Thumbnail:

Hi everyone!
While I’ve not participated in May’s VFX Sketch, I’ve been looking at your work and references and I’ve tinkered a bit in unreal and unity this past weekend. I want to try some of the stufff I’ve seen around so I’m working on a custom VFX for Darius’ circular attack from League of Legends. I’ve played this character a lot and this ability always feels very satisfying to use for some reason:
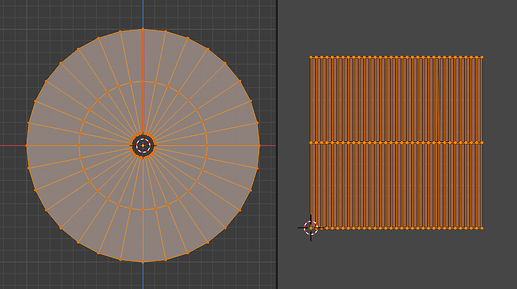
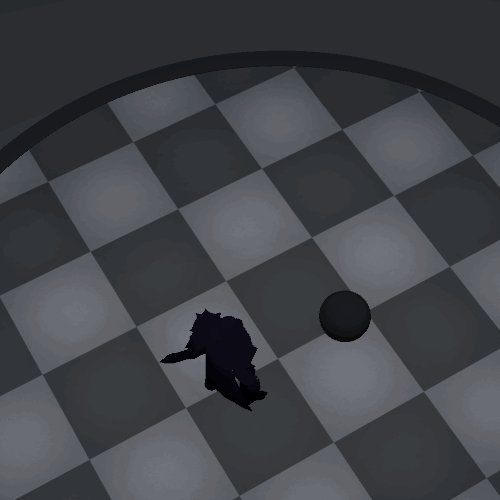
I’ve started with a circular warping effect. The mesh used for this is just a disc with the UV representing the polar coordinates around the center:
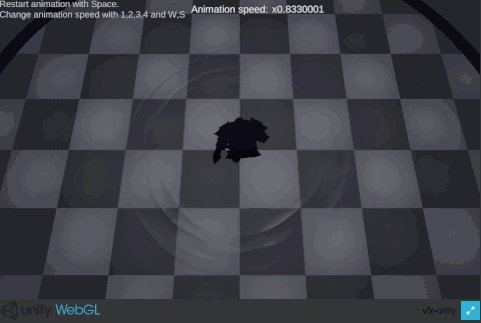
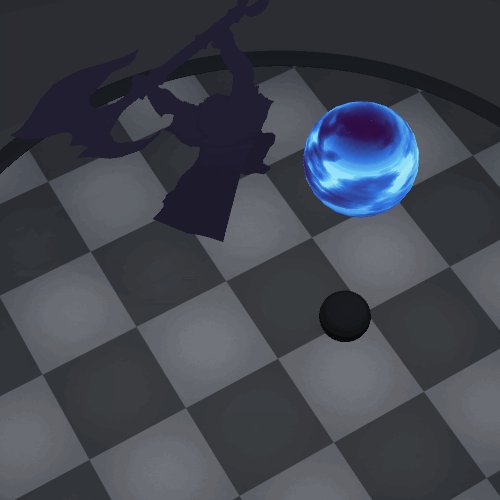
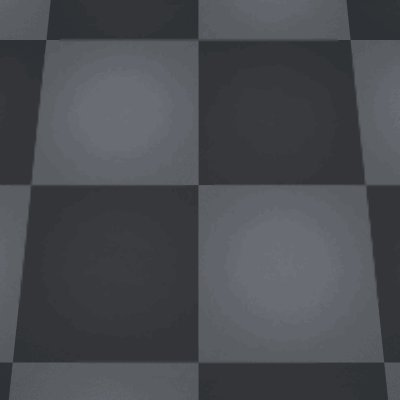
It’s been some time since I’ve worked in Unity so making the refraction work was kind of a headache with all of the new changes with the URP/HDRP, the Shader Graph, etc. I’ve ended up warping the SceneColor around the center, following the motion of the axe
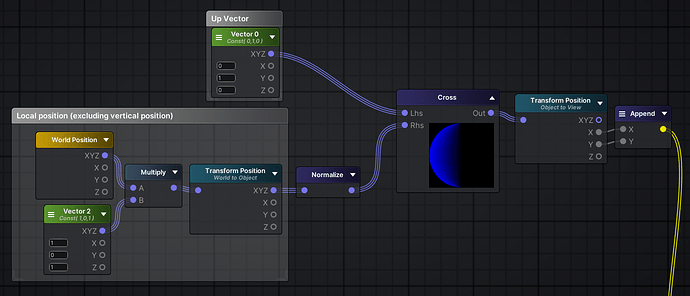
To do this I first calculate the cross product between the up vector and the local position vector to get the direction around the center for each pixel. This direction is in object space so it has to be transformed into View space for the next step:
The result of the previous image is multiplied with a noise texture, a “Strength” parameter and a mask texture to limit the area in the mesh where the warp will be seen.
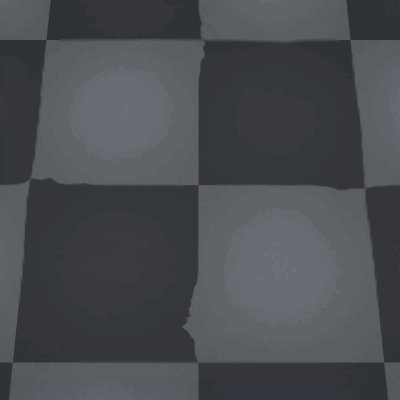
Noise texture:
Mask texture:
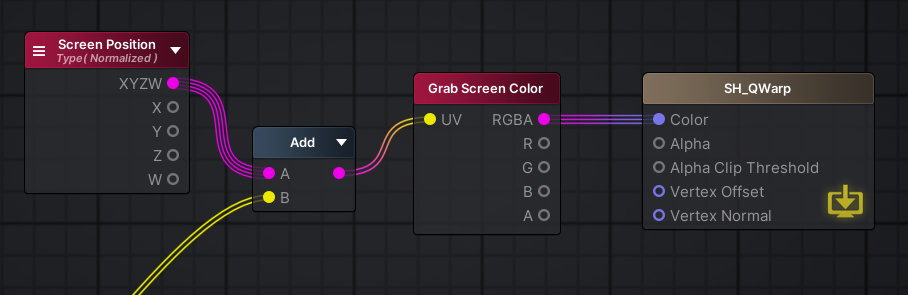
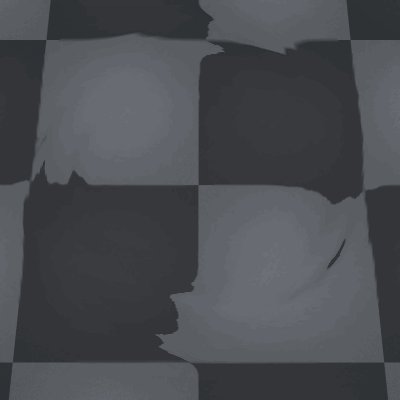
The resulting value of all this is then added to the screen position and used to sample the scene color:
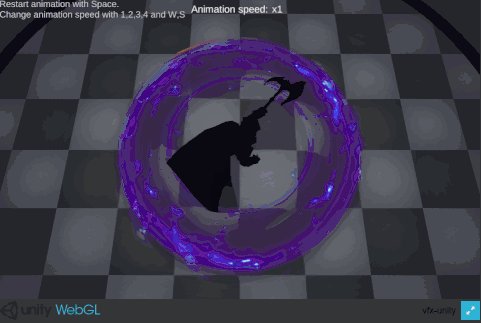
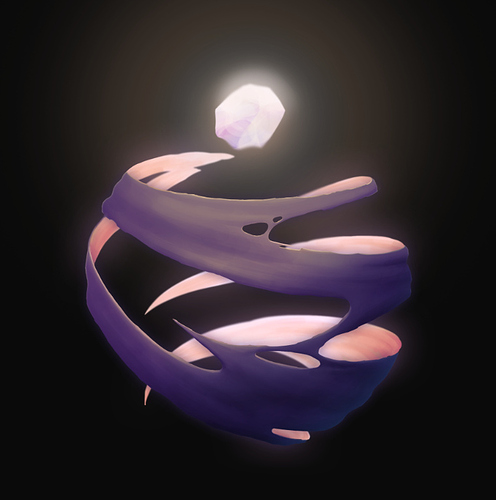
This is the resulting effect after animating the material properties

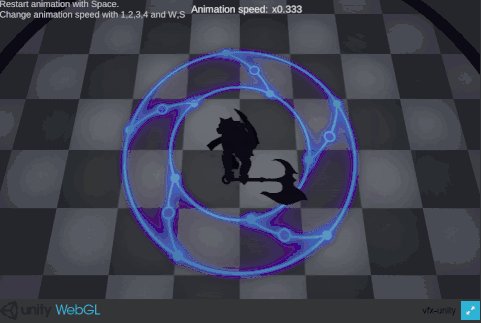
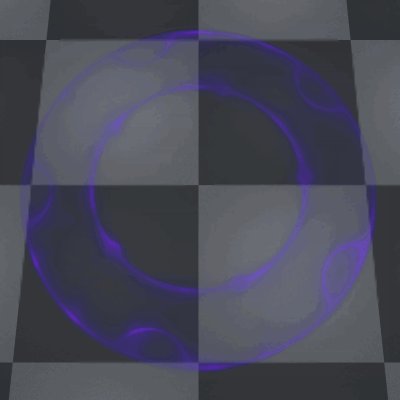
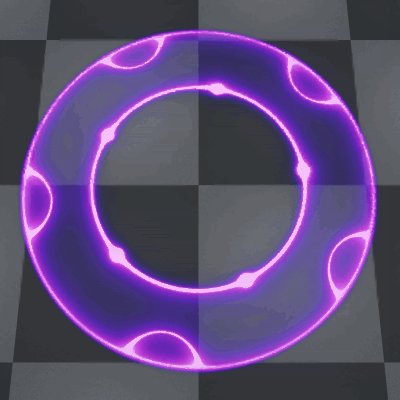
For the area indicator I’ve used a circular texture generated in Substance Designer from a horizontal tiling pattern:
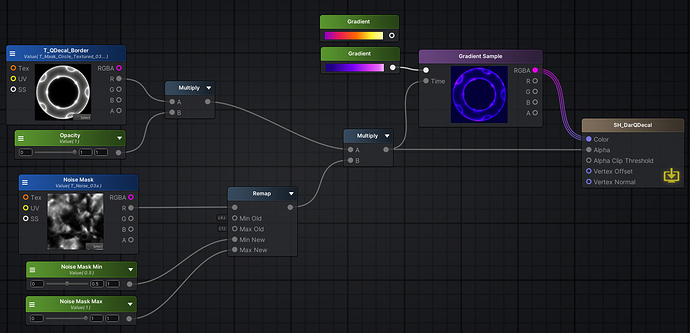
The material is more simple, the texture is multiplied with the same noise mask from the warp with some parameters that allow animating a fade in/out. This is used both as the alpha and as the value to sample a color gradient:
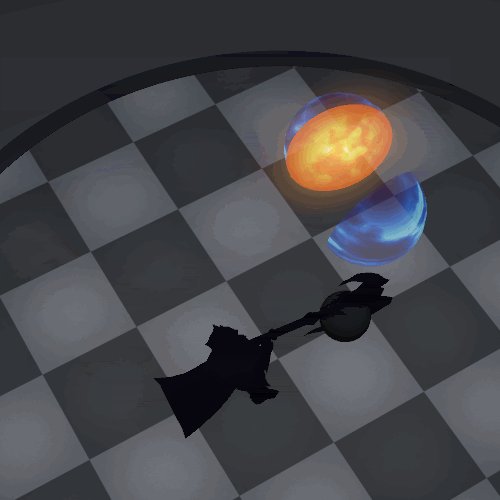
Animating both materials acordingly to the ability’s timing:

The circular texture might be too bright for the final effect since it mostly works as an indicator, but I’ll tweak that when the weapon swipe and additional components of the effect are in place.
And that’s where I’m at right now, I’ll keep posting the rest of this and other VFX in this thread as I work on them. See you around! ![]()