Hey Shannon,
How do you get the blur in one single direction ? Do you just use the traditional motion blur and fix it afterwards or is there a method I missed that would do just that ?
Hey Shannon,
How do you get the blur in one single direction ? Do you just use the traditional motion blur and fix it afterwards or is there a method I missed that would do just that ?
When I use motion blur in photoshop I do then use the offset option afterwards! Make sure to use offset instead of moving it with the move tool (v) so that you can keep your nice tile going
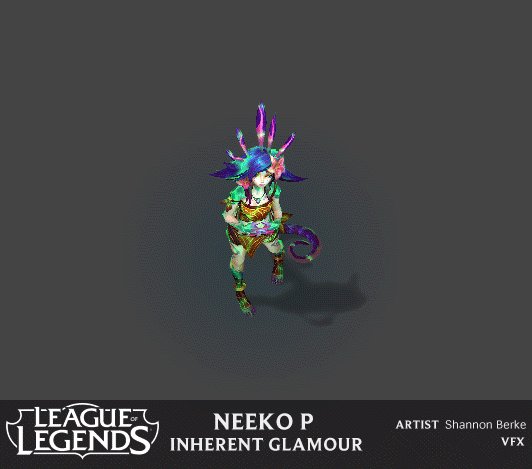
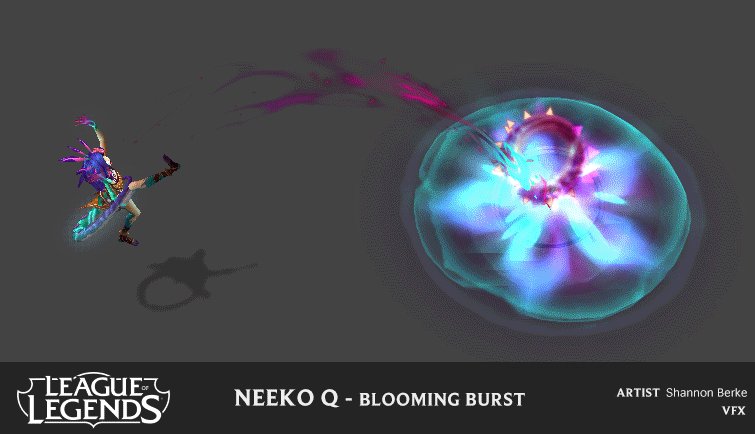
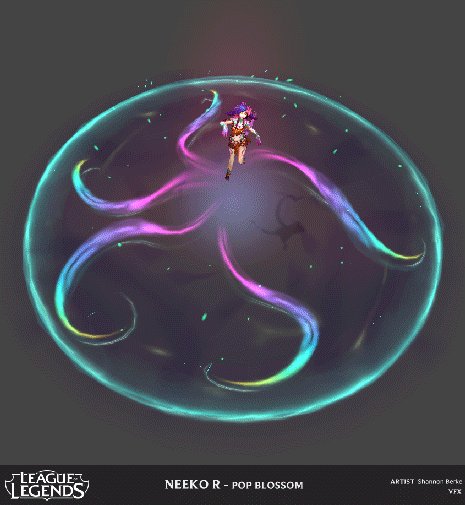
Today the pod who worked on League’s newest champion Neeko did an art post on Artstation for the work we did: Riot Games Neeko the Curious Chameleon Art Blast - ArtStation Magazine
I had to make the R gif smaller so that it would fit on the site haha. My hope is to have another post that provides how I iterated to these final assets, but for now here are the gif’s. Feel free to ask questions in the meantime!






The bouncy feeling on her Q is so much fun to watch! I love all the colors used in her fx too. Another outstanding champ! ![]()
Inherent Glamour: Can she transform into any other champion?
What happens if the other champion is taller or smaller then her?
Do you have like a set of vfx which can change depending on the targetted champion?
Yep, any champ any skin! We weren’t able to use the new champions scale to influence the particle as the particle is called before the new appearance to cover the transition. This does mean that for VERY large champions and VERY small champions the scale may not always fit exactly. I added a range of scale probability so that it would cover a larger range of sizes. To help I added an avatar mesh that matched the hue of the particle to blend the elements together so in most cases you won’t notice. ![]()
Beautiful colors and love the animation in your effects. Thanks ms for sharing
Hi Shannon!
Magnificent work, I like how the colors are look like and overall motion of the effect is so nice and fluid! I have download Neeko gifs and watched them in slow-motion - so many little details and motions, you did an awesome job (and I believe you’ve spent many hours on it too!)!
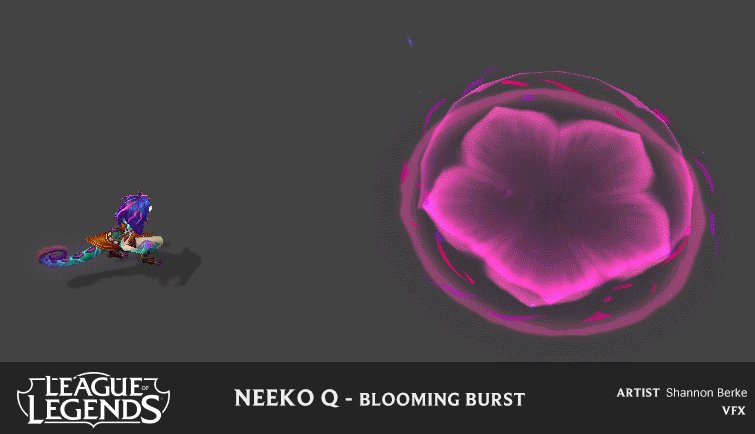
I have a little question: did you make this purple flower animation with sprite sheets or it some kind of shader distortion of the effect?

I can’t speak for her, but I achieved this kind of effect using a shader.
Something like this in unreal.
Edit: Oh not much point if I don’t actualy show what that gives you! ![]()

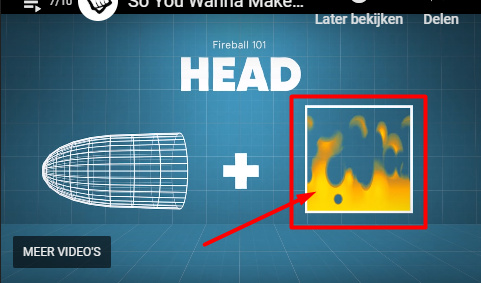
@ShannonBerke I have a question about the VFX for games video (‘So you want to make a game?’) related to this topic. In the video you explain making a fireball and I found that animated flames texture to be really awesome ![]() . I was wondering how you created that? is it just subtracting with a noise or a sprite-sheet? I would be pleased to know how you created the shapes in the texture.
. I was wondering how you created that? is it just subtracting with a noise or a sprite-sheet? I would be pleased to know how you created the shapes in the texture.

Reeeaally early in this thread, she goes over how she makes trails, including one they use for Kayne where it dissolves at the end of the trail. It’s possible they are using that same process but with different textures for the dissolve, and a color lookup gradient to handle the color.
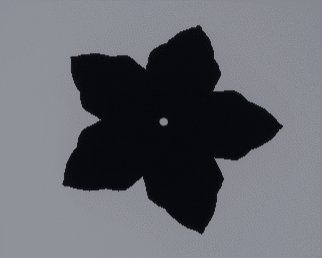
Scale the U with the amount of petals you want your flower to have, and scroll V over time. I made the UV’s larger closer to the top of the mesh, and smaller at the bottom. This exaggerates the petal feel at the start of the ‘bloom’ and looks more like a circle splash at the edge. I hope that explains it well ![]()
EDIT* also if anyone is looking for a super fast gif maker ScreentoGif is very handy
Heyo! I didn’t make that effect so I’m also guessing. It looks like in this instance it is a unlooped flip book. We do use a few flip books in League, but only a few as they are expensive $$$
That’s genius ![]() You all come up with the most robust UV+texture tricks
You all come up with the most robust UV+texture tricks
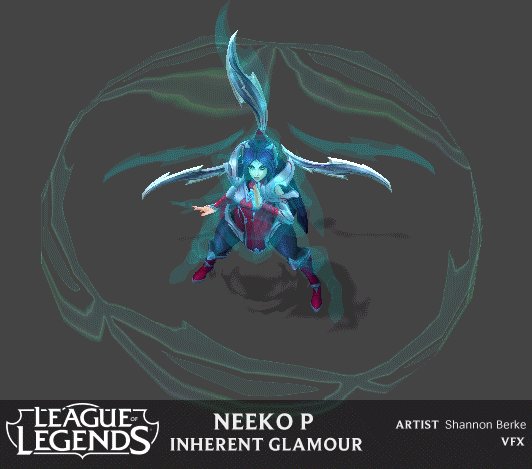
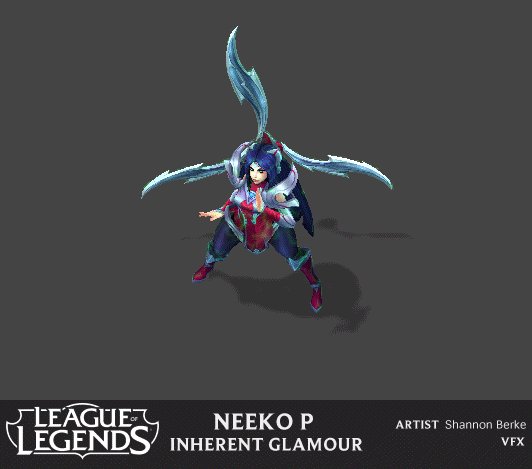
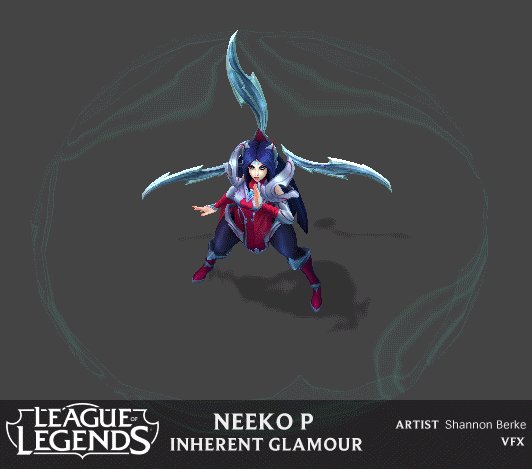
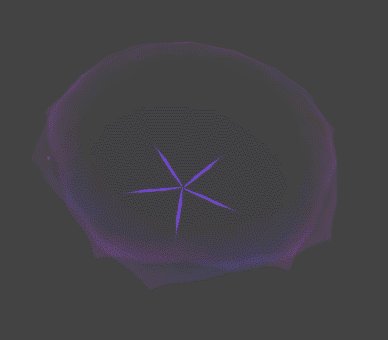
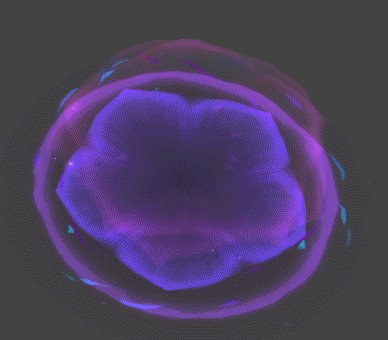
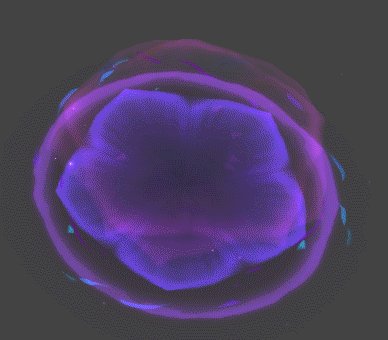
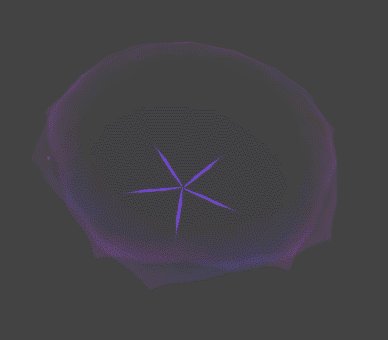
I was lookin here at Inherent glamour.
it looks like you did your uv trick mentioned above on a halfsphere mesh, twice. Is that right?
(this link here is your gif exploded into frames. Really really useful to see things frame by frame;))
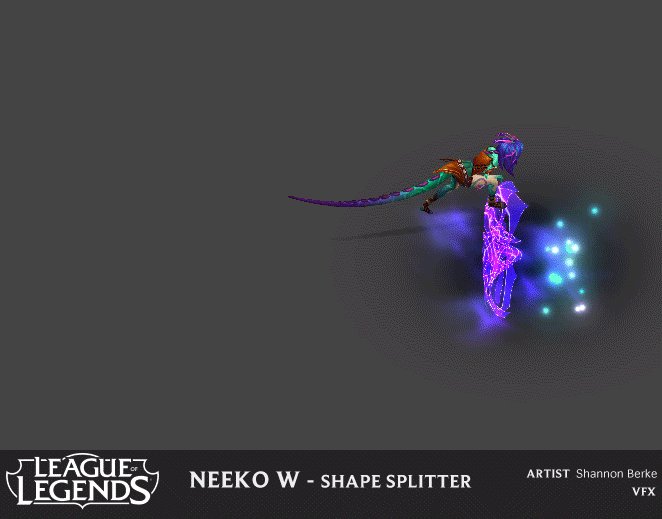
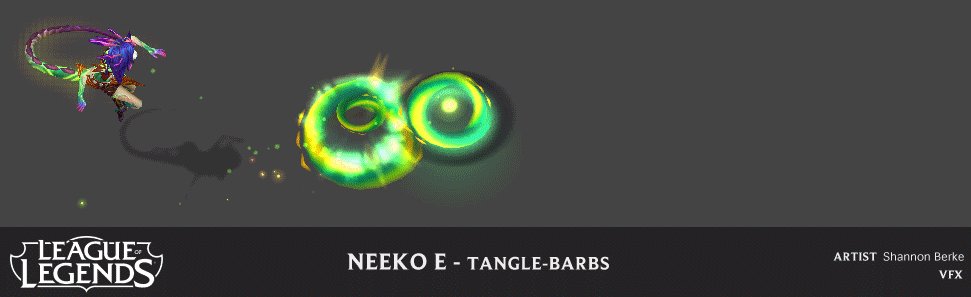
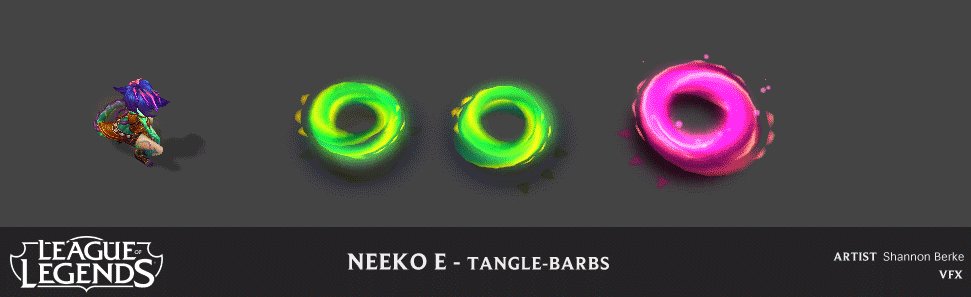
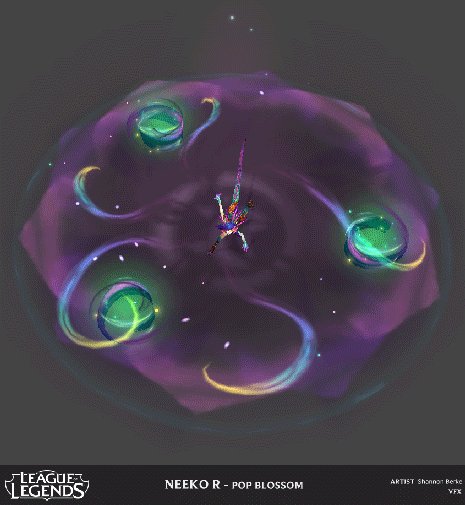
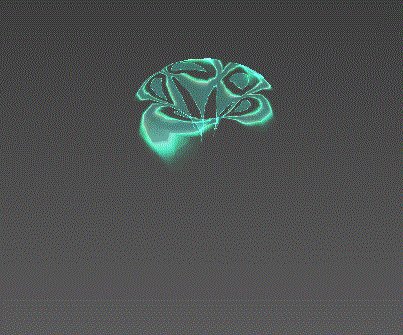
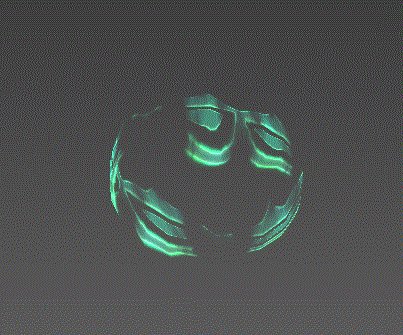
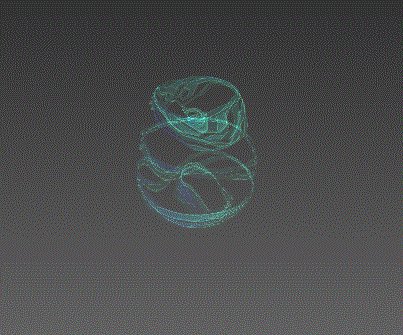
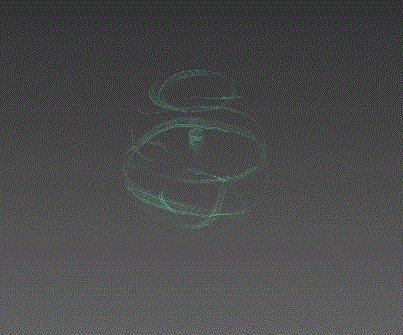
Nopers! I actually created a helix (donut shape) because I wanted my texture to have a constant scroll without trying to fit multiple objects together haha I squished around the UV’s to get that warbly feeling cheaply >:D
I have an erosion on the middle gif (the solo’d group with that mesh) so that as the texture scrolls across it dissolves away. The third gif I just tiled the texture more so that you can better see how the texture scrolls around the whole mesh. Also it looked kinda cool!


Wow, such a great and simple solution! Thank you very much, you’re awesome! ![]()
It an interesting way of doing that, thank you very much!
oh of COURSE. Man look at me with all this egg on my face. Idk why I always forget there are more shapes you can use in vfx, other than Cube, Cylinder, Sphere, and Plane.
Thanks again Shannon.
Heyyo! Here’s a screen grab of how I constructed this flipbook in Flash:
It’s made up of many gradiented circles, and black circles on top of those to mask them out. They all animate up, and I loop around the tweens to get it just right! Super old school technique for a texture that has a nice feathered edge to it in the end. Instead of using black circles, I’ve also tried animating a mask, which creates a much more controlled and aesthetically pleasing result in the end, but takes way more time, of course.