Final Update

Wew almost forgot about this
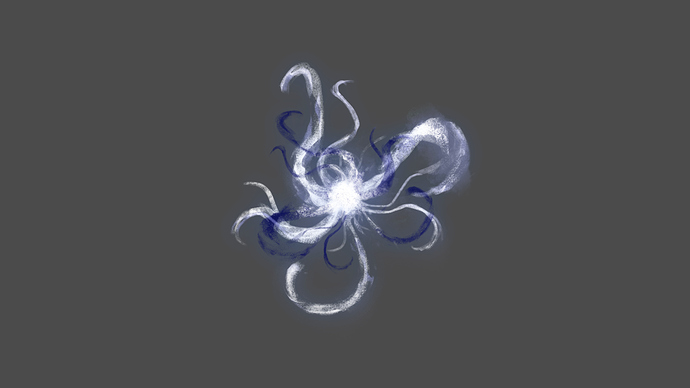
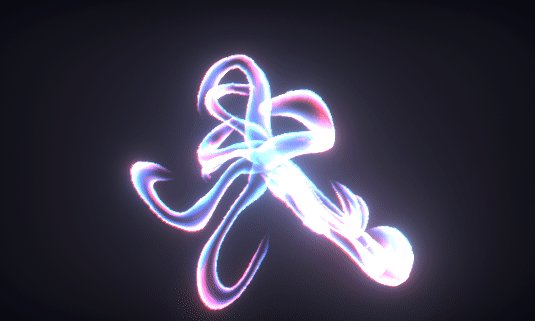
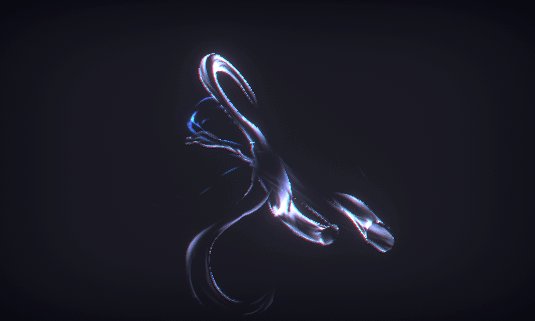
So here’s my final version I guess, the floaty feel of the climax I was looking for turned out ok.
I’ll make a small breakdown at some point… maybe…
EDIT : OK BREAKDOWN TIME ![]()
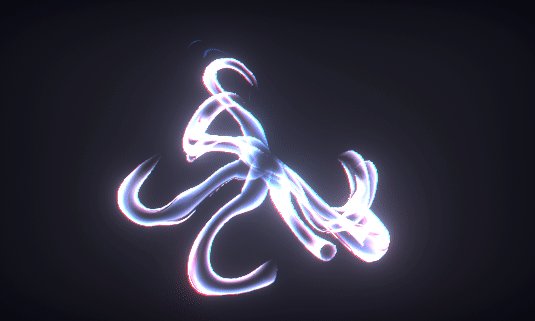
So there are two parts in the VFX, the rotating portal, which serves as an anticipation, and the tentacles for the climax.
Portal
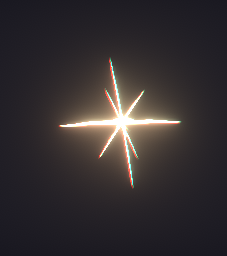
The portal is composed of three elements :
- The core part,

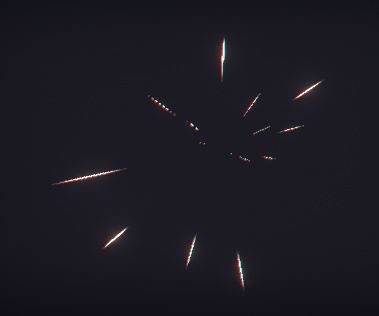
the central spikes,

and the outer trails going to the center.

The central spikes and the outer trails work the same way : I use a shader that lerps the position of the vertices of the object from the original one to a center point (0,0,0) in this case. This basically rescales them down to 0.
For the interpolation value of the lerp, I use the particle age, that I drive in my shader using custom vertex streams.
![]()
This stores a float going from 0 to 1 in the z component of the UV0 of each particle, that I then retreive in my shader to use it for most of my motion.
Now onto the core part of the portal :
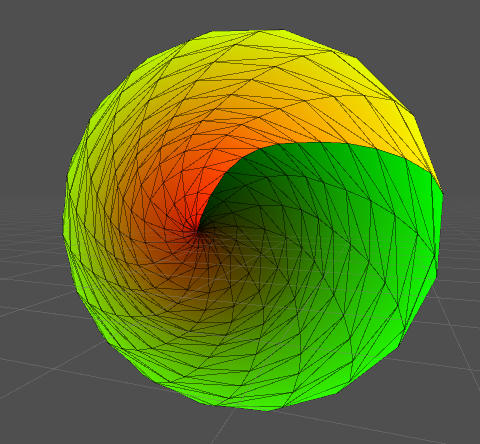
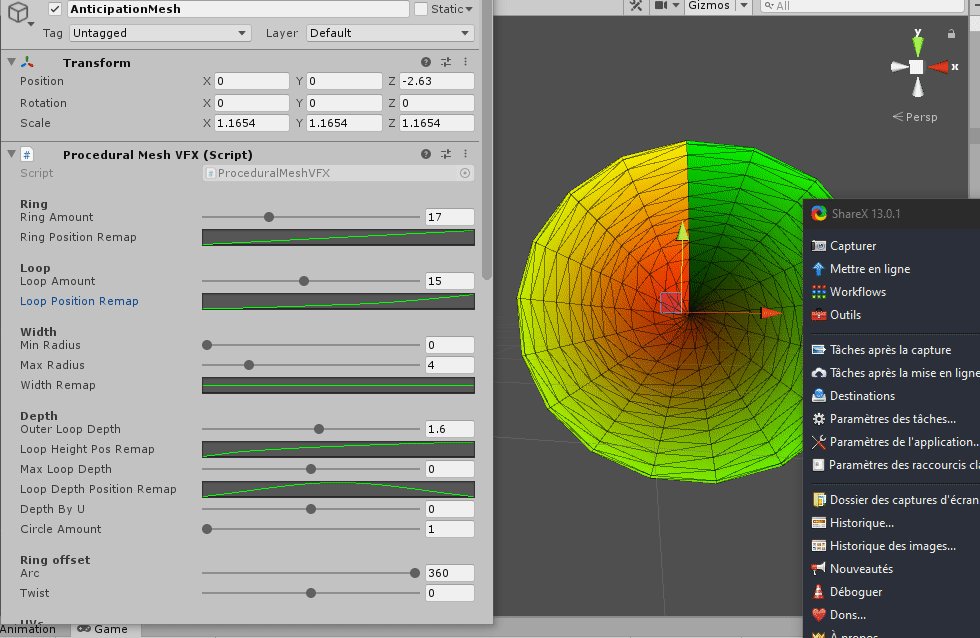
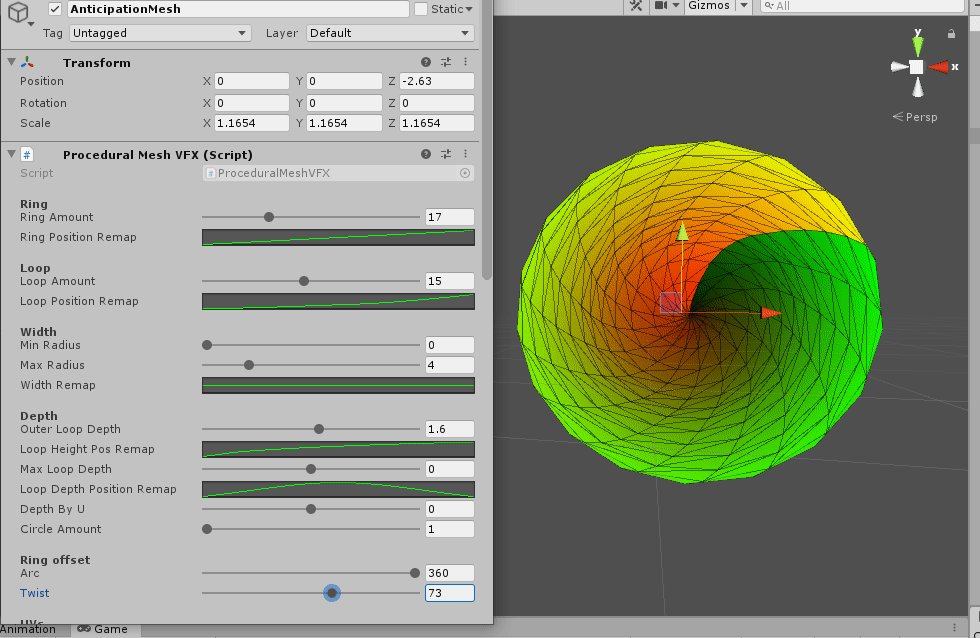
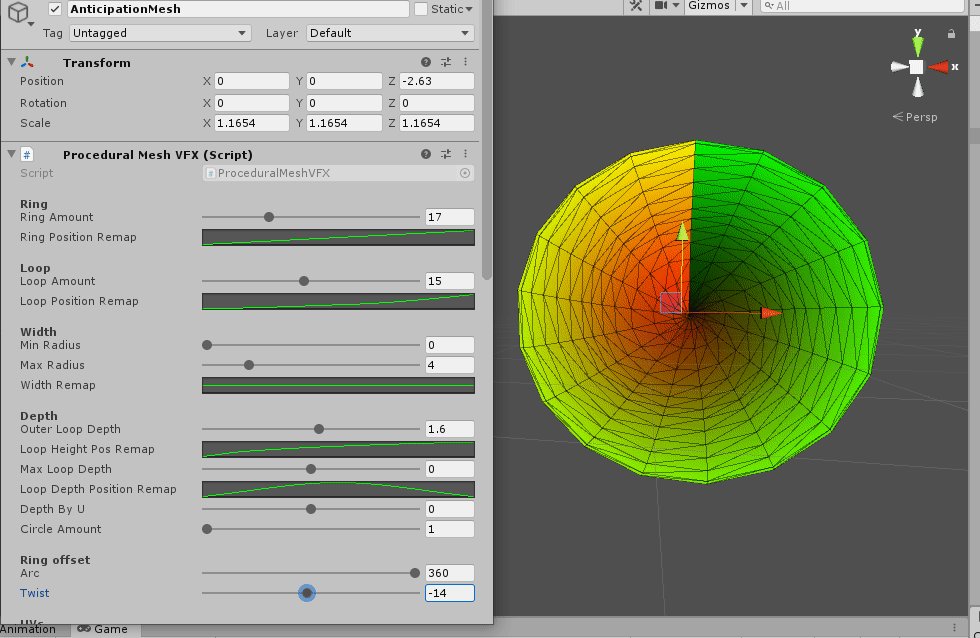
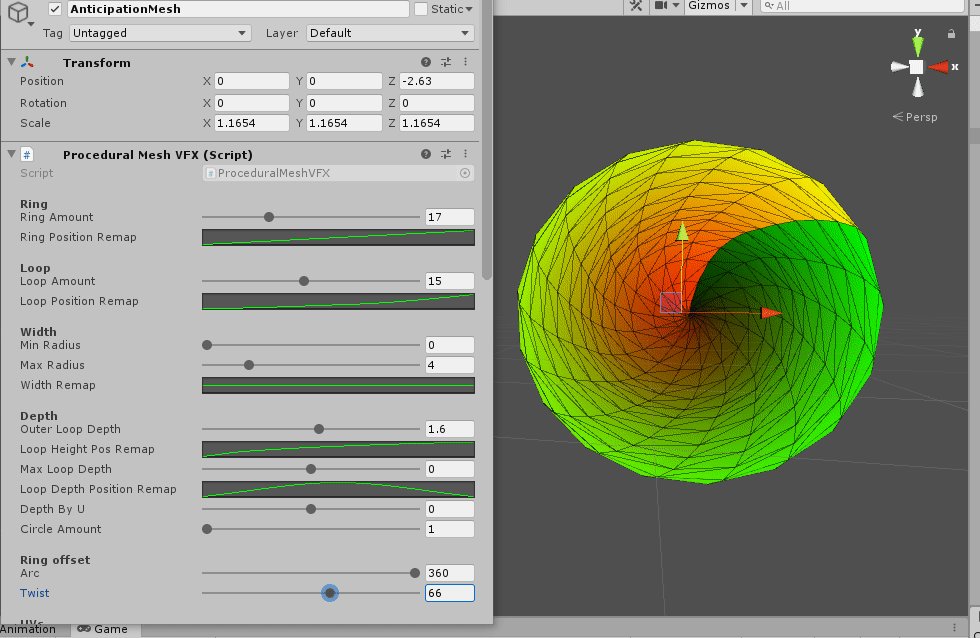
I recently created a procedural mesh tool for unity, to easily create simple meshes for projectiles/slashes/whatever :
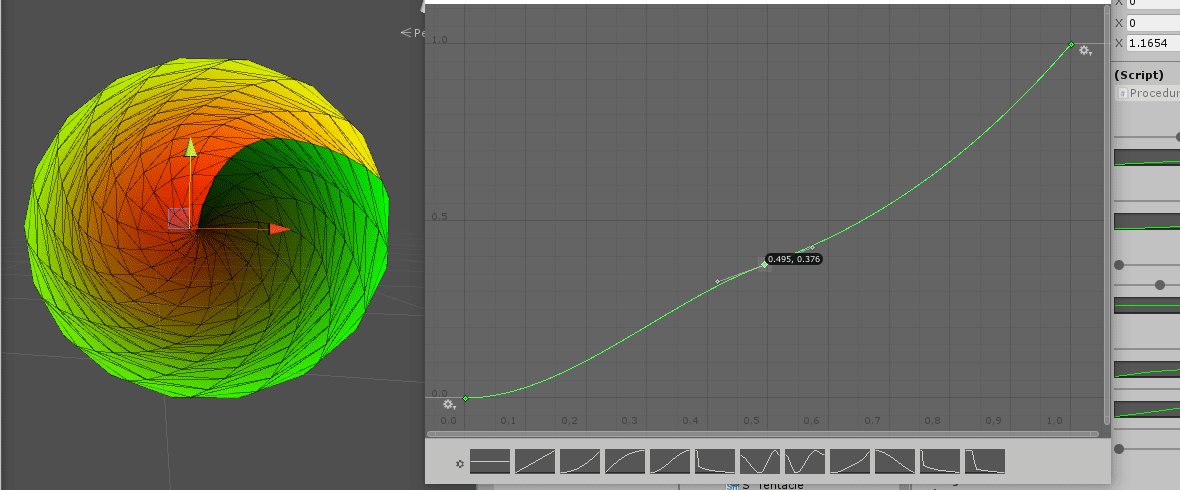
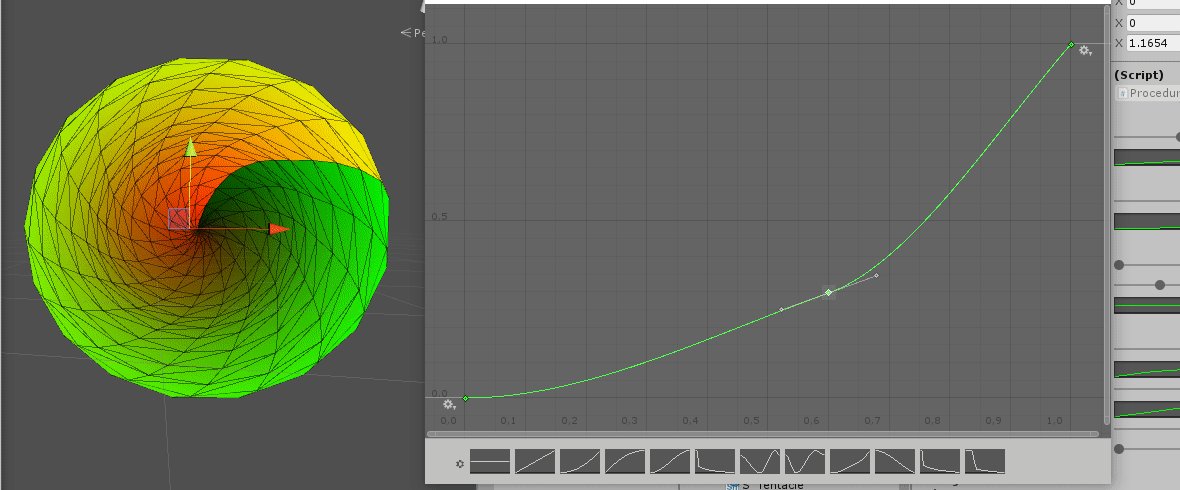
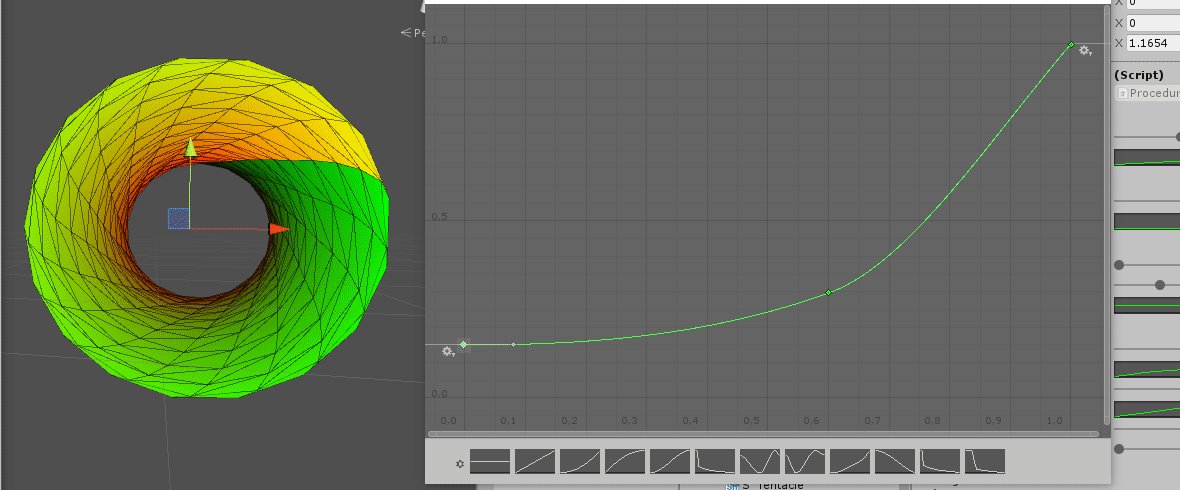
I used it to create the portal mesh : the idea is to have the V component of the Texcoord being equal to 0 at the center and 1 on the outer edge, so that a simple texture panning makes it warp from the outside of the circle to the center.

My mesh tool features a vertex twist option, to get a spiralling motion.

I also made possible to remap the position of the vertex to get higer density at certain places : this allows to change the rhythm at which the scrolling texture moves, a trick I learned from @Keyserito which is very neat !

The shader is pretty basic stuff, I scroll two textures with different speed/tilings, a bit of erosion as well as alpha fading on the edges. Again, using the particle age to modify my parameters as the particle evolves.
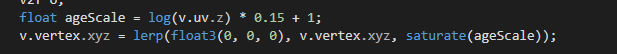
Finally, I make the whole portal appear with a scale-in animation, with a similar technique as described before, however I wanted an easing at the end, so I played with Desmos curves and got what I wanted with the log() function.

Tentacles
The tentacles are actually pretty simple : I make them appear with a similar scale-in motion as the portal, using the log() function shown higher, as well as using a fade in from bottom to top UV, to make them come out from the center (I simply multiply the particle age to change the fade-in speed.)

Aside from that, the rest is fairly basic : Texture scrolling again, erosion based on particle age, a sine-wave vertex distortion on the Y axis, to make them float around, as well as a distortion using normals, to make the tentacles bulge. With a bit of UV manipulation, I can make the bulge scroll from the bottom to the top of the mesh, and by using the frac() of the time i can make it loop and repeat.
Finally, some grab-pass distortion and a lens distortion post-process to get that watery feeling, to go with the medusa theme.
So that’s pretty much it I guess, hope you enjoy my entry and good luck to all participants ! ![]()
Previous WIPs :
Update 2
Progress so far, gathering all the features in the shader, next step is an actual animation with a nice rythm with all this ! Not gonna be easy using only maths, but we’ll see where this goes ! ![]()
I’ll try to make a small breakdown after that.
Update 1
Quickly prototyping ideas, to get the overall feel. Simple tentacle mesh for now, might generate it procedurally in C# later?
Hey all,
Time for some VFX ![]()
Did a quick concept for this one, I rarely do this but with restricted motion options I figured it’d help.
Sooo tentacles I guess? Let’s do this ![]()