Last Update:
https://www.youtube.com/watch?v=Lspv50L_BCA
Hi all,
I was recently playing Mario Odyssey and saw these butterflies in the Lost Kingdom

And noticed that they scale up to fade in and down to fade out, and thought about creating the whole effect with shader so it would be basically always looping.
This is just the first draft to test how to approach the movement animation

12 Likes
Update 1

So far, I got the overall movement and wing flapping behaviour defined.
Right now I´m setting the initial position of each butterfly with UV coordinates, and offseting their movement with the alpha vertex color value.
Next step is to properly set a “seed” to procedurally make each butterfly move differently and with different timing. I´ll also have to include hue variation.
6 Likes
Wow, I didn´t update in a while.
Last iteration:

I focused on getting a more realistic butterfly movement while simplifying the shader so I could actually use it sometime.
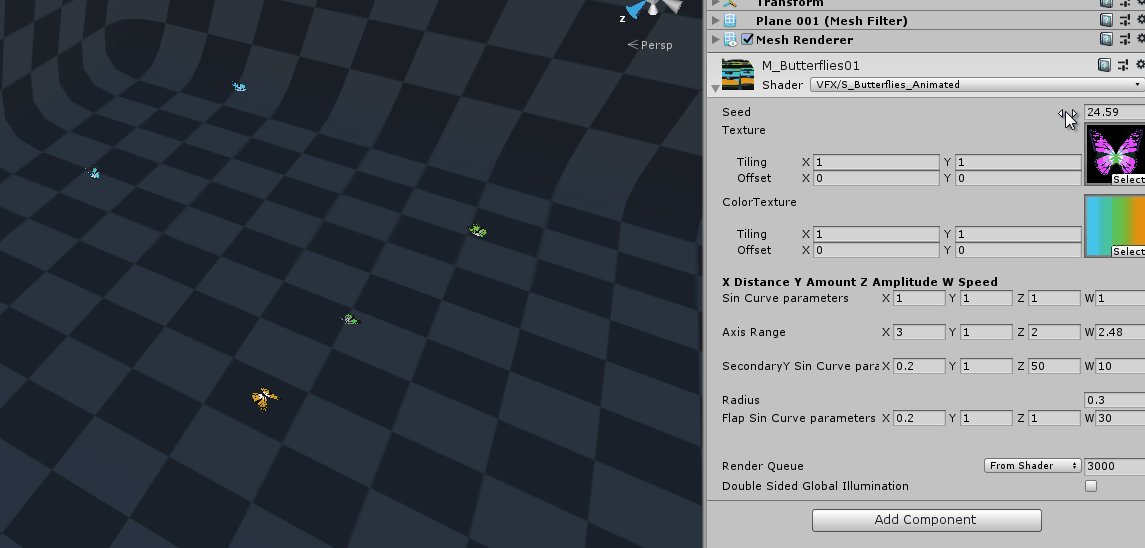
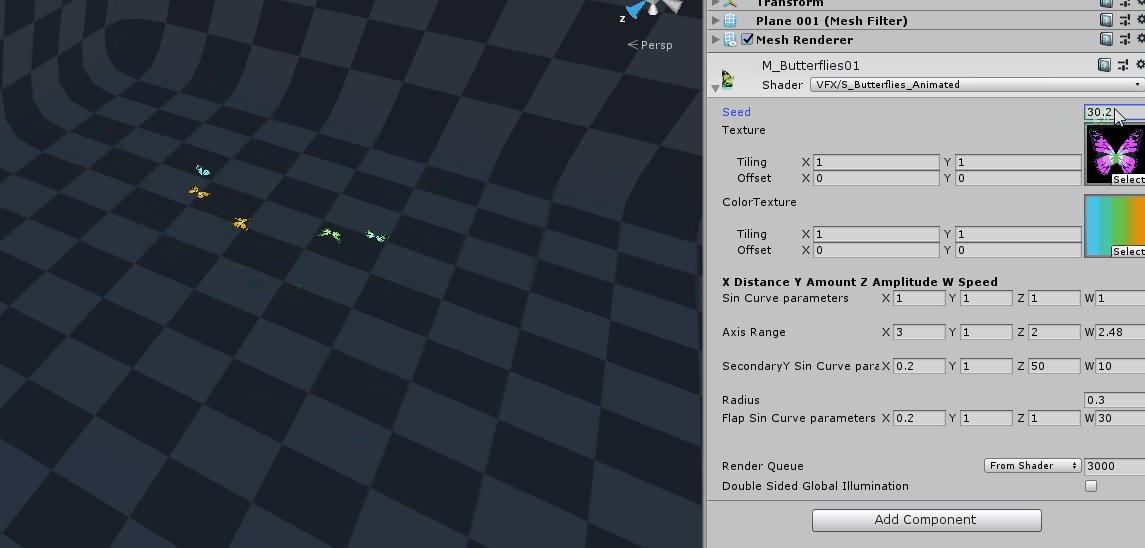
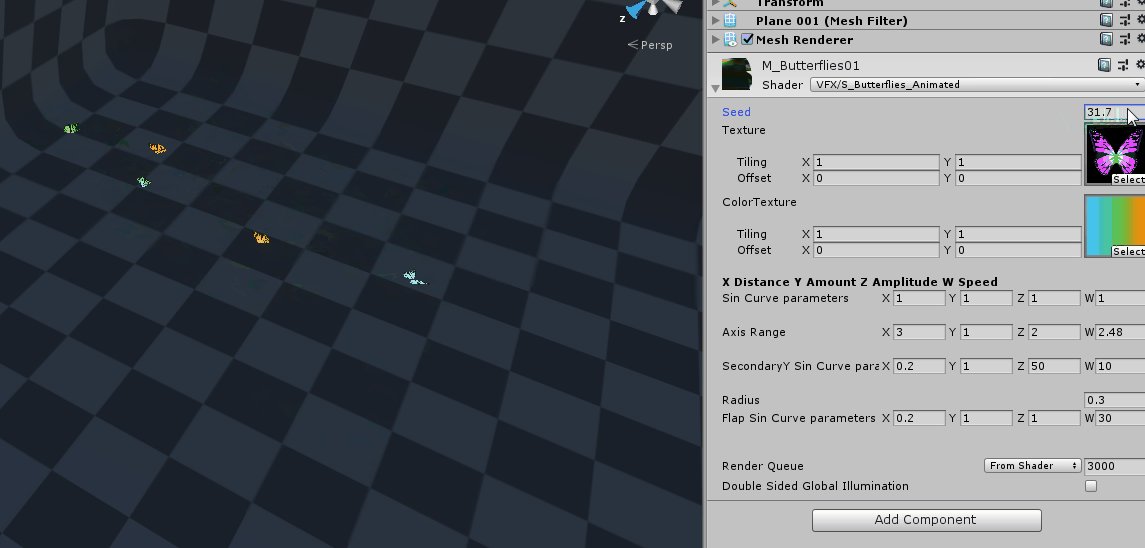
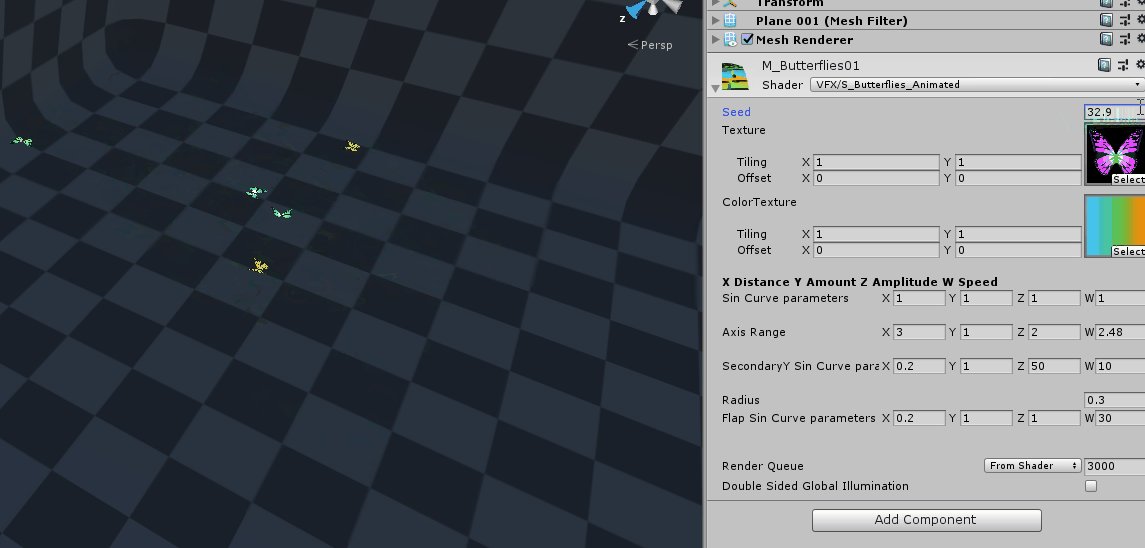
I´ve also added a “Seed” parameter to randomize the result

A bit of a breakdown of what I´m doing:
-All butterflies meshes are at the same position in (0,0,0)
-Each one get assigned a position using coordinates from the third UV channel. A parameter multiplies this offset.
-I use a SinCos operation with some parameter to get a Sin and Cos curve over time. The Sin is applied to X and Y, and the Cos to Z position, so the core movement is circular and up a down.
Another Vector multiplies that movement so I can limit the Y movement and make it less circular.
I´m taking the value from the UV3 again to get an absolute 1 or 0 values, to make some of them move the opposite way.
-Getting the direction vector I used the code from here https://forum.unity.com/threads/rotating-mesh-in-vertex-shader.501709/ to rotate them, as it´s a better solution than the one I was using.
-Another Sin curve is used for the wing flapping, using UV2 as mask. I´m using Pythagoras theorem to get the X value just because I fancy them doing a nice arc movement. Might optimise this later
-And yet another smaller, faster Sin curve, to make them move more erratic, just in Y at the moment.
-I want to control the color range, so I get the color by getting a value from a gradient using the UV3 coordinates, using the green channel of the main texture to apply a gradient to it , and the blue for the black lines. This worked better than a gradient remap.
-Seed parameter is used all over the shader multiplying stuff by frac(_Seed*X) where I set up X as a different float everytime to get “randomisation” with it
I´m now adding variation in the movements and multipliers using the vertex color values, and that would probably wrap it up.
Not really complex or impressive but quite happy with it. Especially as it´s going straight to my shader library for future uses.
Cheers!
3 Likes
Last update:
https://www.youtube.com/watch?v=Lspv50L_BCA
A video this time instead of a low res gif.
Added randomization based on vertex colors. and position is using vertex colors as well; so I use one less UV channel and have more variation in Y.
1 Like