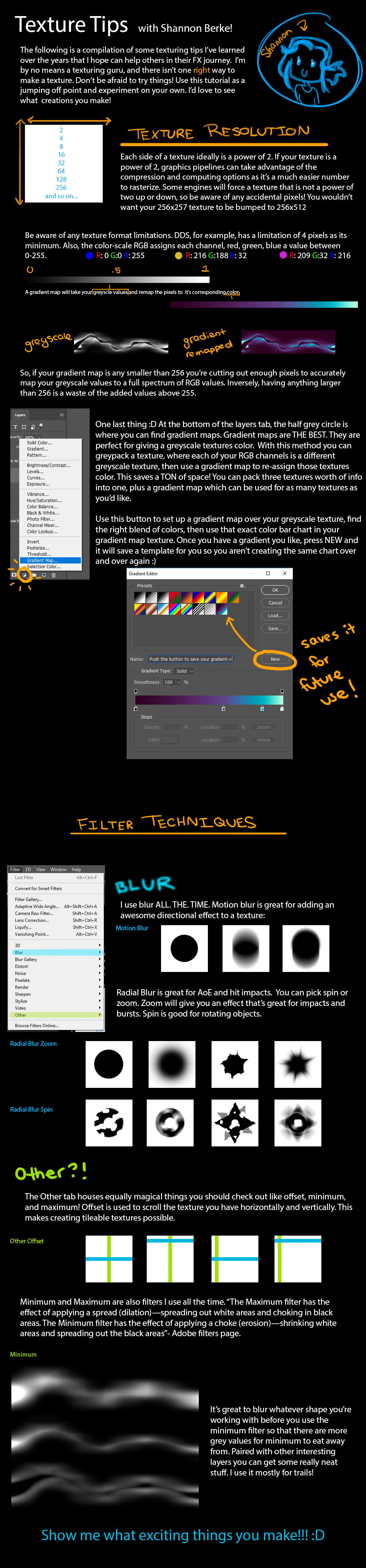
Another bit of knowledge nuggets. Gosh I hope I didn’t spell anything wrong ![]() Let me know if anything is unclear. If this post helped you in your texture making adventures please post it
Let me know if anything is unclear. If this post helped you in your texture making adventures please post it ![]() I’d love to see.
I’d love to see. ![]()
I would never ignore radial blur the way I used to… Thanks a lot for superb tips ![]()
Awesome ![]() that trick with the minimum filter looks super neat. Cheers Shannon
that trick with the minimum filter looks super neat. Cheers Shannon ![]()
Thank you for the fantastic mini tutorials Shannon, they’re ace!
Thank you Shannon very much for each bit of knowledge you give us they are very helpful ![]()
Thanks so much for the breakdown, it was super helpful!
this is amazing!, my holiday just started and I’m planning to make a fx focussed on League of legends. Curious how it’ll turn out cus I’m mostly a traditional fx animator, excited!!
Dang, this is awesome. Can’t wait to try this out!
Hi ![]()
Sorry for bringing this up. How is the right mesh with looping texture done? It looks really cool, and i cant figure out what kind of texture/shader math is used. If you have time, can you explain it shortly? ![]()
Thanks in advance ![]()
Hi Shannon, I guess Riot games has there own engine for vfx. But do you know by any chance if this gradient panning is possible in Unity?
http://acegikmo.com/shaderforge/wiki/index.php?title=Gradient_Mapping
You have to make shader. Use shaderforge!