Current state:

First time challenger approaching, and I will do some stuff without using a texture. I hope this will be interesting for some - it sure will be for me!
Will try to organize this post chronologically (like a blog perhaps) and hopefully do updates once in a while. It’s easily done to accidentally do progress without documenting it
I will use Unity 2017.x and Shader Forge. Shader Forge because I like the Set & Get nodes and I have used the software before.
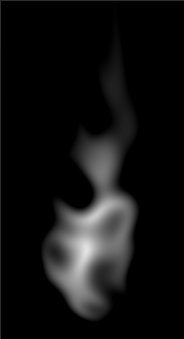
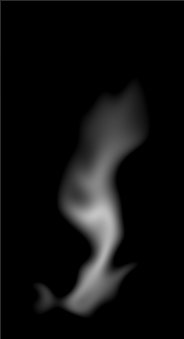
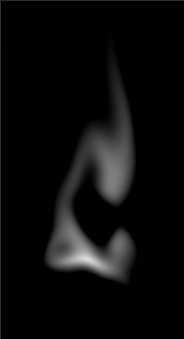
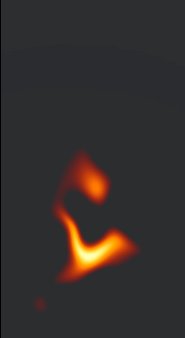
Not sure exactly what to do yet… Aiming for some fire movement that can be mapped onto particle sprites and maybe then later on some meshes… We will see what comes out of this. Estimating to spend maybe 10-20 hours on this.
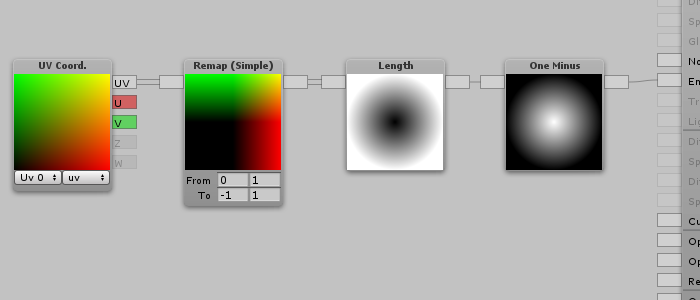
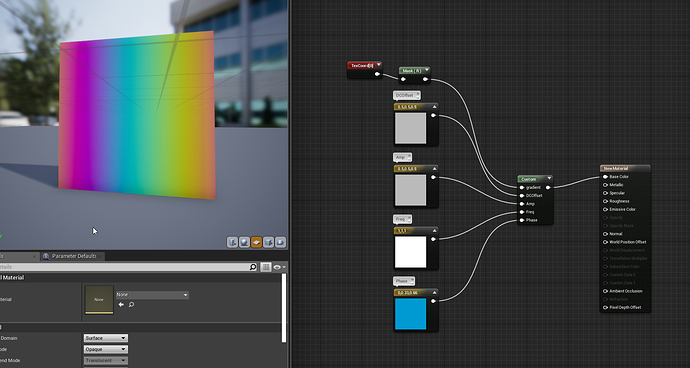
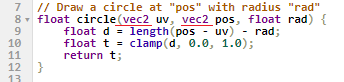
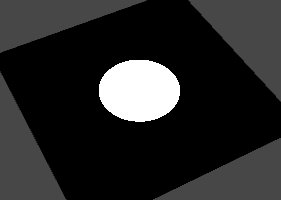
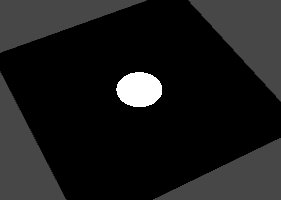
Recreating the circle texture
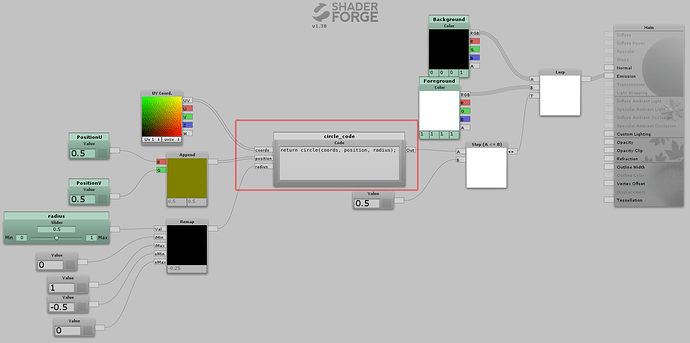
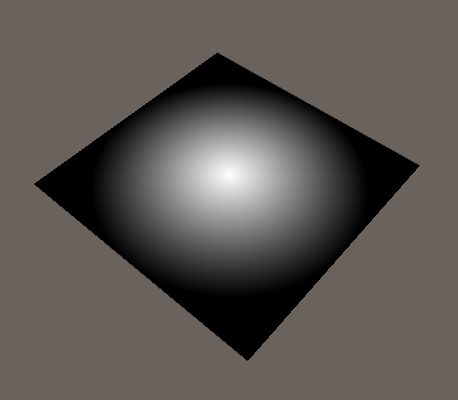
Creating a sphere mask without a texture

Nodes in Shader Forge
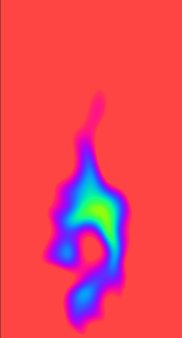
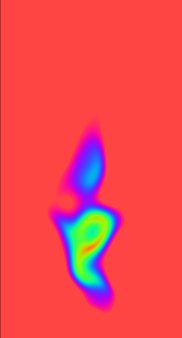
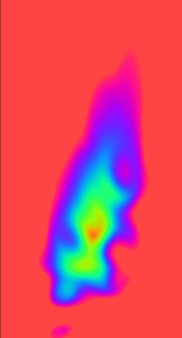
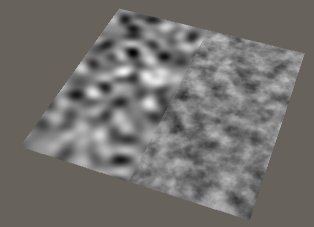
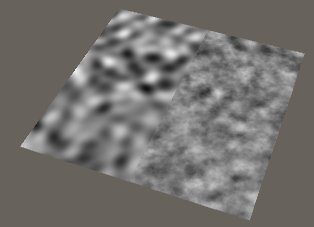
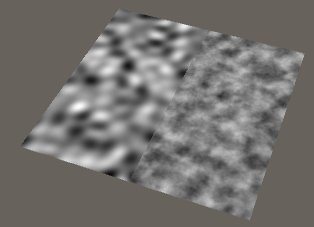
Noise
Creating procedural Fire requires some sort of Turbulence and Noise. I want to have a good 3D noise function for that. I like the Simplex noise because it looks good, animates well and more importantly - its fast.
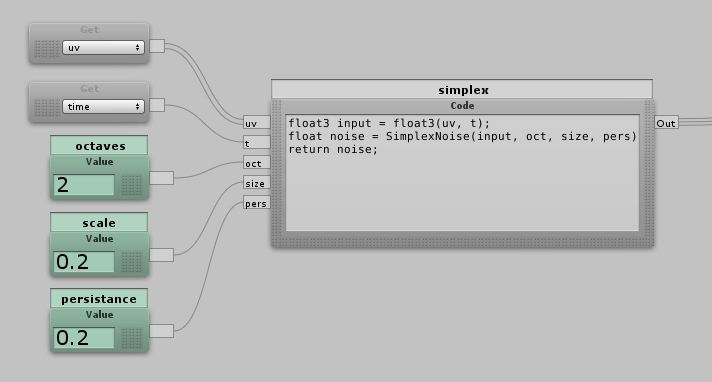
I mentioned in another post looking at ShaderToy for cool stuff. There are lots of great noise functions people have built there. I found one I liked by the user ssell and I converted it to Unity shader code that can be used in Shader Forge. It’s quite easy to convert the code actually, just replace some syntax and stick the code in a .cginc file that can be referenced in Shader Forge. Then use the “Code” node to run the functions from the .cginc file.

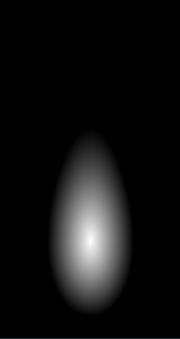
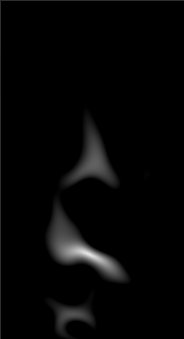
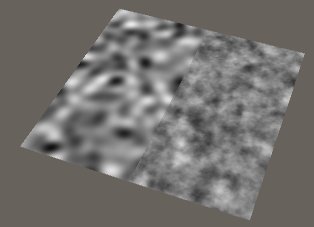
Different octaves are visualised, left is one Octave and right is Three Octaves.
Sampling this noise in Shader Forge is then as easy as this. Out comes a 3D Noise value between -1 and 1. Excellent.
Next step is probably to make a fire shape out of the noise and the Sphere mask!