Yeah, so if you want I will do the breakdown ! (It’s odd to make a breakdown of a WIP but why not ![]() )
)
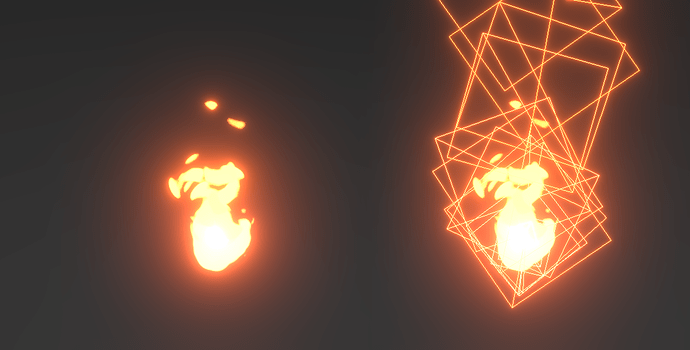
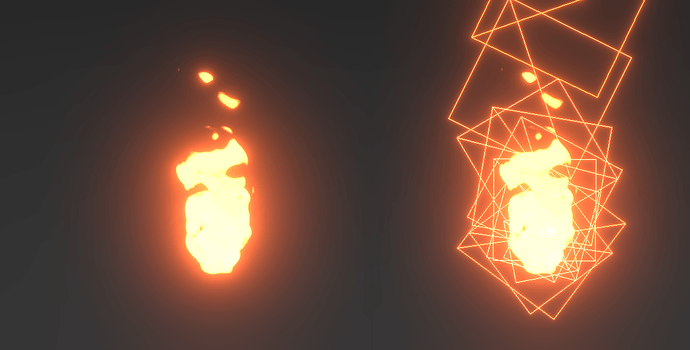
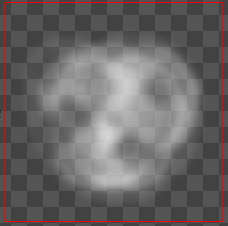
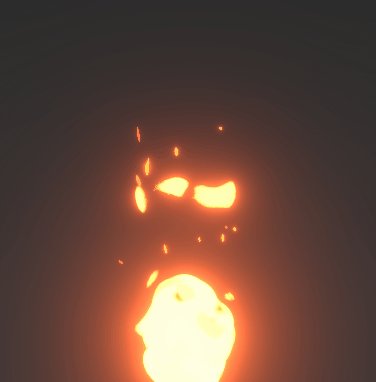
So first, the fire is only sprites with this texture, with random rotation on it. I just apply a dissolve effect in order to have the smooth transition on it.

Then, it’s just a tweak with the colors and glow, that’s all !
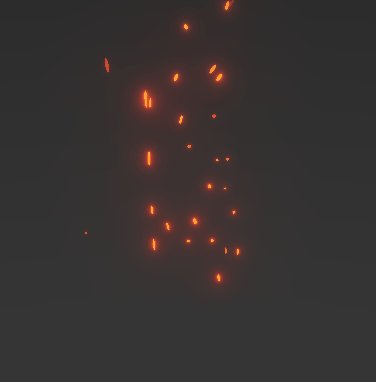
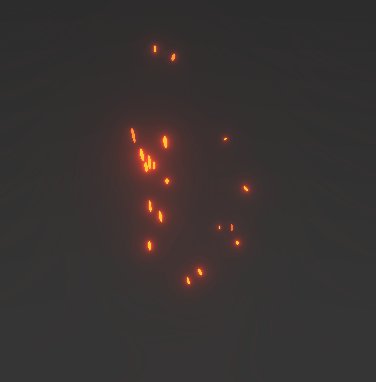
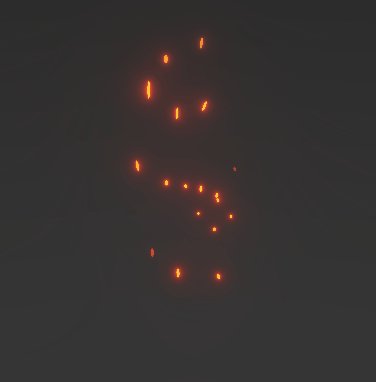
For the embers, it’s just a simple Turbulence I tweaked in order to have a good movement flow !

I hope I answered well about your ask ! ![]()
EDIT : I just saw what do you mean about the sphere things ! It’s just an optical illusion, because every sprites have a random life, and some of them, due to their small life, dissolve on the base of the fire and create the shape you mentionned ![]()
If it help you to understand, it’s because I applied to the sprite an initial small Velocity to the ground direction, and then I apply a constant acceleration to the sky direction, so they ‘bounce’ a little and not just go up ! I don’t know if it’s very clear ![]()