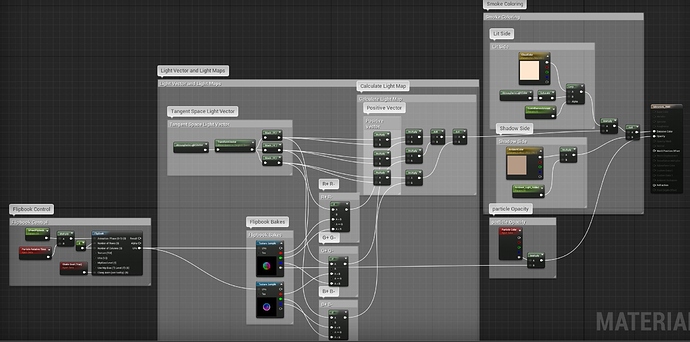
A bit more work into the shader. Using multiple resolutions. (Edit) Will proceed with the 1024 version which is using 2 1024’s, one alpha one not.
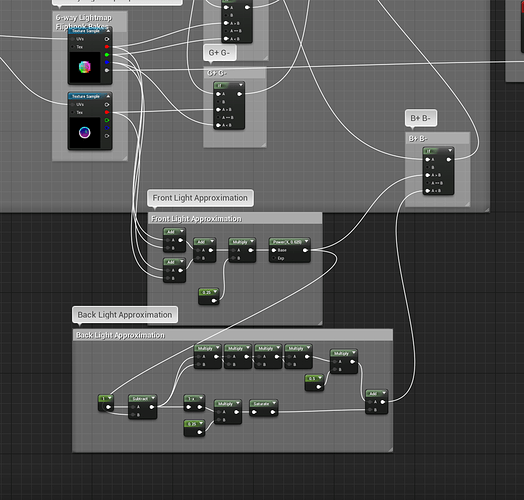
I also did a version of the approximation of the front and back derived from just left right up down that @Mederic does. Images of result below.
Still have yet to implement the ramps for color remapping. That’s next!
Here’s what the current labeled “2048” example in the video uses. The second one from left just takes my lightmap output at the end and I input 2 color parameters to completely control the coloring of the clouds which is also nice.
Thanks to @EStampes, seeing your graph helped me understand the math a bit better than my first take, allowing me to just ditch my lerps and multiply my lightmaps as @Mederic originally had.
I also gave the approximated front and back a go. The front looks pretty close to actual front with a bit more contrast. I feel I want to play with the back a bit more to make the edges and lighter thinner parts at the end of the sim pop out a bit more from the solid darker center. For anyone curious here is the math in nodes attempting to duplicate what Mederic layed out (also, let me know if that math looks wrong):
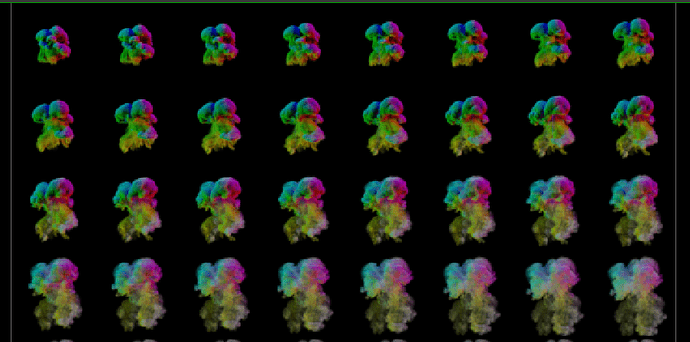
Also pretty happy with how the sim turned out in Houdini, upper half of comp from texture 1:
Feedback on how to optimize/improve super welcome. Thanks guys, and thanks again @Mederic!