@Torbach @woailuoku I should have posted my results when I asked about this 2 weeks ago, as it took me a little brain racking as well.
Use the UV or color over trail, in stretch mode, to control the dissolve.
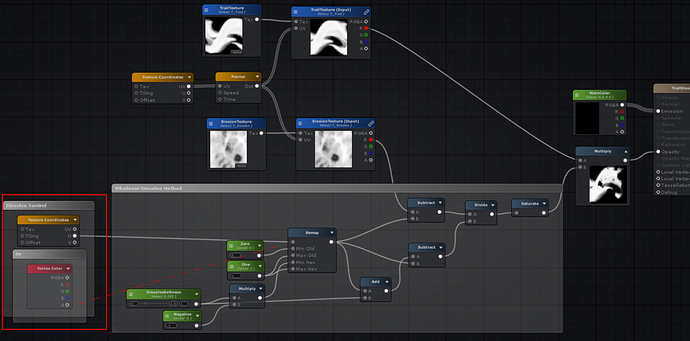
Here’s my settings, shader, and results:
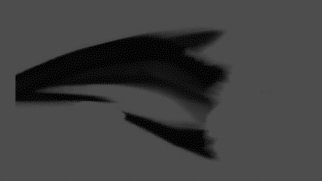
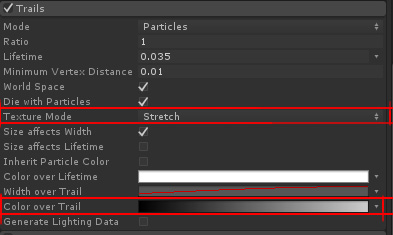
Particle trail settings

Or
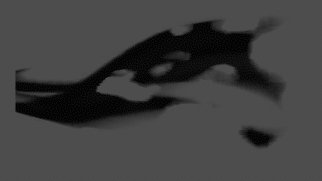
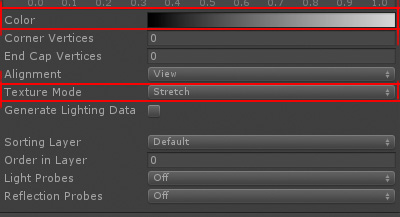
Default trail settings

Shader- can use UV or vertex color
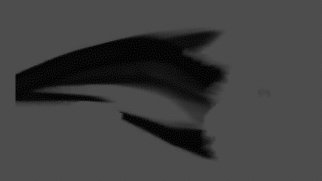
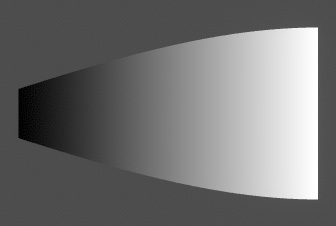
UV or Color over trail results

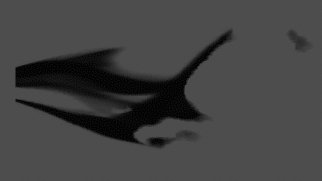
Final Result using @ShannonBerke textures