Initially a posted this article on Linkedin, but I decided to post here two to share with more people.
the original article Sprite outline using alpha channel | LinkedIn
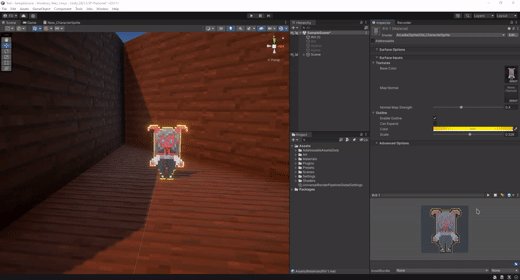
I’m working on a game for my last semester in college. This game will be a mix of Harry Potter with imperial Brazil. My role in the game is to make the VFX and Tech art in general so I want to communicate some stats effects like poisoning or some kind of buff or debuff so I decided to use an outline to do this. Since the outline will change in runtime, I can’t make this directly in de RGB channels.
My first solution was to sample a copy of the alpha, scale it down, and place it over the original alpha. This idea worked, but the outline is inconsistent and doesn’t fit well in the game.

So my current solution is to modify the alpha channel using Substance Designer.
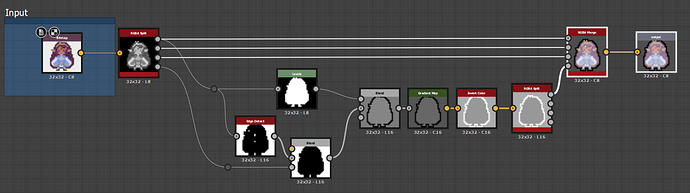
- Sample the alpha channel and run an edge detect filter
- Change the color of the original alpha to a light gray and the result of the edge detect to white
- Combine both images then override the original sprite alpha
For automating the processing I made a script to use the sbsrender to apply the processing to all images inside a folder
Substance Designer automation demo
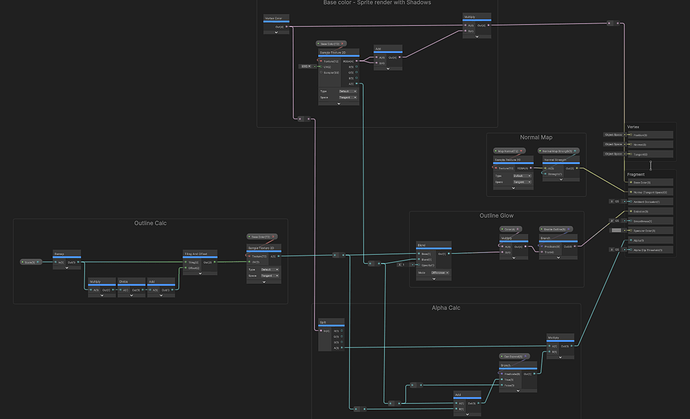
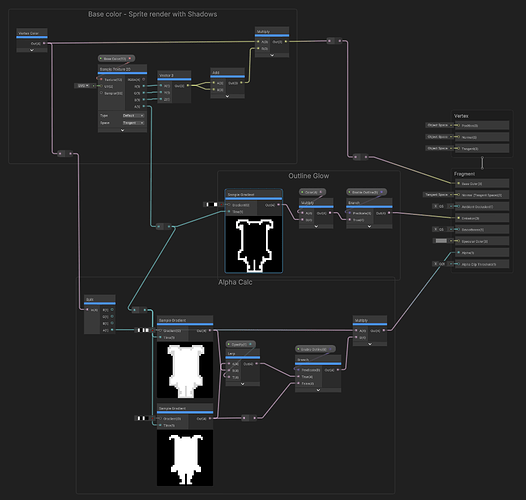
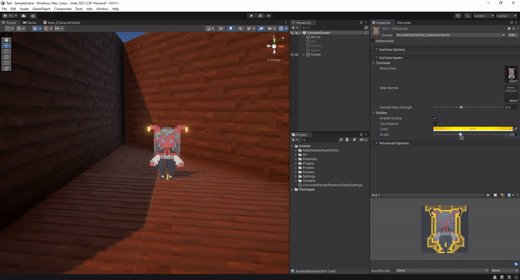
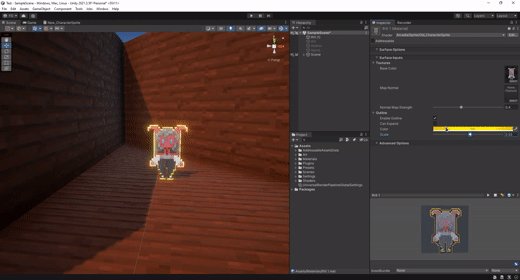
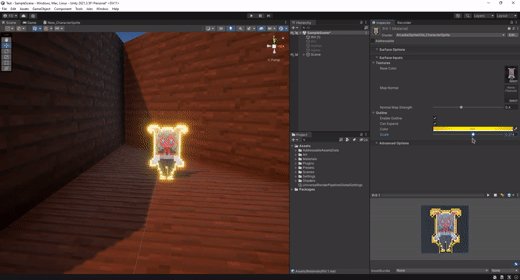
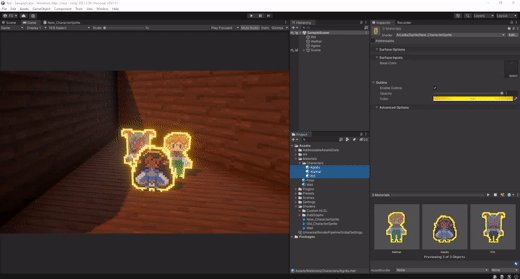
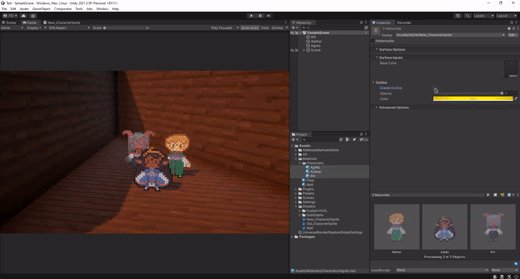
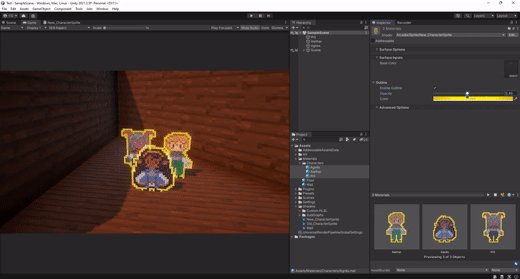
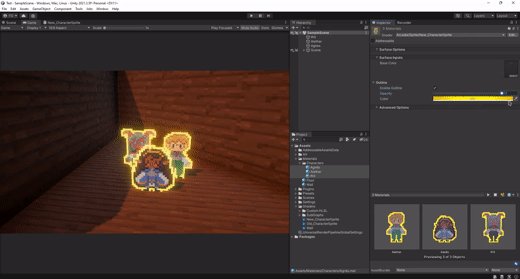
Now in Shader Graph, I will sample the RGB channels and place them in the base color. For the emission, placing the alpha channel in a sample gradient node, isolating only the outline and multiplying the result by the outline color. And in the alpha, I will sample the sprite alpha again to a sample gradient using a diferente gradient input for combine the outline with the sprite color so I can see both the outline and de sprite

This was probably a bit overengineering but it was fun to make it
if anyone knows someone who makes something similar pls share the link in the comments