popcorn wiki has a comprehensive visual to explain but I’ll elaborate
http://wiki.popcornfx.com/index.php/Particle_tutorial_smoke#Setting_up_the_billboard_renderer
note alpha channel acts like a mask: as @Sirhaian called AddMul
if you network like @DedRed
Vertex.Alpha * source.RGB = emission
you re-create [SrcAlpha] [OneMinusSrcAlpha] and cannot use particle system vertex.alpha to lerp styles.
You still get addBlend according to alpha channel but imo it’s not the same
It comes down to preference
- alpha acting like opacity …? or strictly controlling ‘Additivity’
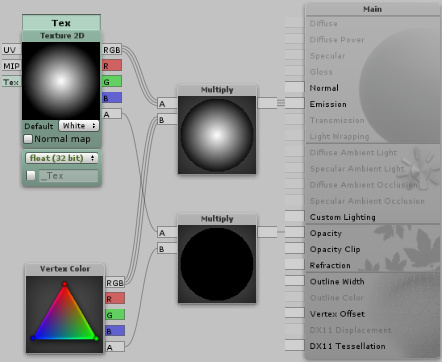
One OneMinusSrcAlpha power imo comes from being able to lerp alpha ↔ additive and in shaderforge the nodes would be
- vertex.RGB * texture.RGB = emission
- vertex.Alpha * texture.Alpha = opacity
so as @CellarPhantom pointed out you can’t use Alpha for opacity; the textures opacity is controlled by ‘fading out’ both Color and Alpha
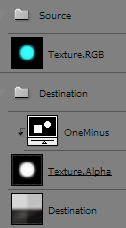
to visualize you can imagine photoshop…
- Texture.RGB is a dodge channel
- Texture.Alpha [inverted] is a multiply channel
then you can mix-n-match styles: alphy, semi-additive, fully additive, /w full transparency etc…

whew, is this more clear?