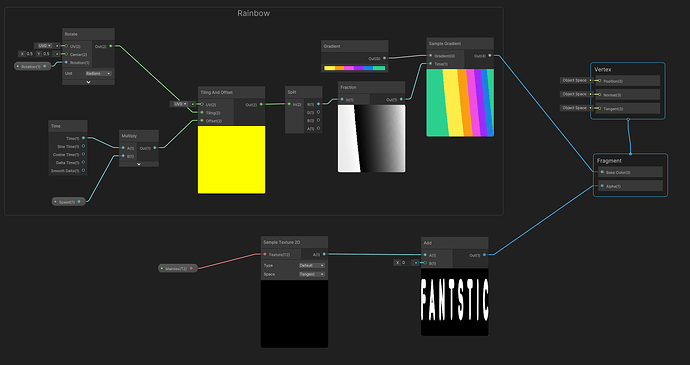
I have scrolled the gradient pattern on a sprite image using Unity Shader Graph. Now I want to add an outline as well, but I’m unsure how to combine them. What would be the best way to achieve this?
Hm, there are many ways to create outlines, easiest is usually a screenspace shader that blurs the image, clamps using step function to harden the thicker (softer) outline. But you don’t have a screenspace “fullscreen” shader here…
Option 1: There is no real blur, bur you could sample the “FANTSTIC” (are you missing an ‘A’ btw.?) multiuple times with an offset. So Pixel at (50,50) would also sample “49|49”, “51|51”, “49|51”, “51|49” - that could result in a 1px outline. You can do that multiple times, maybe in a custom Node… Tell me if you need help with this approach.
Option 2: How did you create the “FANTSTIC” Image? If your workflow allows, you could add an outline in Photoshop/Illustrator or similar software. Then either sample a 2nd “outline” texture, or write the outline mask into the alpha channel and the font-fill into the red channel (you multiply that with a gradient anyway)
Thank you! i solved with option1…
have a good day!!