This is generally how I do mine as well! I wonder if there is a better way :L
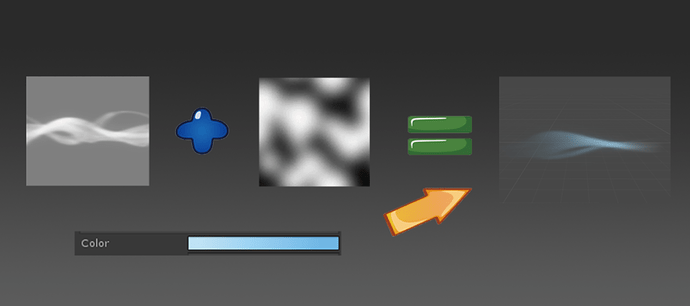
I don’t know how it was done in this specific case, but you can get an almost identical result if your texture just has those strokes painted in, and you scale the ribbon/trail over time.
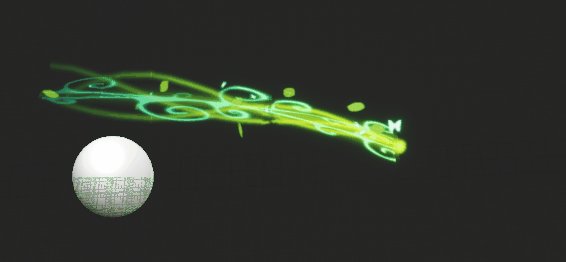
Yeah you are right! I used a rotating source and scaled the trails width over its lifetime. Also it moves out X axis and when rotating it “grows” slightly.
Thanks for the feedback ![]()
So if i understand correctly, the trails dont actually move outwards while rotating they are just scaled in terms of ribbon size? ![]()
No, they do both! ribbons are scaled and move outwards ![]()
Roger that! ![]()
Thanks for the help. I play the game regularly and always find some cool details in the FX, so awesomely done! ![]()
I hope it won’t be to much of a drag if i ask now and then how something was done in this thread ![]()
No problem! I’m glad you like it! ![]() Just ask if there’s anything you’d like to know
Just ask if there’s anything you’d like to know ![]()
Hi ![]()
I’m trying to recreate the Blossom Heal effect. I noticed there are some cool changes in color over time. It looks like it isn’t only color over time of the particle, but color over time of the emitter. Don’t know if that is doable in UE4?
I have to draw better textures for the main trail ![]()


Its hard to see, cause its a quick change, but its defenetly there ![]()
Hey, the material have a rainbow gradient that is constantly scrolling over it. It’s the same with the sparkles in her effects. ![]()
Thanks, it’s a cool trick! ![]()
Will continue to improve it ![]()
I generally have a problem with Ribbons in UE4. They have some artifacts, and if you look really closely you will see it break up a bit, they aren’t smooth as in games like Battlerite, LoL etc. And don’t know how to fix that ![]()
Update:
Need to figure out how to do the smooth refraction opacity fade, and correct the textures.
@Limeslushie Do you have any critiques on this? ![]()
Looks good! the impact shockwave could probably slow down a bit towards the end but that’s about it ![]()
Here is another update ![]()

I think it generaly sells the idea of what it is, but for sure, there is plenty to work on to make it feel like the real thing. Thanks for the tips&tricks, i wouldn’t tought of that by myself ![]()
I look alot at Battlerite for studying purposes, and this is a good excersise and i learned some cool stuff ![]()
Hello, me again ![]()
This time, Varesh! ![]()
I have a question about parts of Varesh’s effects:
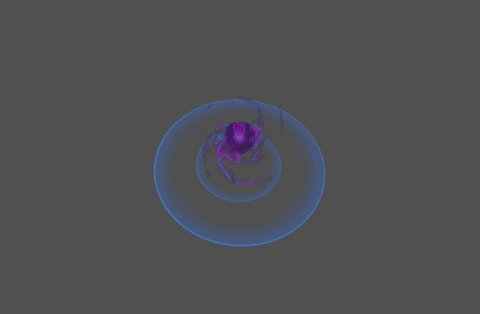
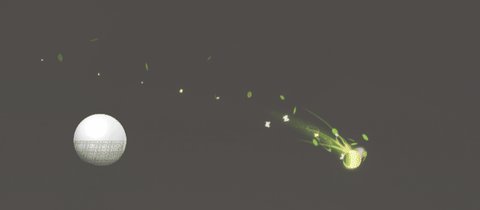
- The Purple/Blue erosion type ground explosion fx
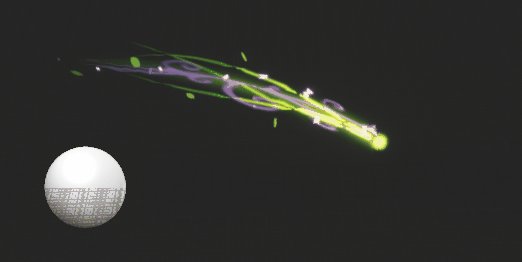
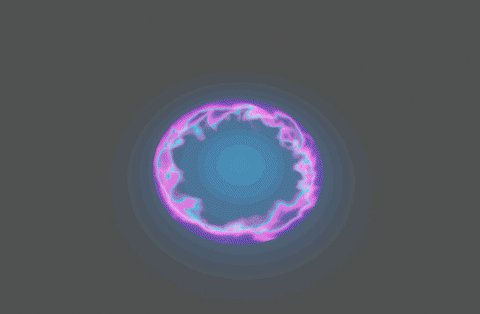
- The Impact/Hit effect from the default attack

These are the first things that im not sure about for starters. Varesh’s FX are heavy on timing and composition, those problems will come later ![]()
@Limeslushie , i guess you have some direct info ![]()
Thanks in advance for sharing the knowledge ![]()
I am sure it can be approached many ways. If you use something like gif scrubber, a chrome extension you could step through the gif and see the shapes / break it down easily.
Imbuefx, @simonschreibt, @ShannonBerke have covered erosion amongst many others in various ways. Hunt the forum and Google for their posts. Some great reading
Hey, yeah i have scrubbed trough ![]()
I have some assumptions on how its made, but not 100% sure. The first gif i think is a circle mesh with a scrolling purple texture and with some noise erosion with Blue on the edges. But on some parts there are more complex motions and cant tell if there are 2 or more spawned meshes with slight variations or a more complex shader.
Sounds like you have a great starting point. Perhaps give your ideas a shot and throw them up and people can give you some feedback.
There’s not necessarily one right answer for VFX. They can be approached in many ways and depending on a lot of factors it could change the way you approach am effect.
Keen to see what you make with the ideas you have already ![]()
Hey! I’m not home at this moment so i cannot show a breakdown. ![]()
In short, the first one is a circle mesh with a scrolling texture. The shader also uses a gradient map to get the blue /purple colors.
The second impact uses the same tech and a script to always rotate the circles towards the camera. One of the mesh circles use inwards scrolling uvs and another one outwards to give the “shockwavy” feel.
you can also do some uv math (polar coordinates) in the shader to get radial uvs that you can use on a simple billboard instead of needing mesh circles
Hopefully you got some useful information out of this. I can post some gifs when im back home to clarify a few things.
Cheers! ![]()
Hey thanks for the reply! ![]()
I figured it out and started working on it. Here is the first pass, still need to rework textures and timing, but i think its getting there ![]()