Hey guys.
I want some tips on how to create a gradient animation like the image below without using a 2d texture but only using nodes this way I can change the color.
Thanks
Hey guys.
I want some tips on how to create a gradient animation like the image below without using a 2d texture but only using nodes this way I can change the color.
Thanks
wow, Sorry, that’s a MUCH bigger problem then I initially recognized! I am stumped
there is a gradient node that lets you build colors like that (limited to 8 colors, you’d have to combine multiple for more)
then sample gradient to accept it as color output
if you need a strob, take fraction of time to loop it
as for a gradient scrolling that is a much bigger challenge trying to account for a range
Unfortunately Gradient is not exposed on my URP material so there is no way to set it on material ![]()
it looks like you make multiple color node properties but you’d be limited to a static number of colors
how to expose an input to construct the number of colors to make it dynamic? that’s way over my head
thanks for the help.
I was really looking for the scrolling effects . I think will stay with the 2d texture method
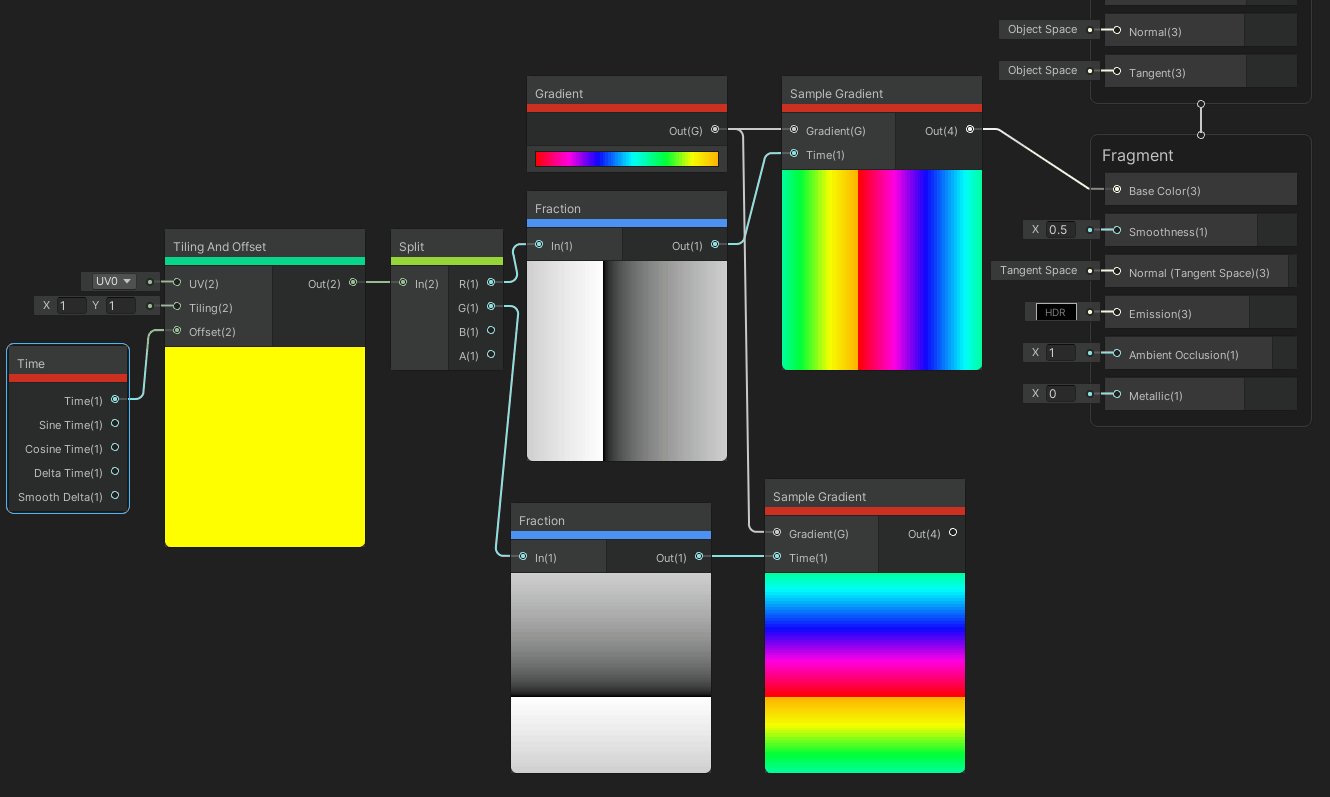
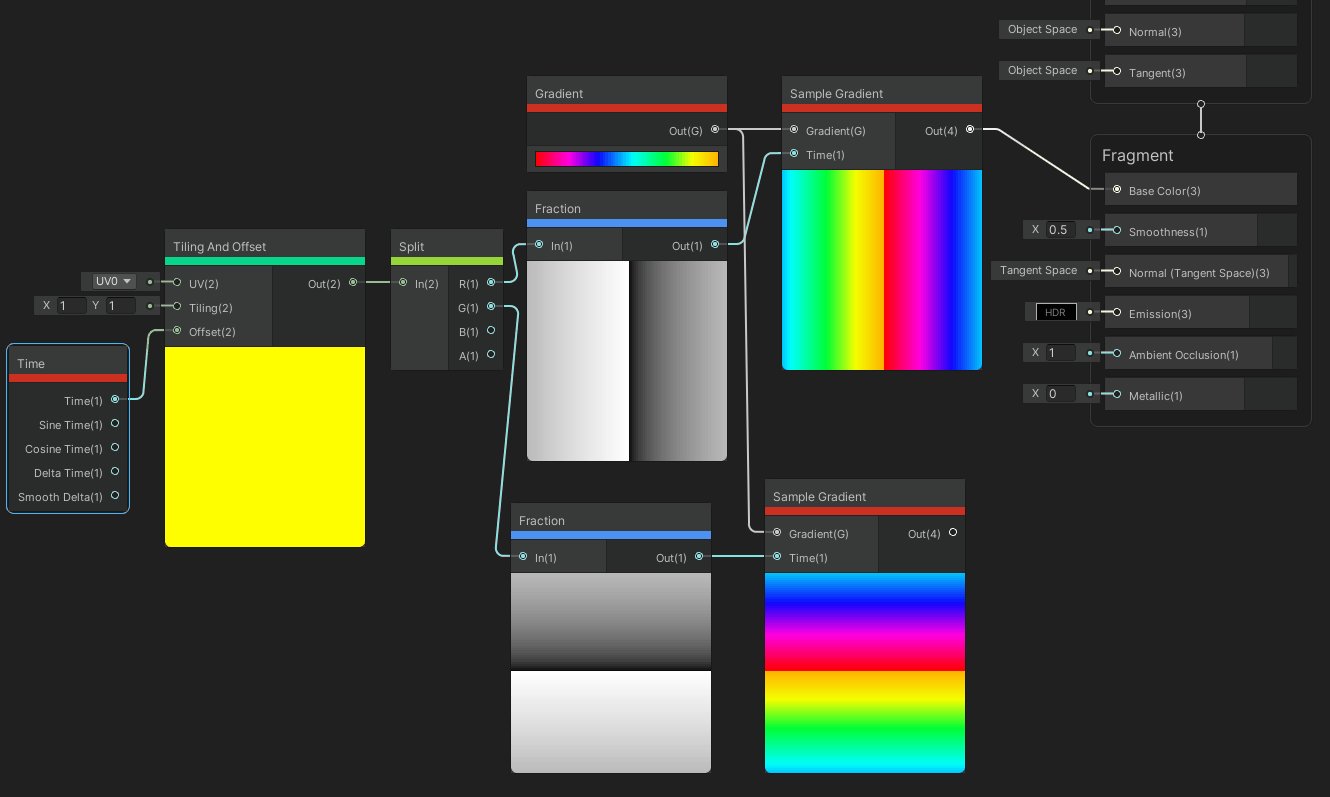
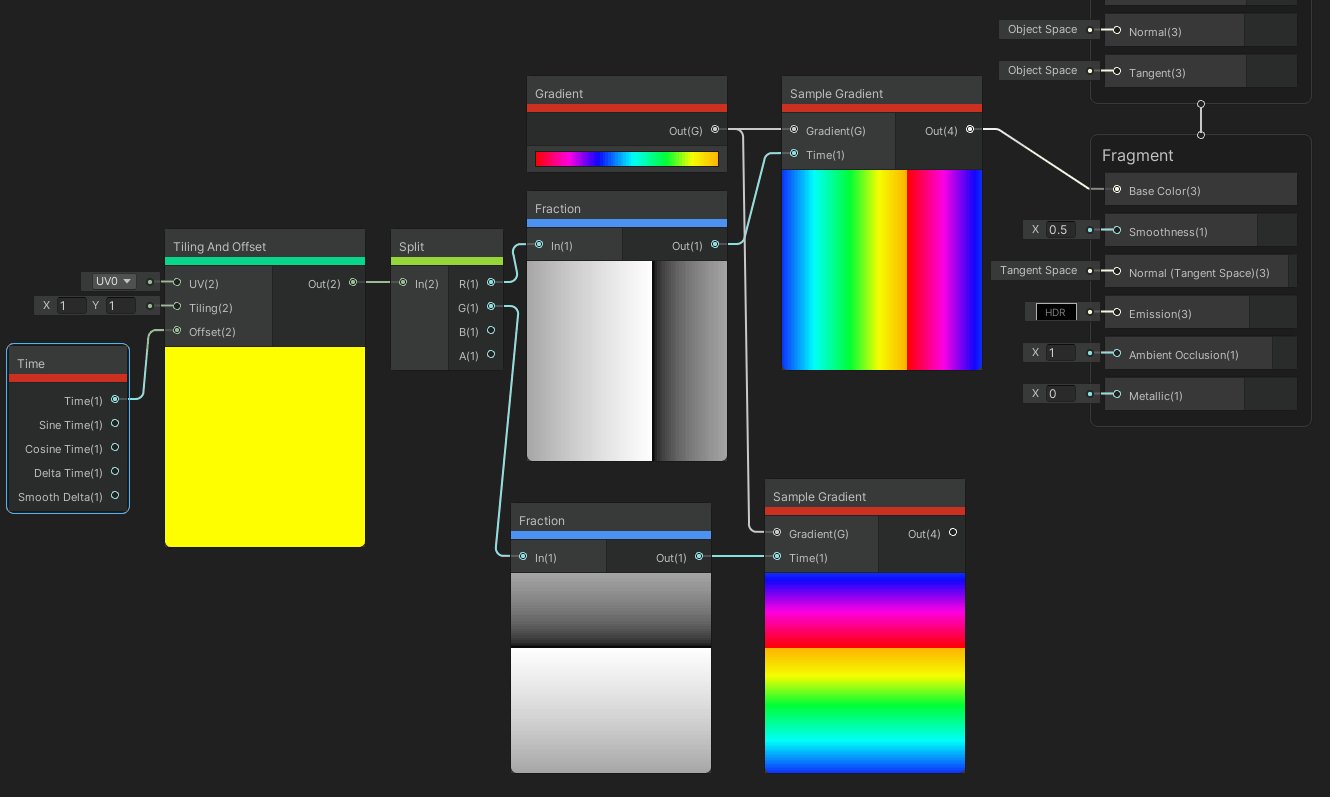
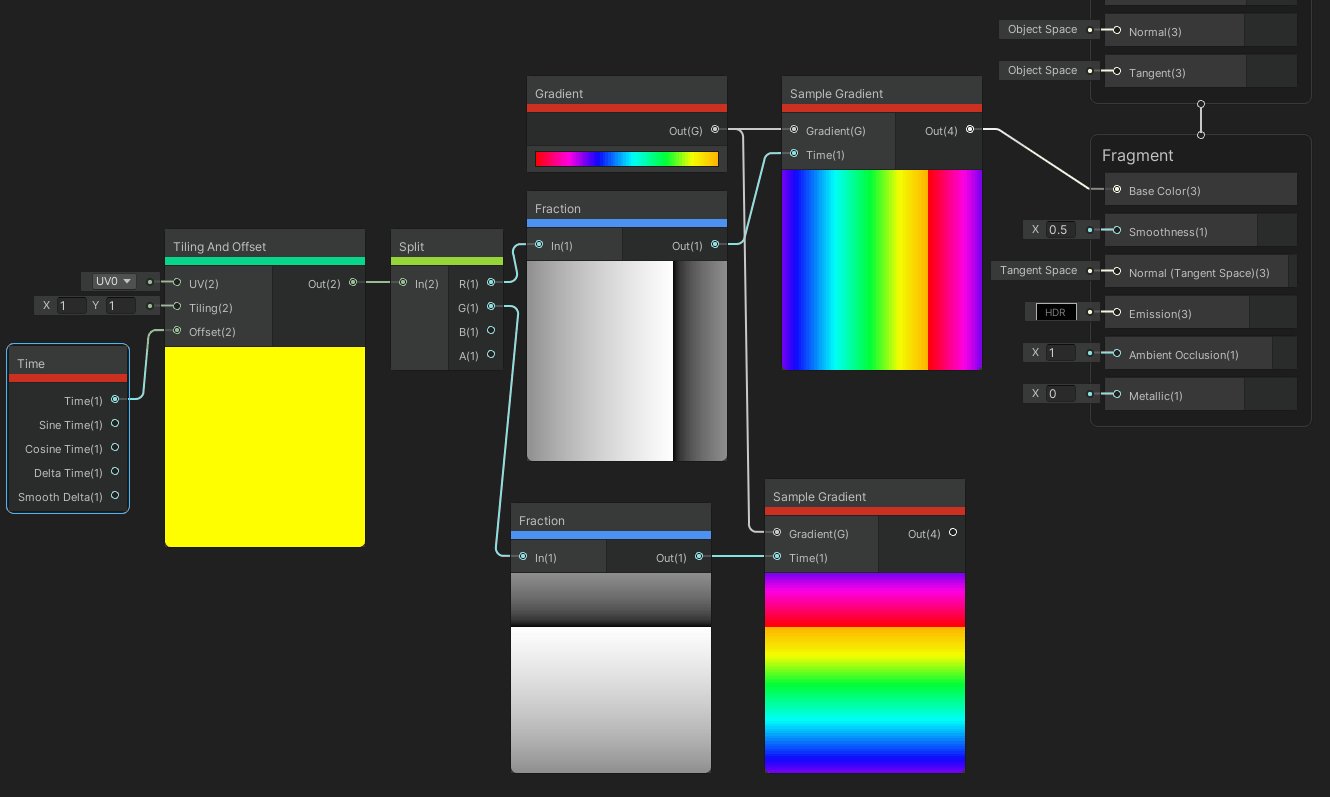
If I not misunderstand the scrolling effect is not that hard when you have your gradient.
You just need to had an Tilling node and use the R or G factor as your Time property. Fraction it before to make it loop between 0 and 1 .
Next you can apply the scroll at your UV exactly like with your sample texture.

PS: Switch gradient from Blend to Fixed to obtain fixed color instead of gradient between color.
OH brilliant! you can supply a range from 0-1 just like a LUT
this could be any gradient but a UV node (tiling) already has a vector2 of that!
PS: Switch gradient from Blend to Fixed to obtain fixed color instead of gradient between color.
you could Posterize the tile/UV node (supply vector so material = # of steps) or even the gradient to continue to have blended colors and get material defined steps
Thanks for the help.